When I click on the DraggableHeaderComponent to pull it up, it doesn't work.
When dragging to the bottom of the screen, I want to keep the DraggableHeaderComponent sticky at the top and the rest of the array moving with the scroll.
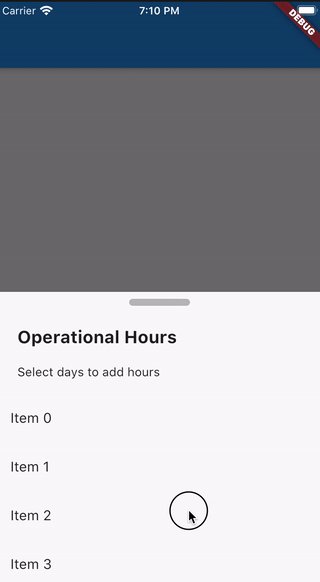
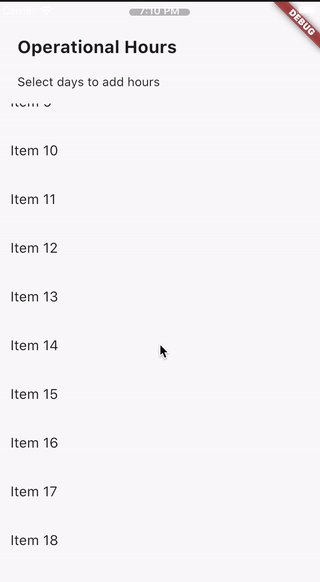
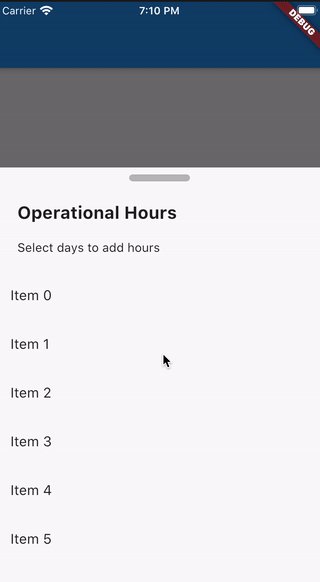
The image below shows what I mean, but I want to install the header at the bottom.
@override
Widget build(BuildContext context) {
return DraggableScrollableSheet(
minChildSize: 0.145,
initialChildSize: 0.145,
expand: false,
builder: (context, scrollController) => SafeArea(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
DraggableHeaderComponent(),
Expanded(
child: ListView.separated(
itemCount: list.length,
controller: scrollController,
padding: EdgeInsets.symmetric(vertical: 8),
separatorBuilder: (context, index) => Divider(),
itemBuilder: (context, index) => Component(),
),
)
],
),
),
);
}
CodePudding user response:
@override
Widget build(BuildContext context) {
return Scaffold(
body: SizedBox.expand(
child: DraggableScrollableSheet(
minChildSize: 0.145,
initialChildSize: 0.145,
expand: false,
builder: (context, scrollController) => SafeArea(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
DraggableHeaderComponent(),
Expanded(
child: ListView.separated(
itemCount: list.length,
controller: scrollController,
padding: EdgeInsets.symmetric(vertical: 8),
separatorBuilder: (context, index) => Divider(),
itemBuilder: (context, index) => Component(),
),
)
],
),
),
),
),
);
}
- Just add SizedBox.expand() widget after scaffold widget. Might work.