for now I have the python script can extract mysql data and pass to html
- .py script
import mysql.connector
import webbrowser
import time
import pymysql
from flask import Flask,render_template
app = Flask(__name__)
mydb = mysql.connector.connect(
host="196.168.101.141",
user="root",
password="password123",
database="cool_db",
auth_plugin='mysql_native_password'
)
# assume customer looking for product ID 001 item
mycursor = mydb.cursor()
mycursor.execute("SELECT P_TITLE,P_PRICE FROM webpage WHERE P_ID = '001'")
myresult = mycursor.fetchall()
print(myresult) # does get the result I want
# send result to index.html
@app.route('/')
def index():
return render_template("Myshop.html", myresult = myresult)
if __name__ == "__main__":
app.run(debug=True)
- Myshop.html
<!DOCTYPE html>
<html>
<body>
<p> this is {{myresult}}</p>
</body>
</html>
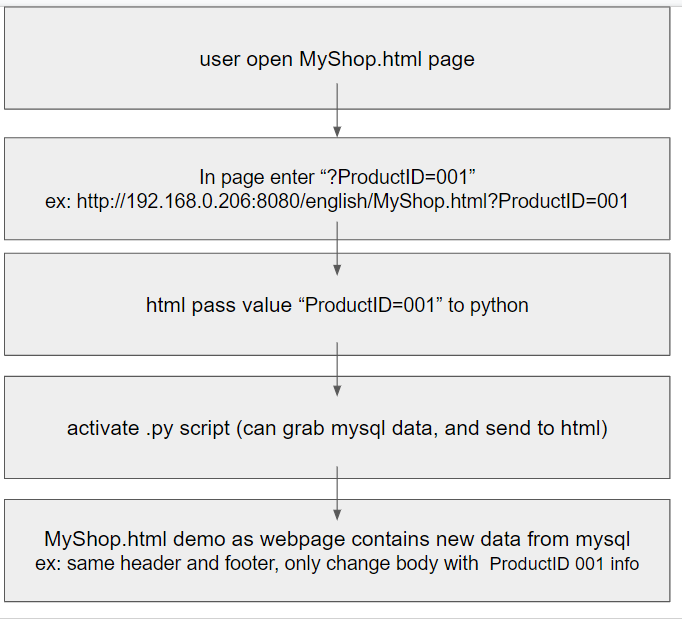
- task order in pic
I will put both .py and Myshop.html to WinSCP (on live to public)
Question: how to trigger .py script by inputing the url like http://192.168.0.206:8080/english/MyShop.html?ProductID=001
that webpage can show different content with my script
cuase I see most of the tutorial is using flask submit button
but I want use url pass value and activate my .py to reflash Myshop.html
humm, my question is Question: how to trigger .py script by inputing the url like http://192.168.0.206:8080/english/MyShop.html?ProductID=001 , that anyone can type the url http://......ProductID=001 , http://.......ProductID=007 to load the new page; seems for now, we still need to execute pyscript which is middle step of the "task order in pic", I want the flow is from first step to the last step
CodePudding user response:
import mysql.connector
import webbrowser
import time
import pymysql
from flask import Flask,render_template, request
app = Flask(__name__)
mydb = mysql.connector.connect(
host="196.168.101.141",
user="root",
password="password123",
database="cool_db",
auth_plugin='mysql_native_password'
)
mycursor = mydb.cursor()
# send result to index.html
@app.route('/')
def index():
mycursor.execute("SELECT P_TITLE,P_PRICE FROM webpage WHERE P_ID = '%s'",(request.args.get("ProductID"),))
myresult = mycursor.fetchall()
return render_template("Myshop.html", myresult = myresult)
if __name__ == "__main__":
app.run(debug=True)
CodePudding user response:
you dont enter the Myshop.html in the url if your using flask. You go to the / route and it will render the Myshop.html.
If you want to pass data from the get request like in your example
http://192.168.0.206:8080/?ProductID=001
You can access that data via the request
@app.route('/')
def index():
# if key doesn't exist, returns None
myresult = request.args.get('ProductID')
return render_template("Myshop.html", myresult = myresult)
This tutorial explains it in more detail: https://www.digitalocean.com/community/tutorials/processing-incoming-request-data-in-flask