
Why do you can

But this is

CodePudding user response:
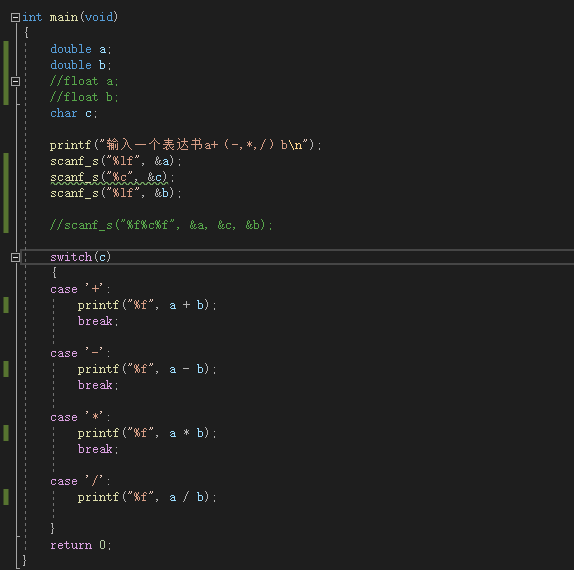
Learn to switch when the teacher give an example of theI am using VS2019
CodePudding user response:
https://blog.csdn.net/Gnewocean/article/details/83793744There's a
CodePudding user response:
The