I want to save # color to Data Base.
but it just 0 for FontAwesomeColor in data base:
My view model:
public long FontAwesomeColor { get; set; }
part of my service:
Service service = new Service()
{
.....
FontAwesomeColor = createServiceViewModel.FontAwesomeColor
};
but after add in data base , all details add to data base , except FontAwesomeColor
controller:
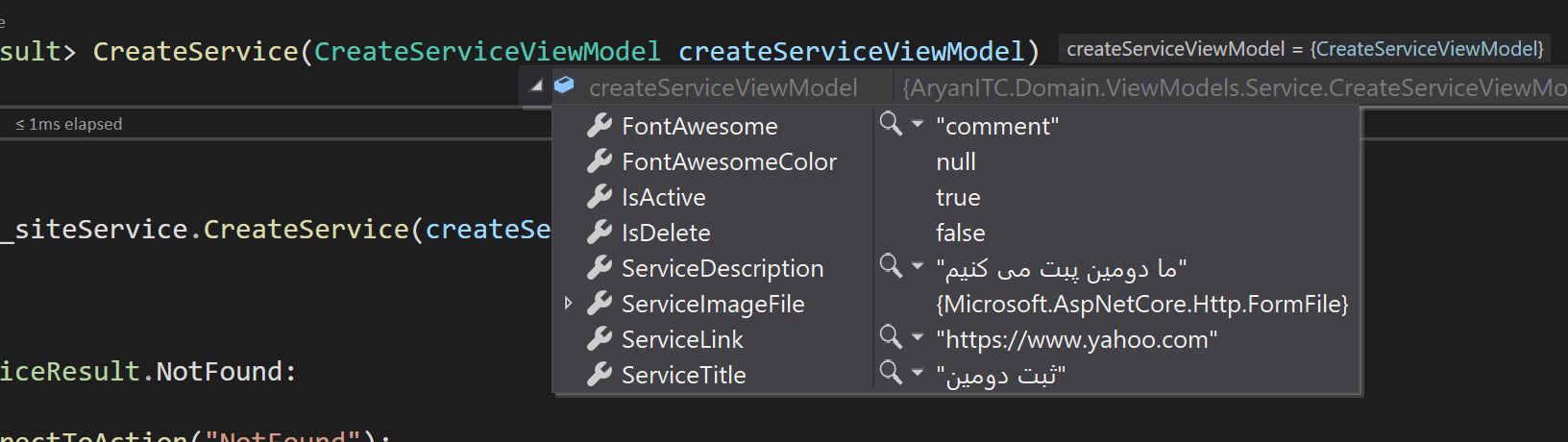
public async Task<IActionResult> CreateService(CreateServiceViewModel createServiceViewModel)
{
_siteService.CreateService(createServiceViewModel);
return View(createServiceViewModel);
this is part of my view: ( I use from farbtastic for color Picker)
<div >
<div >
<label for="color" asp-for="FontAwesomeColor"></label>
<input asp-for="FontAwesomeColor" type="submit" id="color" name="color" value="#123456" />
<div id="picker"></div>
<span asp-validation-for="FontAwesomeColor"></span>
</div>
</div>
CodePudding user response:
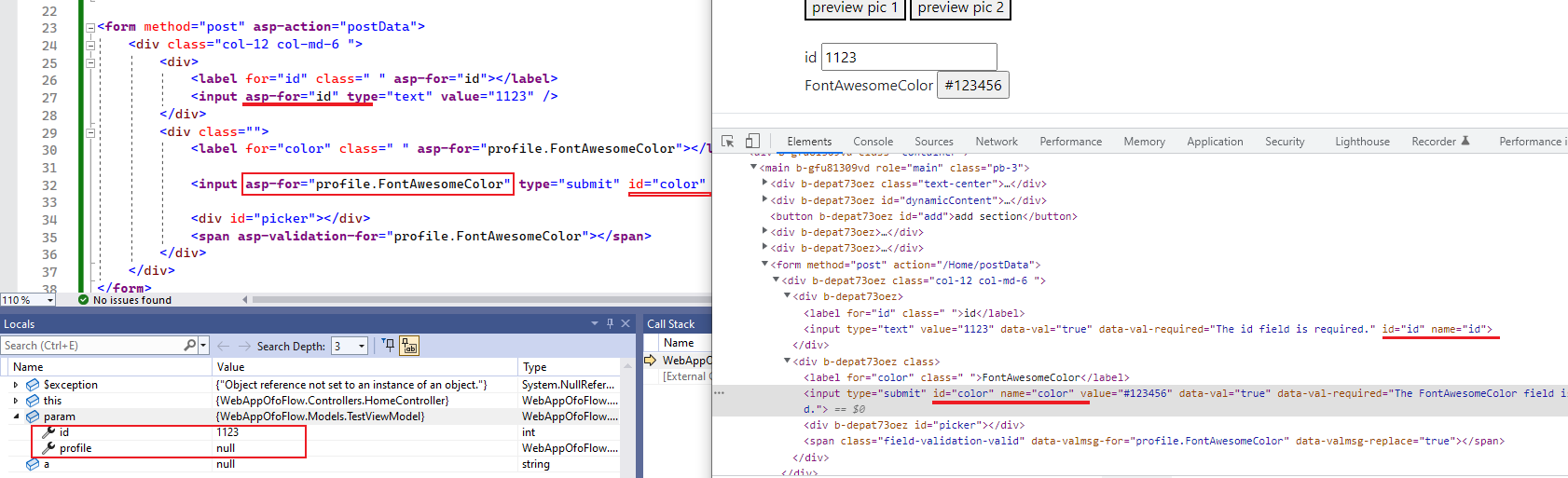
I think you can use string instead of long for FontAwesomeColor. By the way, could you pls try to remove id="color" name="color" in your View and check if it's still null?
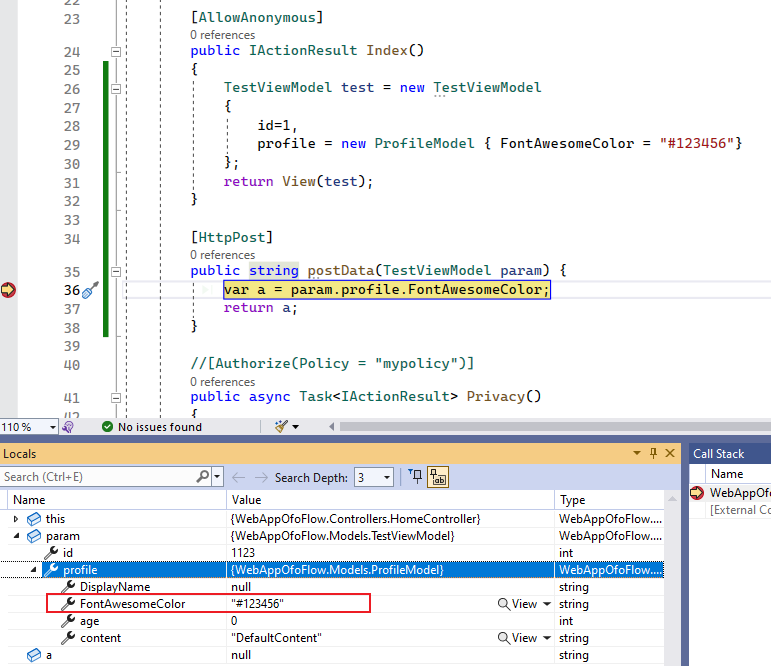
I copied your view and add the form so that I can submit it. By the way, I created the ViewModel which contained the model having FontAwesomeColor, then I got the null value as well.
After removing that part, it worked for me, that's because the model binding didn't work when the id is conflict.