I'm trying to implement onEachSide(1) into custom pagination in bootstrap 5, but can't understand how should I implement this.
Below is my code reference.
DistributorController.php
public function distributorList(Request $request)
{
$input = $request->all();
$search = isset($input['search']) ? $input['search'] : '';
$list = $this->distributorRepository->allList($input);
return view('admin.distributor.distributor')->with(['data'=>$list,'filter' => $search]);
}
allList method inside distributorRepository.php
public function allList($input)
{
$res = $this->makeModel();
if (isset($input['search'])) {
$search = $input['search'];
$res = $res->where(function($query) use($search) {
$query->where('distributorId', 'LIKE', "%{$search}%" )
->orWhere ( 'name', 'LIKE', "%{$search}%" )
->orWhere ( 'mobile_no', 'LIKE', "%{$search}%" )
->orWhere ( 'email', 'LIKE', "%{$search}%" );
});
}
$res = $res->paginate(1)->withQueryString();
return $res;
}
custom-pagination.blade.php
@if ($paginator->hasPages())
<div >
<select name="limit" id="limit">
<option value="15">15</option>
<option value="50">50</option>
<option value="100">100</option>
<option value="500">500</option>
<option value="all">All</option>
</select>
</div>
<div >
<div >
Showing {{ $paginator->firstItem() }}
to {{ $paginator->lastItem() }}
of {{ $paginator->total() }} results
</div>
<nav>
<ul >
{{-- Previous Page Link --}}
@if ($paginator->onFirstPage())
<li aria-disabled="true" aria-label="@lang('pagination.previous')">
<a href="#" tabindex="-1">Previous</a>
</li>
@else
<li >
<a href="{{ $paginator->previousPageUrl() }}" rel="prev"
aria-label="@lang('pagination.previous')">Previous</a>
</li>
@endif
{{-- Pagination Elements --}}
@foreach ($elements as $element)
{{-- "Three Dots" Separator --}}
@if (is_string($element))
<li aria-disabled="true">
<span>{{ $element }}</span>
</li>
@endif
{{-- Array Of Links --}}
@if (is_array($element))
@foreach ($element as $page => $url)
@if ($page == $paginator->currentPage())
<li aria-current="page">
<a href="{{ $url }}">{{ $page }}
<span >(current)</span>
</a>
</li>
@else
<li >
<a href="{{ $url }}">{{ $page }}</a>
</li>
@endif
@endforeach
@endif
@endforeach
{{-- Next Page Link --}}
@if ($paginator->hasMorePages())
<li >
<a href="{{ $paginator->nextPageUrl() }}" rel="next"
aria-label="@lang('pagination.next')">Next</a>
</li>
@else
<li aria-disabled="true" aria-label="@lang('pagination.next')">
<a href="#">Next</a>
</li>
@endif
</ul>
</nav>
</div>
@endif
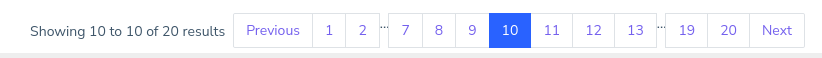
But i want like this :-
Previous 1 2 ... 9 10 11 ... 19 20 Next
CodePudding user response:
onEachSide just sets the value to be used when creating pages, so you can modify the value before you pass the results to the view.
$res = $res->paginate(1)->withQueryString();
$res->onEachSide(1);
CodePudding user response:
im new for laravel but i think you can use this
@if ($paginator->hasPages())
<ul >
{{-- Previous Page Link --}}
@if ($paginator->onFirstPage())
<li ><span>«</span></li>
@else
<li><a href="{{ $paginator->previousPageUrl() }}" rel="prev">«</a></li>
@endif
@if($paginator->currentPage() > 3)
<li ><a href="{{ $paginator->url(1) }}">1</a></li>
@endif
@if($paginator->currentPage() > 4)
<li><span>...</span></li>
@endif
@foreach(range(1, $paginator->lastPage()) as $i)
@if($i >= $paginator->currentPage() - 1 && $i <= $paginator->currentPage() 1)
@if ($i == $paginator->currentPage())
<li ><span>{{ $i }}</span></li>
@else
<li><a href="{{ $paginator->url($i) }}">{{ $i }}</a></li>
@endif
@endif
@endforeach
@if($paginator->currentPage() < $paginator->lastPage() - 3)
<li><span>...</span></li>
@endif
@if($paginator->currentPage() < $paginator->lastPage() - 2)
<li ><a href="{{ $paginator->url($paginator->lastPage()) }}">{{ $paginator->lastPage() }}</a></li>
@endif
{{-- Next Page Link --}}
@if ($paginator->hasMorePages())
<li><a href="{{ $paginator->nextPageUrl() }}" rel="next">»</a></li>
@else
<li ><span>»</span></li>
@endif
</ul>@endif