I want to print hundreds of addresses on envelops using javascript. I was able implement this using the code below
function combineSenderInfo(){
var from = "<div style='padding-top:0px'><h5> </h5>"
var name = "" "<br>";
var address = "1107 Test Av" "<br>" "Test, Pa 19111" "<br>";
var phone = " " "</div>";
return from name address phone;
}
function combineReceiverInfo(recieverData){
var from = "<br>" "<div style='max-width:500px;margin:0 auto; '><h3> "
var name = recieverData["name"] "</h3>";
var address = "<h3 style=''>" recieverData["address1"] "<br>" recieverData["address2"] "<br>" ;
var phone = recieverData["phone"] "</h3></div>";
return from name address phone;
} function AddressesPrintManager(MassAddressDict){
var printWindow = window.open('', '', 'height=600,width=800');
printWindow.document.write('</title>');
printWindow.document.write('<style>* { font-family: sans-serif } p { margin:0px 0; }h6{display:inline; text-transform:uppercase}</style><style media="print">@page { size: size: 4.5in 9.5in landscape;margin: 0; } </style>');
printWindow.document.write('</head><body style="display: flex;flex-direction: column;height: 90%;box-sizing: border-box;padding-top:0px">');
var padding = 200
Object.keys(MassAddressDict).forEach(function(key) {
console.log(key " " MassAddressDict[key]);
var recieverData = MassAddressDict[key]
var senderInfo = combineSenderInfo();
//var packageDetails = combinePackageDetails();
var receiverInfo = combineReceiverInfo(recieverData);
var index = Object.keys(MassAddressDict).indexOf(key);
//padding = padding - 1.5
console.log("Padding increased to ", padding)
printWindow.document.write(`<div id="label${index}" style="display:flex;justify-content:space-between">`);
printWindow.document.write(senderInfo);
//printWindow.document.write(packageDetails);
printWindow.document.write(`<p style='padding-bottom: 95px'></p>`)
printWindow.document.write('</div>');
printWindow.document.write(receiverInfo);
printWindow.document.write(`<p style='padding-bottom: ${padding}px'></p>`)
});
printWindow.document.write('</body></3html>');
printWindow.document.close();
printWindow.print();
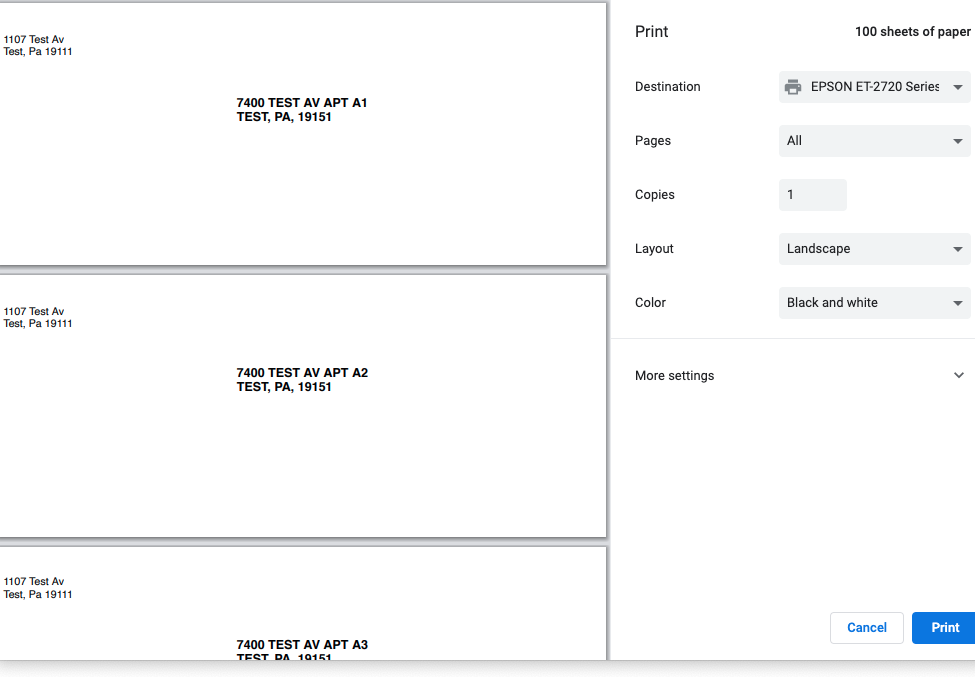
}the code above produces this
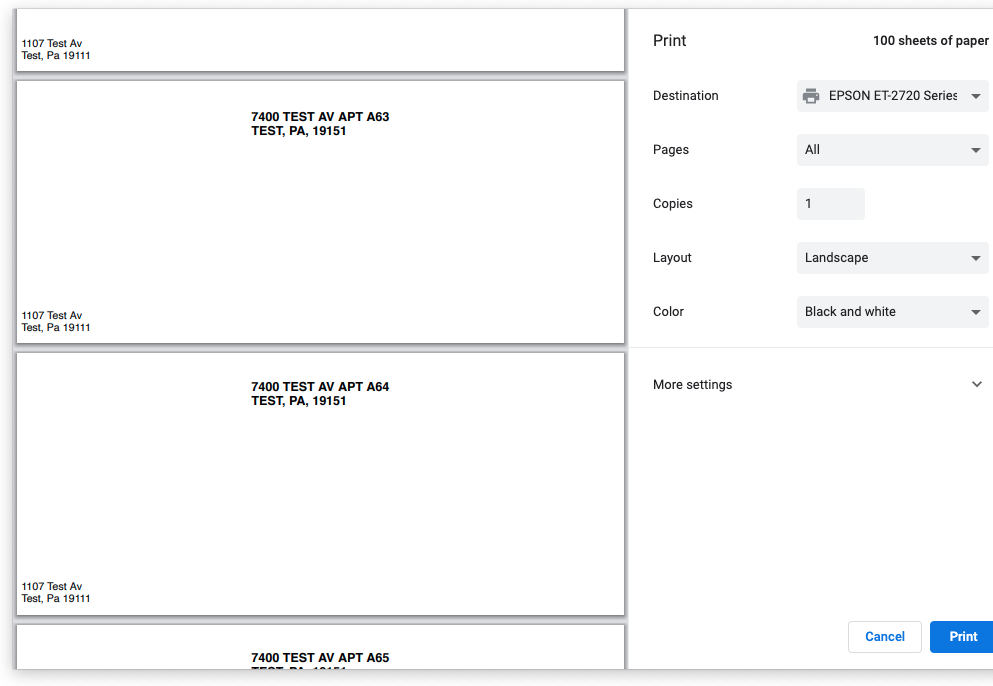
but as it gets to around the 20th page, the address placement becomes significantly off like this
I have tried adjusting the padding with
padding = padding - 1.5
but this method does not work. Does anyone know how I can fix the drifting address placement after some pages?
CodePudding user response:
Set a page break for each envelope. Each envelope is a different page, and predicting exactly how tall each envelop is will probably never work. Put a div around the entire thing:
printWindow.document.write('<div style="page-break-after:always;">');
printWindow.document.write('<div id="label${index}"
style="display:flex;justify-content:space-between;">');
printWindow.document.write(senderInfo);
printWindow.document.write(`<p style='padding-bottom: 95px'></p>`)
printWindow.document.write('</div>');
printWindow.document.write(receiverInfo);
printWindow.document.write('</div>');
Be sure to remove your <p> with the padding, to avoid creating blank pages.