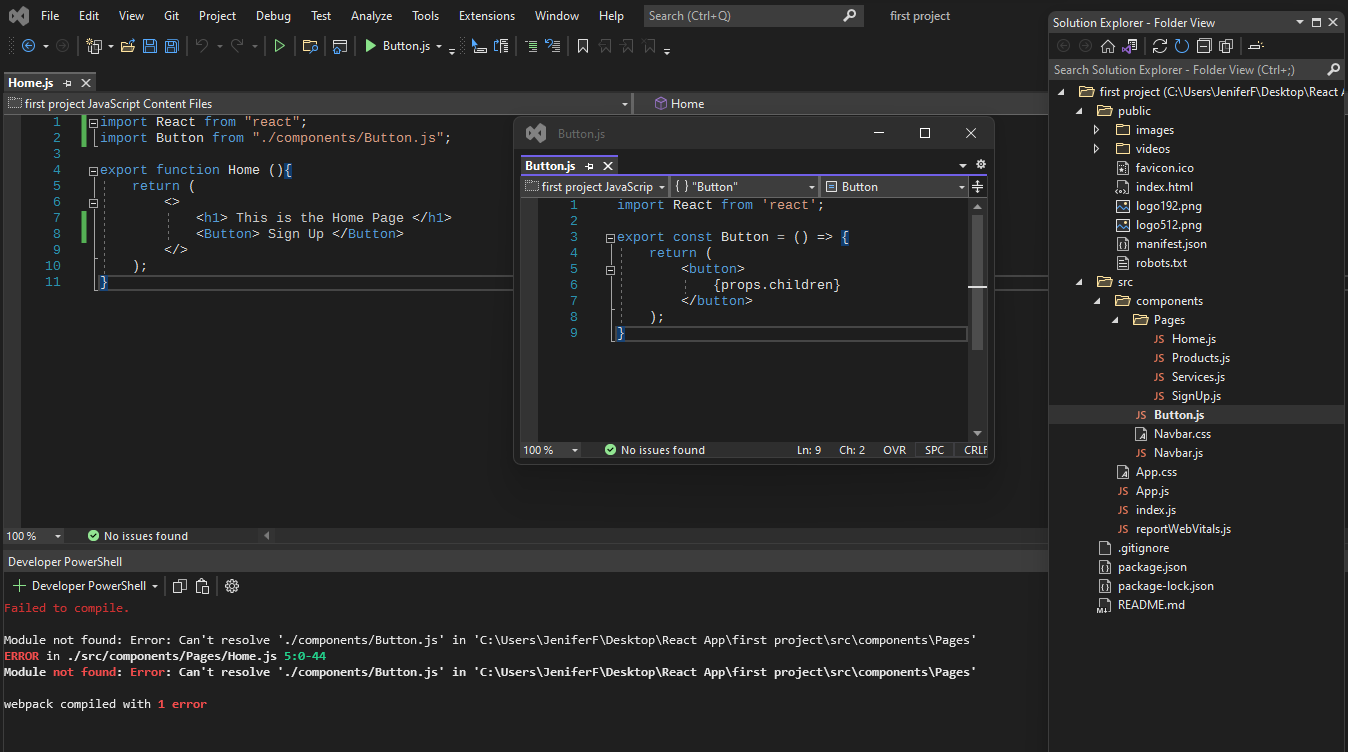
I've been stuck with this error and couldn't fix it even after googling.
it says 'Module not found: Error: Can't resolve'.. based on researching on google, it appears that this happens when the import statement cannot find the file at the declared path.
But there clearly is a file named 'Button.js' in my src/components folder.
I am not sure what is wrong. Would really appreciate your help! 
CodePudding user response:
A fix you could do is either exporting Button module as default in the end of Button.js file like
export default Button;
Or either import the button module in braces like :
import { Button} from “./components/Button”
If you haven’t set the base url as src:
As you are using relative paths and /components/Button.js is upper than the page directory so you have to use .. to come out of the pages directory and then read /pages/Home.js
So you should use ../Button.js instead of ./componets/Button.js
CodePudding user response:
try
import {Button} from './components/Button.js'
