I am working on OS Ubuntu 22.04 running inside a Virtualbox VM hosted in a windows 10 OS.
Inside the VM, it seems that my VScode has reset some of the user-defined keyboard shortcuts I have previously set.
So I want to re-define them.
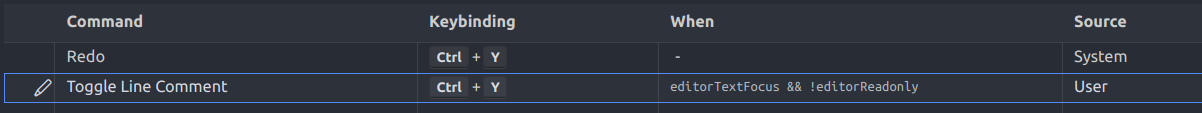
I want to change the keyboard shortcut of "Toggle Line Comment", which is set from CTRL Y to CTRL ù ( currently CTRL Y is assigned by the system to "redo", and that is OK ).
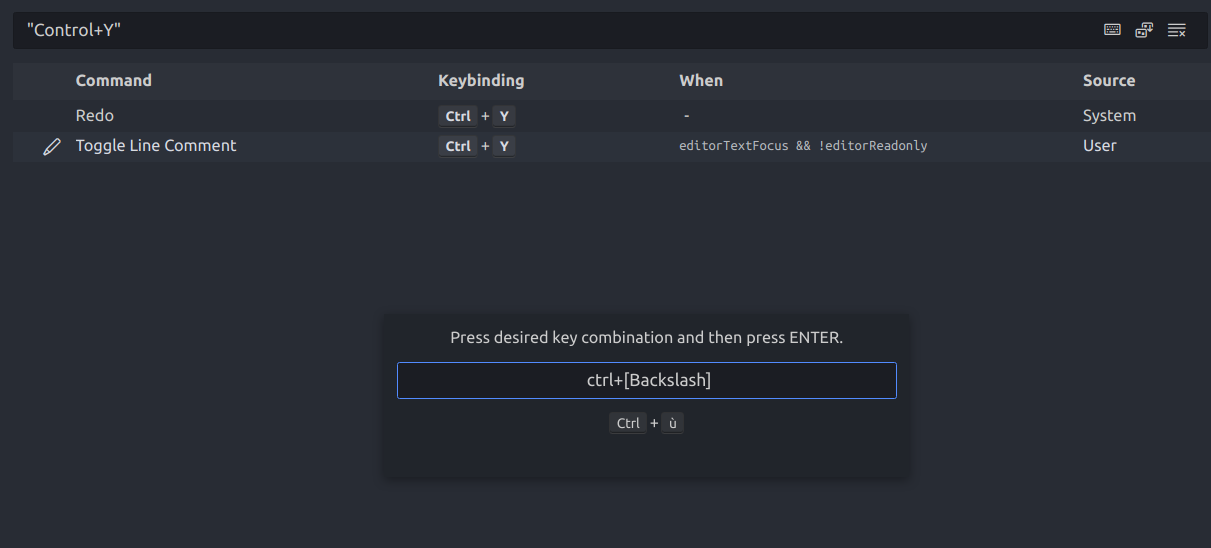
So I click on the pencil icon of "Toggle Line Comment",
press the keys combination CTRL ù
"ù" gets interpreted as "[Backslash]"
press enter
but then I still see assigned CTRL Y (as if the change was rejected); and from some tests I did, that one is the only combination that manages to toggle comment lines.
I have tryed to restart VScode but nothing changes, I cannot edit the settings from the UI.
So I have tryed to edit them from the keybindings.json
tommaso@tommaso-VirtualBox02:~$ sudo locate keybindings.json
/home/tommaso/.config/Code/User/keybindings.json
tommaso@tommaso-VirtualBox02:~$ vim /home/tommaso/.config/Code/User/keybindings.json
And the content of the opened file is
[
{
"key": "ctrl alt [Backslash]",
"command": "editor.action.blockComment",
"when": "editorTextFocus && !editorReadonly"
},
{
"key": "ctrl shift a",
"command": "-editor.action.blockComment",
"when": "editorTextFocus && !editorReadonly"
},
{
"key": "ctrl shift 7",
"command": "-editor.action.commentLine",
"when": "editorTextFocus && !editorReadonly"
},
{
"key": "ctrl [Backslash]",
"command": "editor.action.commentLine"
}
]
It is indeed strange that the last {} entry I have added via the UI is missing the "when" key.
Anyway I have edited the content to
[
{
"key": "ctrl alt [Backslash]",
"command": "editor.action.blockComment",
"when": "editorTextFocus && !editorReadonly"
},
{
"key": "ctrl shift a",
"command": "-editor.action.blockComment",
"when": "editorTextFocus && !editorReadonly"
},
{
"key": "ctrl shift 7",
"command": "-editor.action.commentLine",
"when": "editorTextFocus && !editorReadonly"
},
{
"key": "ctrl [Backslash]",
"command": "editor.action.commentLine",
"when": "editorTextFocus && !editorReadonly"
}
]
saved,
restarted VScode
but again, the "toggle line comment" gets activated only by CTRL Y.
The strange thing is that the CTRL ALT ù, that is
{
"key": "ctrl alt [Backslash]",
"command": "editor.action.blockComment",
"when": "editorTextFocus && !editorReadonly"
}
works fine.
It is like VS code cannot load changes from keybindings.json .
What can be blocking the edit?
CodePudding user response:
I believe you would do this like so:
[
{
"key": "ctrl \\",
"command": "editor.action.commentLine",
"when": "editorTextFocus && !editorReadonly"
},
{
"key": "ctrl y",
"command": "-editor.action.commentLine",
"when": "editorTextFocus && !editorReadonly"
},
]
CodePudding user response:
From another machine having the same key VScode shortcut configuration, and having the shotcuts properly working on VScode, I accessed the content of keybinding.json, and it is the following
// Place your key bindings in this file to override the defaultsauto[]
[
{
"key": "ctrl shift [Backslash]",
"command": "editor.action.blockComment",
"when": "editorTextFocus && !editorReadonly"
},
{
"key": "ctrl shift a",
"command": "-editor.action.blockComment",
"when": "editorTextFocus && !editorReadonly"
},
{
"key": "ctrl [Backslash]",
"command": "editor.action.commentLine",
"when": "editorTextFocus && !editorReadonly"
},
{
"key": "ctrl shift 7",
"command": "-editor.action.commentLine",
"when": "editorTextFocus && !editorReadonly"
}
]
It is exactly the same content of the one on the other machine, for which it was not working properly.
So the problem is machine-related.
So the end I did the key combination ctrl à for the toggle line comment, and it is OK.
I think the problem is somehow linked to how VScode interprets a key:
I have an italian keyboard having a key which contains "§" and "ù", but VS code somehow interprets it as "[Backslash]".
Once again I want to underline that it is strange to me that
- ctrl alt ù
is correctly got as change by VScode, while
- ctrl ù
is rejected ( the UI swithces the combination automatically to "ctrl" "y", while on the keybindings.json it is actually written "ctrl [Backslash]" )
even if in both cases 1) and 2), "ù" is interpreted as "[Backslash]".