I need to make the container size of bootstrap bigger. I put this stylesheet to make the container size bigger:
@media (min-width: 992px) {
.container.max-width-940 {
max-width: 1390px !important;
}
}
@media (min-width: 1200px) {
.container.max-width-940 {
max-width: 1390px !important;
}
}
.container.max-width-940
{
min-width: 1390px !important;
}
and used it in my div tag on my page:
<div style="background-color:white;border-radius:10px;align-content:center;align-self:center;vertical-align:middle;width:100%" class="container max-width-940 body-content" />
whenever I do that, the page becomes unresponsive. whenever I resize the page, controls and text start coming beyond the screen. Below is my code:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<webopt:bundlereference runat="server" path="~/Content/css" />
<link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA 058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous" />
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5 76PVCmYl" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" />
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<style>
.navbar-brand {
display: flex;
white-space: normal;
}
@media (min-width: 992px) {
.container.max-width-940 {
max-width: 1390px !important;
}
}
@media (min-width: 1200px) {
.container.max-width-940 {
max-width: 1390px !important;
}
}
.container.max-width-940 {
min-width: 1390px !important;
}
</style>
</head>
<body style="background-color:cadetblue">
<form id="form1" runat="server">
<asp:ScriptManager ID="s" runat="server"></asp:ScriptManager>
<nav class="navbar" style="background-color: #264653; position:absolute; top:0px; left:50%; transform:translateX(-50%); width:90%; ">
<div class="container-fluid">
<span class="navbar-brand" style="display:flex; white-space: normal;">
<img src="~/Images/Logo_Circle.png" alt="RCA" width="80" height="80" class="d-inline-block align-middle mr-2" runat="server" />
<span style="font-size:25px;color:white;"><span style="color:#e4b16d">City of Testing</span><br />This is the company name</span>
</span>
</div>
</nav>
<div style="background-color:white;border-radius:10px;align-content:center;align-self:center;vertical-align:middle;width:100%" class="container max-width-940 body-content">
<div style="margin-top: 0px">
<asp:UpdatePanel ID="updatePanel2" runat="server">
<ContentTemplate>
<div style="align-items:center; justify-content:left;display:flex;font-size:24px"><b>Recording test testing</b></div>
<div> </div>
<div>
<span style="font-size:18px"> This is a test1. This is a test2.This is a test3.This is a test4.This is a test5.This is a test6.This is a test7.This is a test8.This is a test9.This is a test10.This is a test11This is a test12This is a test13This is a test14This is a test15This is a test16This is a test17This is a test18This is a test19This is a test20This is a test21This is a test22This is a test23This is a test24.</span>
</div>
<div> </div>
</ContentTemplate>
</asp:UpdatePanel>
</div>
</div>
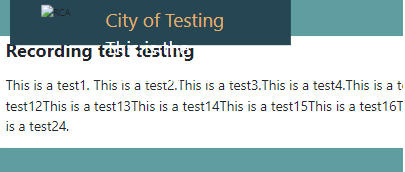
below is the screen shot:
and somehow when I resize the screen my navigation bar starts overlapping the conetent of the screen. How can I fix this overlapping and text coming beyond the scren when resizing.
CodePudding user response:
Best way to make the bootstrap container bigger (the width) is the following:
@media (min-width: 1440px) {
.container {
max-width: 1240px !important;
}
}
@media (min-width: 1640px) {
.container {
max-width: 1440px !important;
}
}
@media (min-width: 1840px) {
.container {
max-width: 1640px !important;
}
}
@media (min-width: 2040px) {
.container {
max-width: 1840px !important;
}
}
$container-max-widths: (
sm: 700px,
md: 800px,
lg: 960px,
xl: 1140px
) !default;
$grid-breakpoints: (
xs: 0,
sm: 576px,
md: 768px,
lg: 992px,
xl: 1400px,
xxl: 2000px
);
The min-width you're using doesn't work because bootstrap is working with max-width.