So I just decided to give Material 3 a shot in Flutter and it changed a whole lot of colors, and fonts etc.
I knew certain things would look different like more rounded corners on my cards but I wasn't expecting all the fonts and card colors to change. I literally just added the useMaterial3: true, to the code below:
child: MaterialApp(
debugShowCheckedModeBanner: false,
routes: appRoutes,
theme: ThemeData(
useMaterial3: true,
scaffoldBackgroundColor: const Color(0xFF2b8293),
),
home: const CheckLogin(),
),
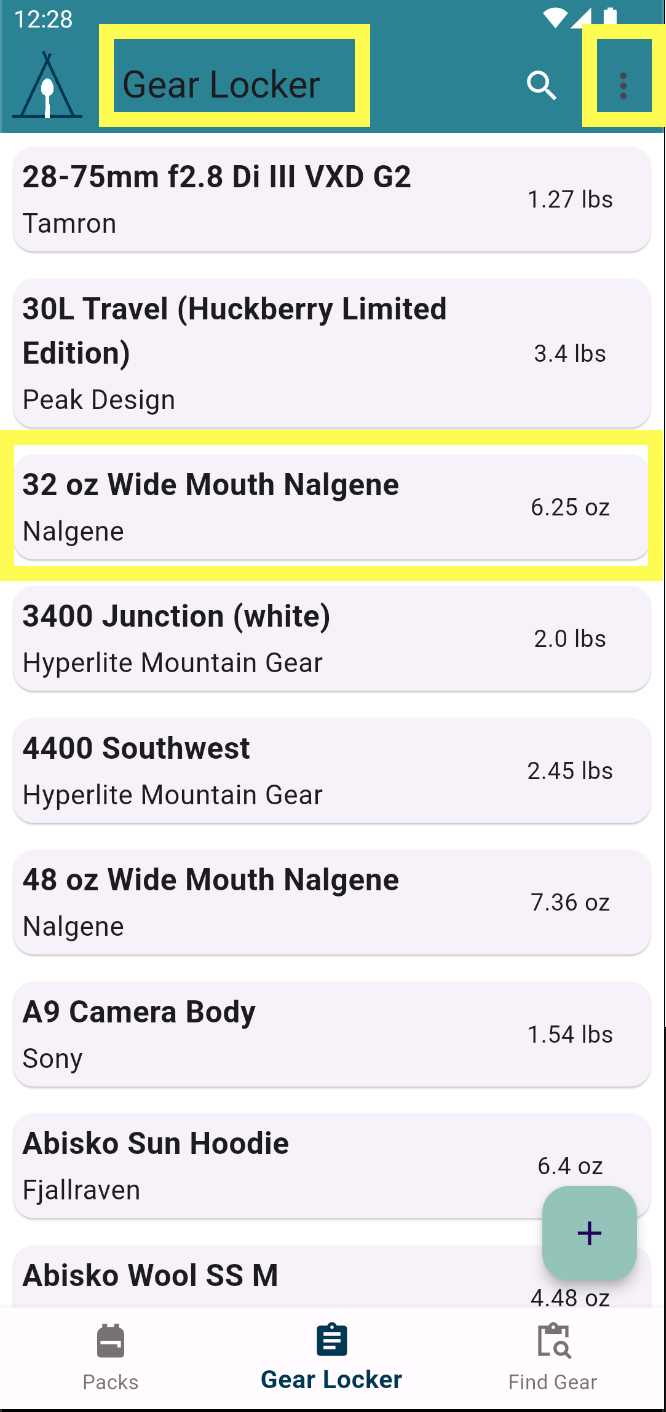
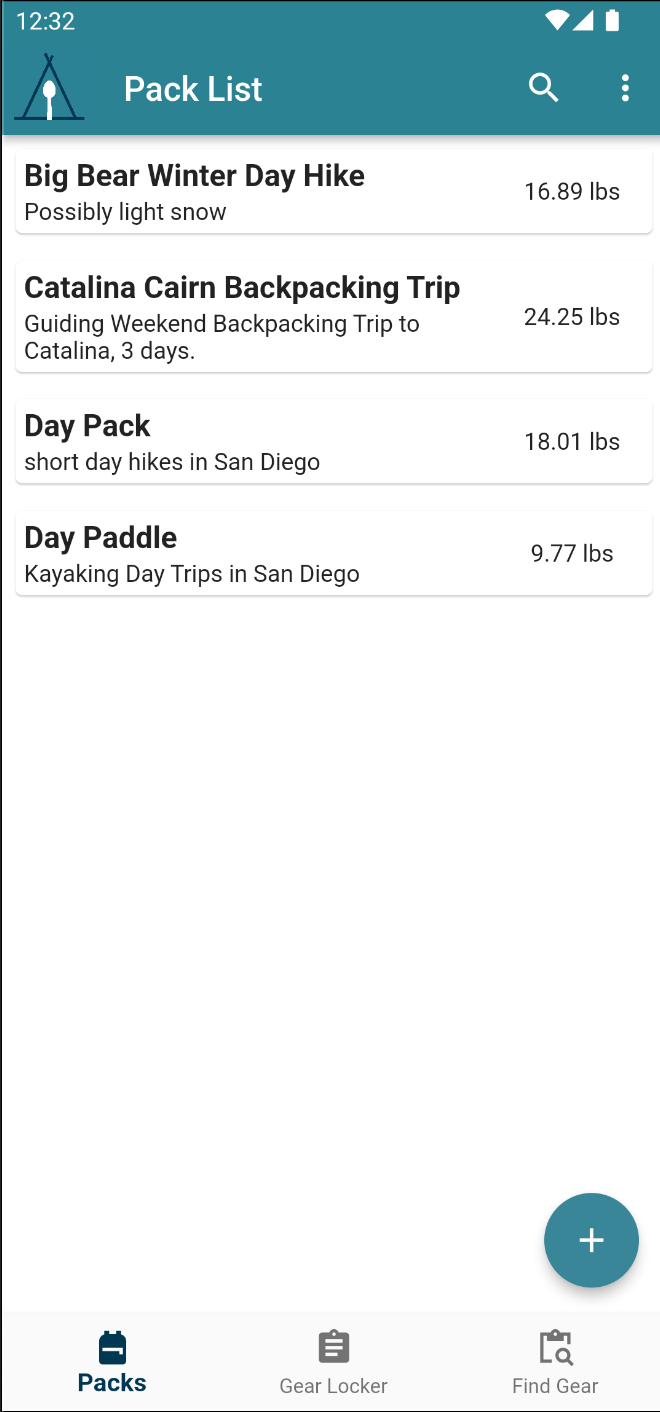
Here is an example of what has changed with before and after pictures:
Anyway to change the default card color, and title fonts so I do not have to change them in every view in the app one by one?
Also odd to see the vertical 3 dot icon changed to dark while the search Icon did not. Thanks!
CodePudding user response:
You can override the default theme on materialApp.
theme: ThemeData(
useMaterial3: true,
scaffoldBackgroundColor: const Color(0xFF2b8293),
appBarTheme: AppBarTheme(
titleTextStyle: TextStyle(...),
iconTheme: IconThemeData(
...
)
)
),