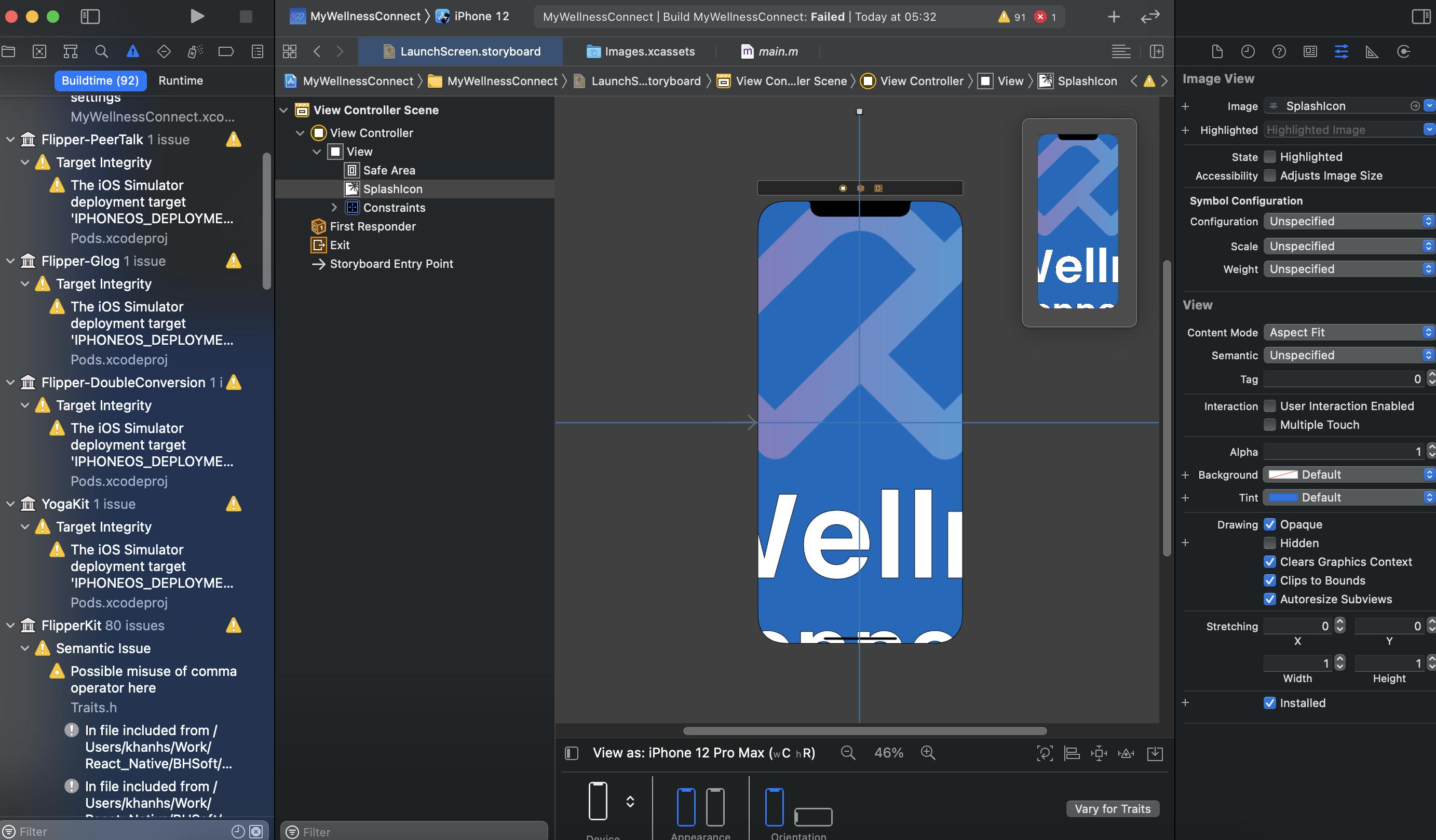
I'm trying to make a splash screen with a simple logo images, but problem it, it show diffrently cross all ios devices, from iphone 12 to iphone 4, and of course ipad too.
I searched the internet and i saw this 
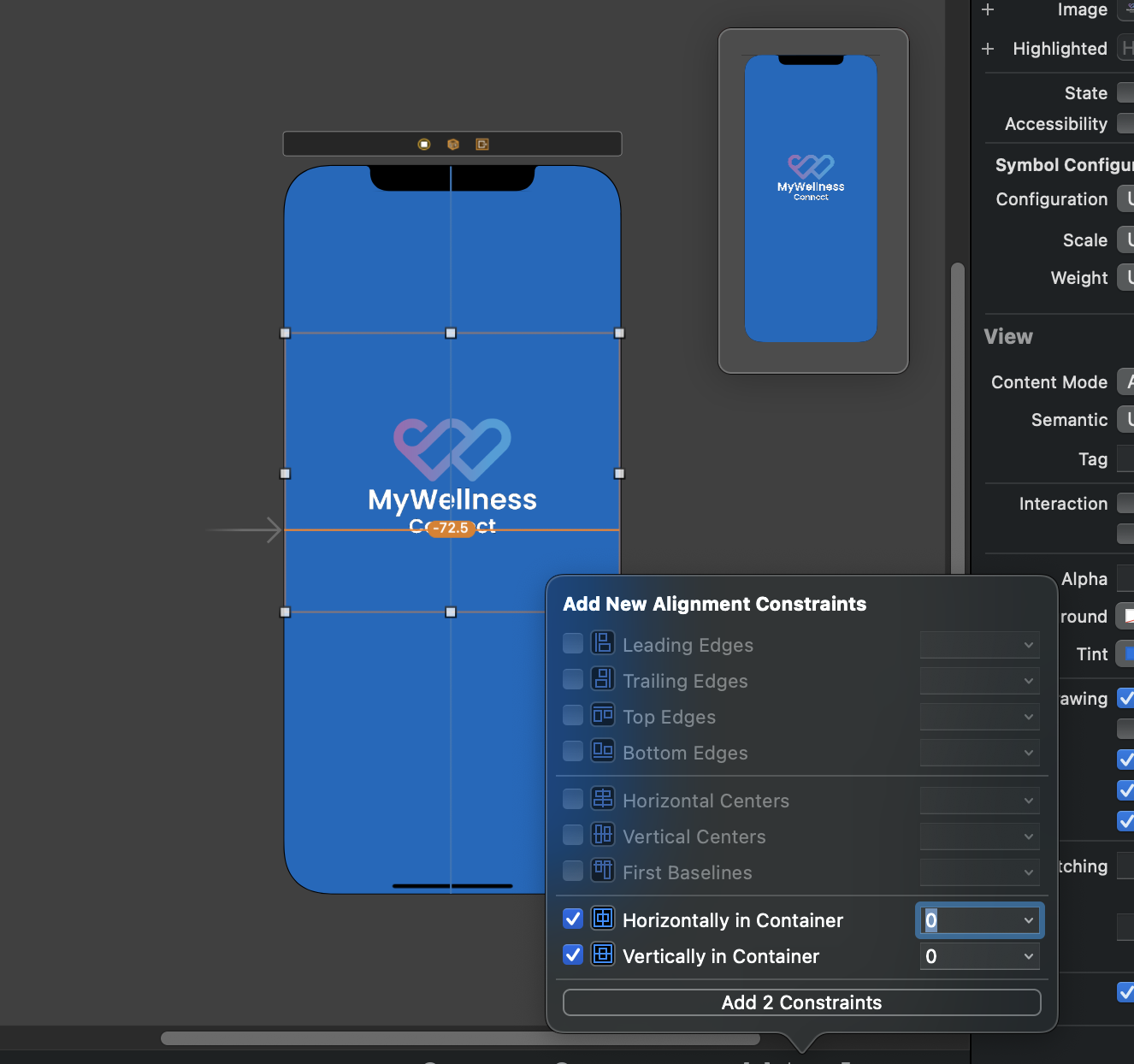
When i'm trying to add alignment
So how can i center the splashIcon and apply it to all devices and all landscape in ios, thank you guy a lots
CodePudding user response:
You have constrained the centre of the image, but not the edges.
This sets the position, but not the size of the image; The image is centred but its size is the size of the image so it bleeds off the edges of the screen.
I would keep the vertically centred constraint but remove the horizontally centred constraint. Add constraints to the leading and trailing edges of the image to the leading and trailing edges of the view. Set the content mode to aspect fit.
This will keep the edges of the image inside the view and scale the image so that it fits without distorting the aspect ratio. That way the image will be the right height based on its width.
Depending on how much space there is around the logo you might need to add non-zero values to the leading & trailing constraints.
For a landscape layout you will want to constrain the top and bottom rather than the leading and trailing edges. You can use size classes to conditionally apply these constraints depending on whether the height is compact (top and bottom constraints) or regular (leading and trailing constraints).