Horizontally Center Last Odd Item of Gridview or ListView
I tried staggeredGridView but it doesnt have alignment.
CodePudding user response:
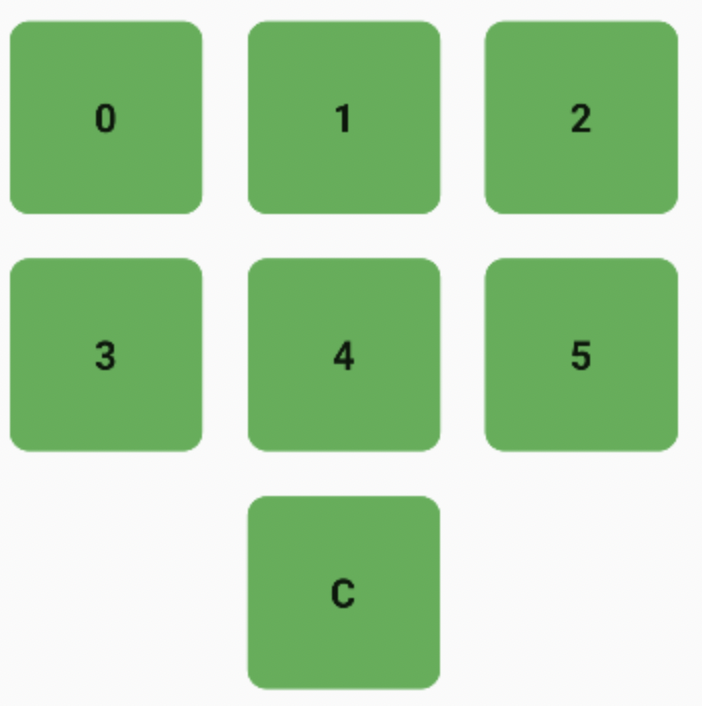
Please try the below code :
SizedBox(
height: h * 0.4,
child: StaggeredGridView.countBuilder(
crossAxisCount: 3,
itemCount: 7,
itemBuilder: (BuildContext context, int index) => Container(
child: Center(
child: Container(
height: w / 4,
width: w / 4,
decoration: const BoxDecoration(
color: Colors.green,
borderRadius: BorderRadius.all(Radius.circular(10)),
),
child: Center(
child: Text(
index == 6 ? "C" : "$index",
style: const TextStyle(
fontSize: 20, fontWeight: FontWeight.bold),
),
),
),
)),
staggeredTileBuilder: (int index) =>
StaggeredTile.count(index == 6 ? 3 : 1, 1),
),
),