I have added the code here
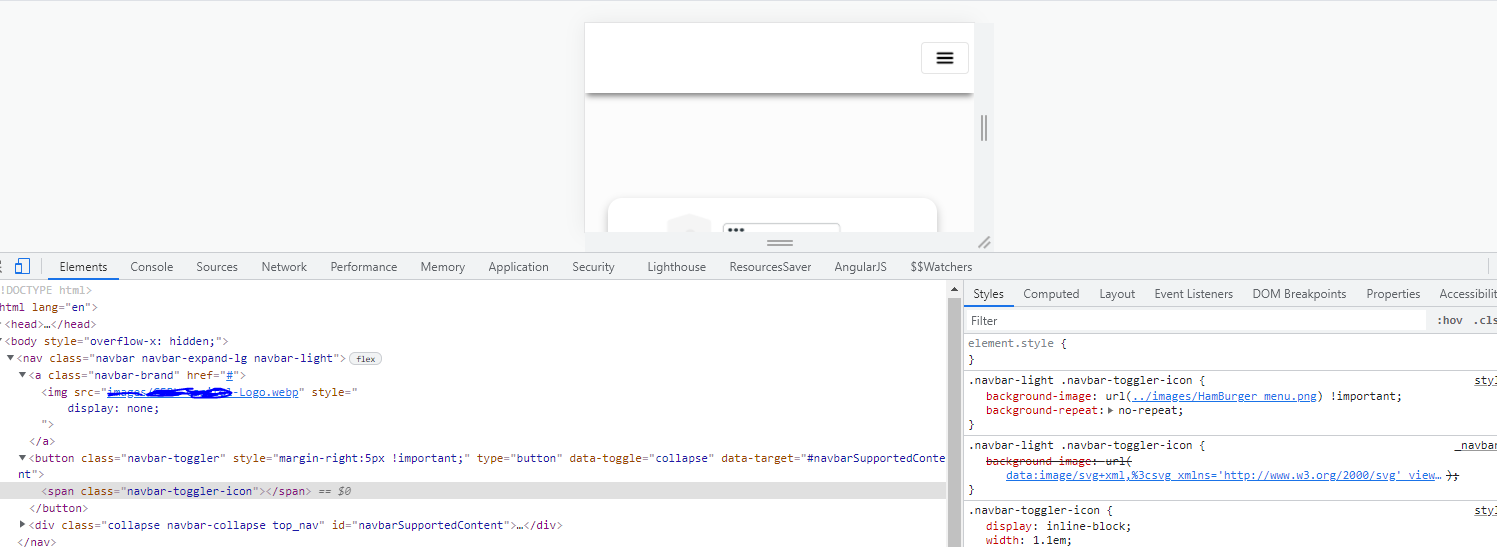
I am not getting the menu when i click the hamburger
CodePudding user response:
Your data attributes are incorrect. Instead of naming them data-bs-toggle and data-bs-target you named them without the -bs and they would not work.
See the code below and running example:
<button class="navbar-toggler" style="margin-right:5px !important;" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent">
<span class="navbar-toggler-icon"></span>
</button>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<nav class="navbar navbar-expand-lg navbar-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Sample</a>
<button class="navbar-toggler" style="margin-right:5px !important;" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse top_nav" id="navbarSupportedContent">
<ul class="navbar-nav mx-auto ">
<li class="nav-item">
<a href="#" class="nav-link">Home</a>
<hr class="hr_nav">
</li>
<li class="nav-item "><a href="#" class="nav-link">About Us</a>
</li>
<li class="nav-item "><a href="#" class="nav-link">Support</a>
</li>
<li class="nav-item "><a href="#" class="nav-link">Contact Us</a>
</li>
</ul>
<ul class="navbar navbar-nav navbar-right" style="display:flex;">
<li>
<button class="btn top_login">
Login
</button>
</li>
<li>
<button class="btn sign_btn">
SignUp
</button>
</li>
</ul>
</div>
</div>
</nav>