2. Question: point to open a second node (extension), will go to check the database again, reloading the original data
The last node of the leaf has been set to true
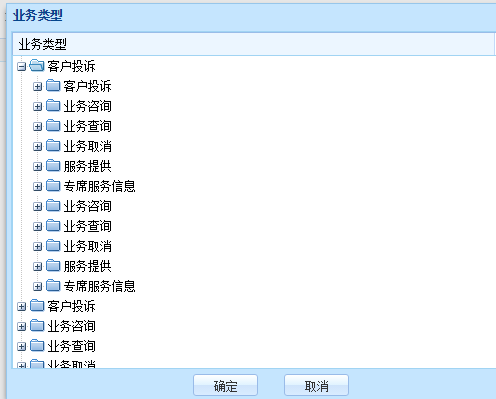
problem pictures show:

Code display:
Var treeStore=Ext create (' the Ext data. The treeStore '{
Fields: [{
Name: 'id'
Type: 'string'
}, {
Name: 'name',
Type: 'string'
}, {
Name: 'parentId'
Type: 'string'
}, {
Name: 'leaf',
Type: 'Boolean'
},
Sorters: {
Property: 'order',
Direction: 'ASC'
},
AutoLoad: true,
Proxy: {
Reader: {
Type: 'json,
Root: 'data'
},
Type: 'ajax,
ActionMethods: 'POST',
Timeout: 60000,
Url: eastcom baseURL + '/cim/getCimBusinessTypeTreeList,
}
});
Var treePanel=Ext create (' Ext. The tree. The Panel '{
Width: 500,
Height: 335,
Store: treeStore,
AutoScroll: true,
UseArrows: true,
RootVisible: false,
MultiSelect: false,
SingleExpand: true,
Listeners: {
Select: function (rowModel, record, index) {
selectValue=https://bbs.csdn.net/topics/record.get (" value ");
SelectLabel=record. Get (" label ");
}
},
The columns: [{
Xtype: 'the treecolumn',
Text: 'business types,
Flex: 1,
Sortable: true,
DataIndex: 'name'
}]
});
CodePudding user response:
 , used ext for a long time, for the top
, used ext for a long time, for the topCodePudding user response:
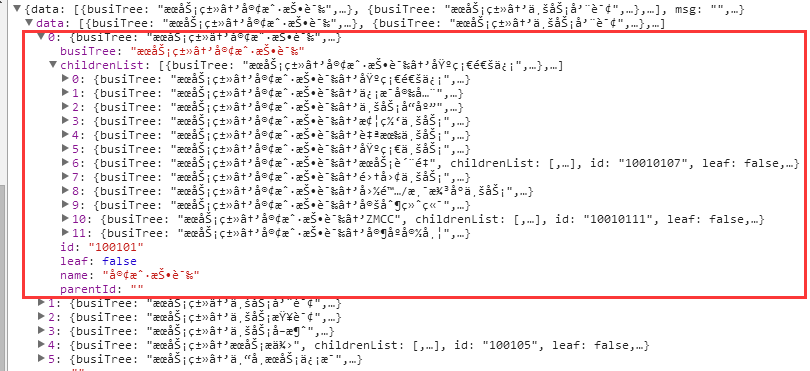
The background data returned (Chinese garbled, negligible)
CodePudding user response:
How to solve ah, bosses?