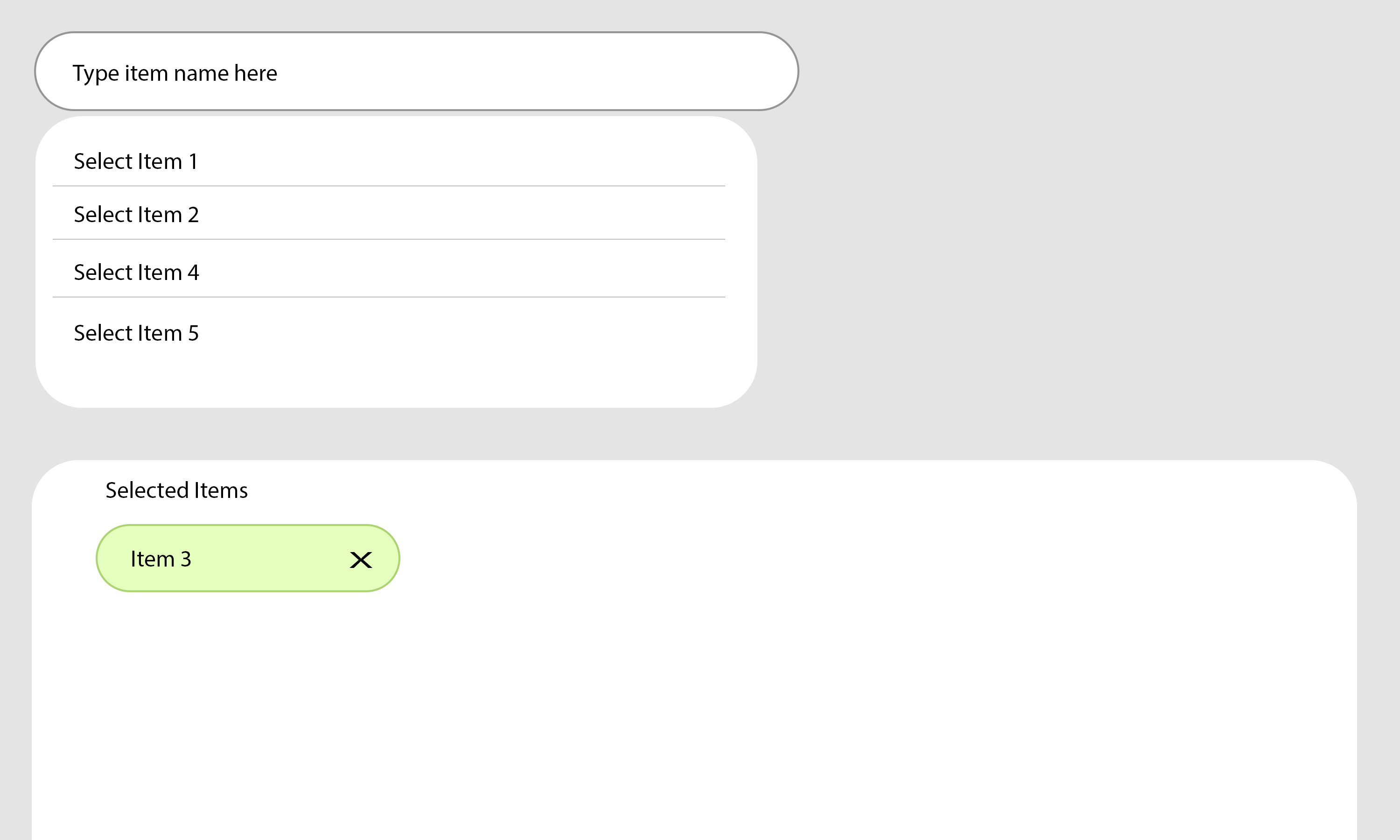
I'm using Vue js for my project and I'm very new to this language. I want to create a dynamic item selector in Vue js. I don't know about this where to start how to start. What I want is I have an input text field where the user enters the item name then a dropdown is shown below the input and the user can select the item. Once the item is selected it will be added to another div as shown in the attached image. User can add as many items as he wants already selected item won't be displayed in the dropdown. Once the items are selected that item will be used within the form to interact with a database to fetch the details or to filter the data. Attached is the image to make you understand what exactly I want.
I also want to what we call this feature in programming language.
CodePudding user response:
that is called chips. You may call custom dropdown chips. You can achieve the result with javascript, jquery, css. But in the case of Vue js, I would recommend it to you vuetify. Which is designed for Vue js to make the components better with less code.
Example :
<template>
<v-card
max-width="500"
>
<v-col
v-if="!allSelected"
cols="12"
>
<v-text-field
ref="search"
v-model="search"
hide-details
label="Search"
single-line
/>
</v-col>
<v-list >
<template v-for="item in categories">
<v-list-item
v-if="!selected.includes(item)"
:key="item.text"
:disabled="loading"
@click="selected.push(item)"
>
<template #prepend>
<v-icon
:disabled="loading"
:icon="item.icon"
:color="item.color"
/>
</template>
<v-list-item-title v-text="item.text" />
</v-list-item>
</template>
</v-list>
<v-container>
<v-row
align="center"
justify="start"
>
<v-col
v-for="(selection, i) in selections"
:key="selection.text"
cols="auto"
>
<v-chip
:disabled="loading"
closable
:color="selection.color"
@click:close="selected.splice(i, 1)"
>
<v-icon
:icon="selection.icon"
start
/>
{{ selection.text }}
</v-chip>
</v-col>
</v-row>
</v-container>
<v-divider v-if="!allSelected" />
<v-divider />
<v-spacer />
<v-btn
:disabled="!selected.length"
:loading="loading"
color="purple"
variant="text"
@click="next"
>
Next
</v-btn>
</v-card>
</template>
Script :
<script>
export default {
data: () => ({
items: [
{
text: 'Nature',
icon: 'mdi-nature',
color: 'red',
},
{
text: 'Nightlife',
icon: 'mdi-glass-wine',
color: 'yellow',
},
{
text: 'November',
icon: 'mdi-calendar-range',
color: 'green',
},
{
text: 'Portland',
icon: 'mdi-map-marker',
color: 'purple',
},
{
text: 'Biking',
icon: 'mdi-bike',
color: 'orange',
},
],
loading: false,
search: '',
selected: [],
}),
computed: {
allSelected () {
return this.selected.length === this.items.length
},
categories () {
const search = this.search.toLowerCase()
if (!search) return this.items
return this.items.filter(item => {
const text = item.text.toLowerCase()
return text.indexOf(search) > -1
})
},
selections () {
const selections = []
for (const selection of this.selected) {
selections.push(selection)
}
return selections
},
},
watch: {
selected () {
this.search = ''
},
},
methods: {
next () {
this.loading = true
setTimeout(() => {
this.search = ''
this.selected = []
this.loading = false
}, 2000)
},
},
}
</script>
Note: This example is taken from Vuetify's official site. Also to get the result you first need to install Vuetify in your project.