I am implementing jquery resizable to show two horizontal panels (leftpanel & rightpanel) with a drag-bar between the two. I have added a border-right to include a black line on the right of the left_pane to assist in locating where to drag).
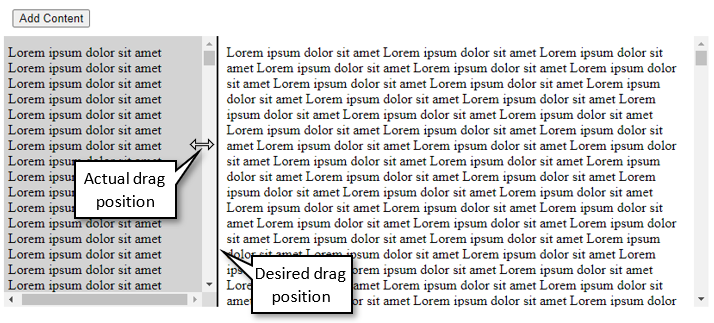
This works when there is little content, but when content is added (using the [Add Content] button):
- The split-dragging stops working/is no longer draggable (is this because of the vertical scrollbar?)
- The split-dragger position is to the left of the scrollbar rather than the expected "black line" position.
$("#left_pane").resizable({
handles: 'e',
resize: function() {
$("#right_pane").outerWidth($("#container").innerWidth() - $("#left_pane").outerWidth());
}
});
function addContent() {
// Fill out the pane content...
var lp = document.getElementById('left_pane');
var rp = document.getElementById('right_pane');
for (var i = 0; i < 10; i ) {
lp.innerHTML = lp.innerText ' ';
rp.innerHTML = rp.innerText ' ';
}
}* {
box-sizing: border-box;
}
#container {
position: absolute;
width: calc(100% - 20px);
height: calc(100% - 50px);
}
#left_pane,
#right_pane {
top: 0;
height: calc(100% - 20px);
position: absolute;
padding: 10px;
color: black;
overflow:auto;
}
#left_pane {
width: 25%;
left: 0;
background: lightgrey;
border-right: 2px solid black;
}
#right_pane {
width: 75%;
right: 0;
background: white;
}
button {
margin:10px;
}<button onClick='addContent()'>Add Content</button>
<div id="container">Container
<div id="left_pane">Lorem ipsum dolor sit amet </div>
<div id="right_pane">Lorem ipsum dolor sit amet </div>
</div>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">A running example can be also found on https://jsfiddle.net/Abeeee/xvhc615j/9/
How do I fix this?
CodePudding user response:
Consider the following example.
$(function() {
function addContent(event) {
var panes = $("div[id*='PaneContent']");
for (var i = 0; i < 10; i ) {;
panes.append(" " panes.eq(0).text());
}
}
$("#addContent").click(addContent);
$("#leftPaneWrapper").resizable({
handles: {
e: "#leftPaneHandle"
},
resize: function(e, ui) {
$("#rightPaneContent").width($("#container").width() - ui.size.width);
}
});
});* {
box-sizing: border-box;
}
#container {
width: calc(100% - 20px);
height: calc(100% - 50px);
}
div[id*='PaneContent'] {
top: 0;
height: calc(100% - 20px);
padding: 10px;
margin: 0;
color: black;
overflow: auto;
position: absolute;
}
#leftPaneWrapper {
width: 25%;
height: calc(100% - 20px);
left: 0;
position: absolute;
}
#leftPaneHandle {
width: 3px;
height: 100%;
background: black;
position: absolute;
top: 0;
right: 3px;
}
#leftPaneContent {
background: lightgrey;
left: 0;
width: calc(100% - 5px);
padding-right: 0;
}
#rightPaneContent {
width: 75%;
right: 0;
top: 40px;
background: white;
}
button {
margin: 10px;
}<link rel="stylesheet" href="//code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
<div>
<button id="addContent">Add Content</button>
</div>
<div id="container">
<div id="leftPaneWrapper">
<div id="leftPaneHandle" ></div>
<div id="leftPaneContent">Lorem ipsum dolor sit amet </div>
</div>
<div id="rightPaneContent">Lorem ipsum dolor sit amet </div>
</div>You can use Custom Handles. When you add a Border to an element, it is not the Handle for Resizable.
The following keys are supported:
{ n, e, s, w, ne, se, sw, nw }. The value of any specified should be a jQuery selector matching the child element of the resizable to use as that handle. If the handle is not a child of the resizable, you can pass in the DOMElement or a valid jQuery object directly.
Note: When generating your own handles, each handle must have the
ui-resizable-handleclass, as well as the appropriateui-resizable-{direction}class, .e.g.,ui-resizable-s
See more: https://api.jqueryui.com/resizable/#option-handles
I created a Wrapper for the left panel, inside it, I added a Handle and the content. When more content is added, the overflow kicks in for just the content, and does not effect the handle or the wrapper.