So I have put a video on a blank page. The video size is 1366x768px but for some reason its a bit broken. The video is not centered if i put a footer on the page and there is a white space around it if there is no footer. I tried using position:absolute;, left:0; and top:0; but it didn't seemed to work.
HTML
<video autoplay muted loop id="myVideo">
<source src="videos/bgvideo.mp4" type="video/mp4">
</video>
CSS
#myVideo {
position: absolute;
left: 0;
top: 0;
z-index: -10000;
width: 1366px;
height: 768px;
display: block;
box-sizing: content-box;
}
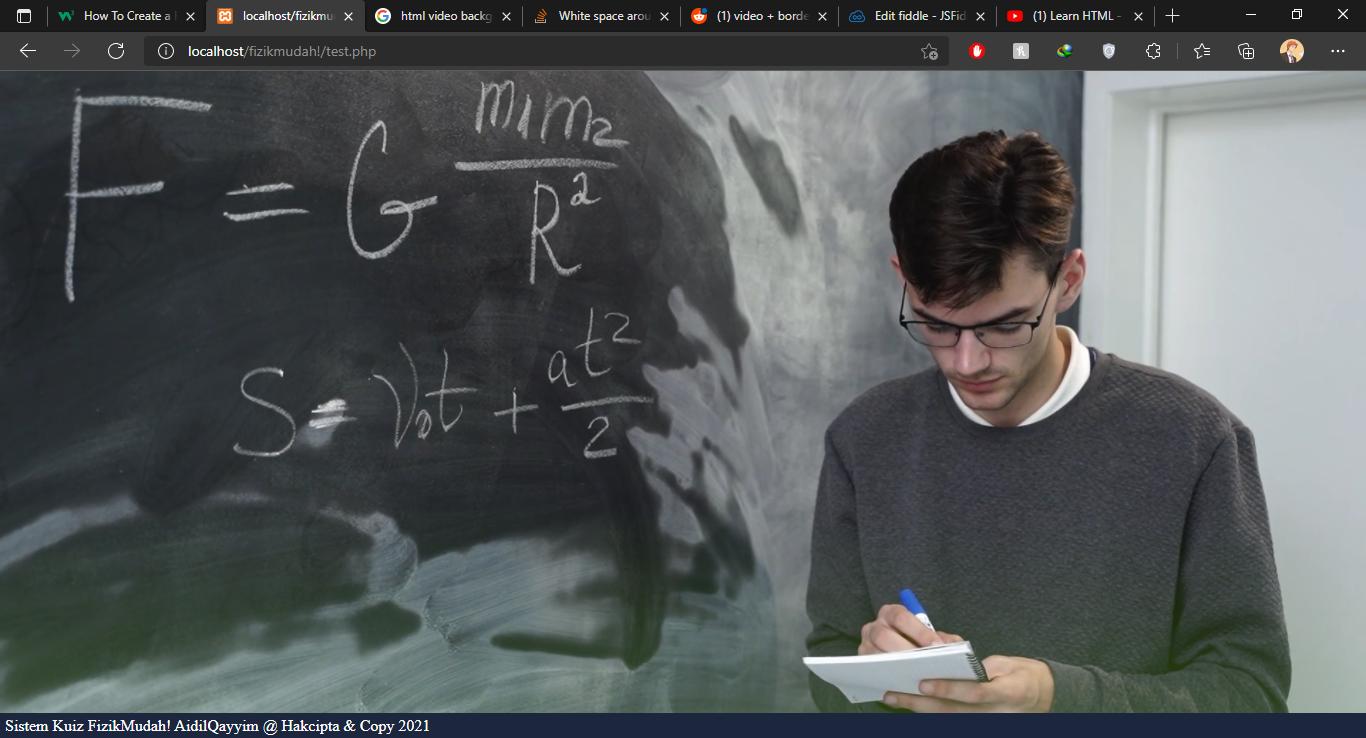
This is what happens if i put a footer on the page

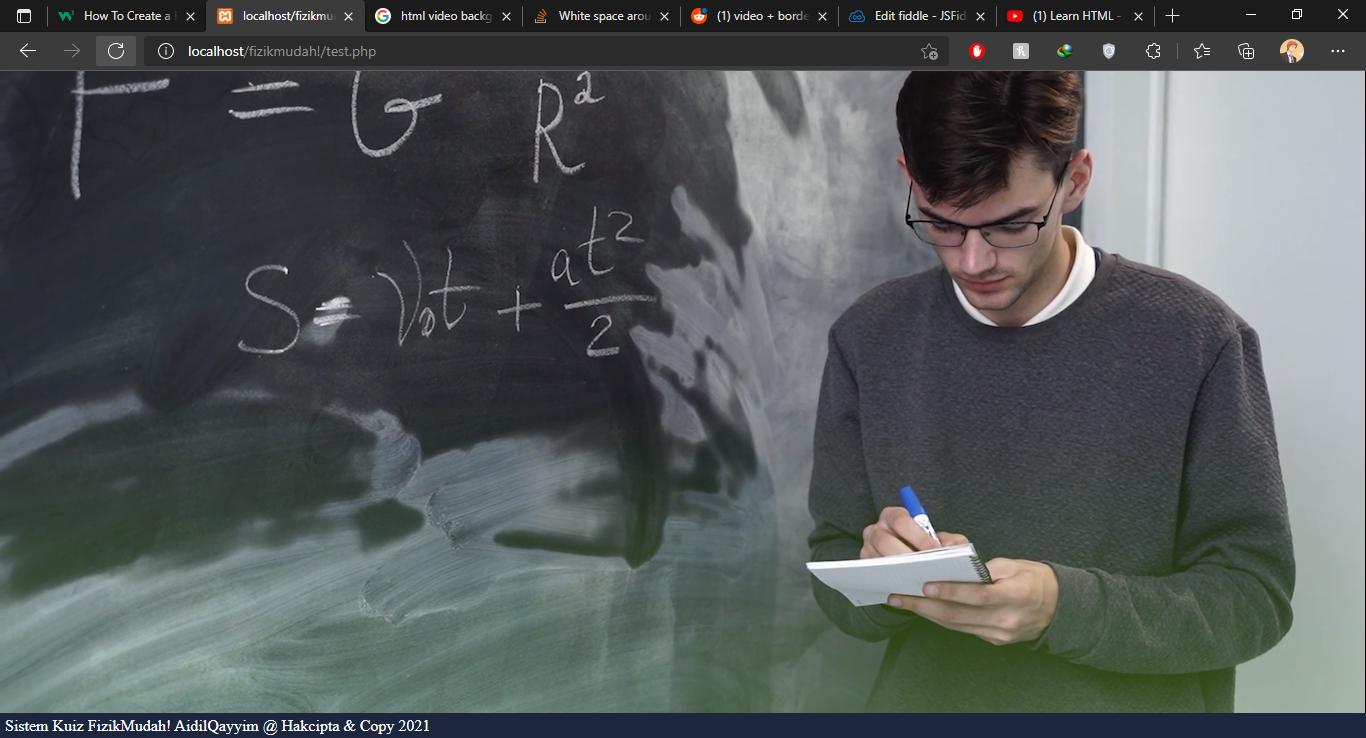
and this is what happens if there is no footer

CodePudding user response:
Since your footer is a box model, it pushes the video to the top by its height margin padding border. You should make your footer position: absolute; and adjust the position. That way it won't push the video up, but rather just hang above it
CodePudding user response:
In your html section, try adding this:
html {
margin: 0;
padding: 0;
}
CodePudding user response:
Add this code in your Style section
html, body, #page {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
#header {
margin: 0;
padding: 0;
height: 20px;
background-color: green;
}