I ran into a problem, I have a request with parameters in the Map<String, String> apiKeyMap variable, I want to add more parameters that are in the FilterStationParamsModel using the toJson() method, but I get an error when adding one map to another. Tell me how to solve the problem so that parameters are added from the model?
FilterStationParamsModel
class FilterStationParamsModel {
int? limit;
int? offset;
FilterStationParamsModel({
this.limit,
this.offset,
});
Map<String, String> toJson() {
return {
'limit': '123123',
'offset': '123123',
};
}
}
request
@override
Future<List<MainModel>> get({
FilterStationParamsModel? filterStationParamsModel,
}) async {
final apiKeyMap = await ApiKey.getCryptoApiKeyMap();
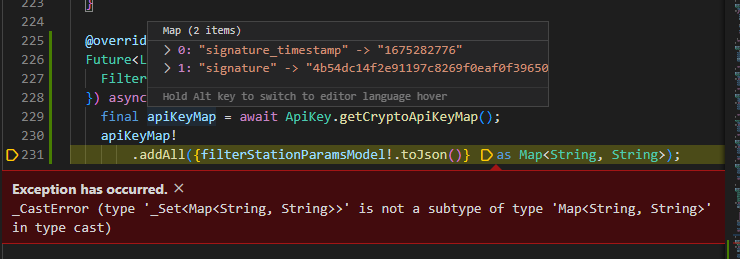
apiKeyMap!
.addAll({filterStationParamsModel!.toJson()} as Map<String, String>);
const String url = '/user';
final response = await _helper.get(url: url, queryParameters: apiKeyMap);
final data = jsonDecode(response.body)['data'] as List;
return data
.map((json) => MainModel.fromJson(json))
.toList();
}
error
CodePudding user response:
filterStationParamsModel!.toJson() is already returning map you can directly use it>
apiKeyMap!
.addAll(filterStationParamsModel!.toJson());
If you like to separate key for the model, you can do
apiKeyMap!.addAll({"apiKeyMap": filterStationParamsModel!.toJson()});