My window widget:
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(
globals.strings["add_event_title"],
style: TextStyle(
fontSize: 18,
color: AppTheme.darkText,
fontWeight: FontWeight.w400,
),
),
),
body: Column(
children: [
Expanded(
child: Align(
alignment: FractionalOffset.topLeft,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: AddEventWidget.withData(
categories: widget.categories,
geojson: widget.geojson,
address: widget.address,
),
),
),
),
Expanded(
child: Align(
alignment: FractionalOffset.bottomCenter,
child: Row(
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: SizedBox(
width: MediaQuery.of(context).size.width / 2 - 16,
child: RaisedButton(
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(24.0)),
onPressed: () => {},
padding: EdgeInsets.all(12.0),
color: AppTheme.buttonConfirm,
child: Text(
globals.strings["add_event_button_confirm"],
style: TextStyle(color: Colors.white),
),
),
),
),
Spacer(),
Padding(
padding: const EdgeInsets.all(8.0),
child: SizedBox(
width: MediaQuery.of(context).size.width / 2 - 16,
child: RaisedButton(
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(24.0)),
onPressed: () => Navigator.of(context).pop(),
padding: EdgeInsets.all(12.0),
color: AppTheme.buttonCancel,
child: Text(
globals.strings["add_event_button_cancel"],
style: TextStyle(color: Colors.white),
),
),
),
)
],
),
),
)
],
),
);
}
AddEventWidget is actually ListBox to get conent scrollable if there's no room to show all controls. For testing, it's currently filled with Text widgets:
Widget build(BuildContext context) {
return ListView(
children: [
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"),
],
);
}
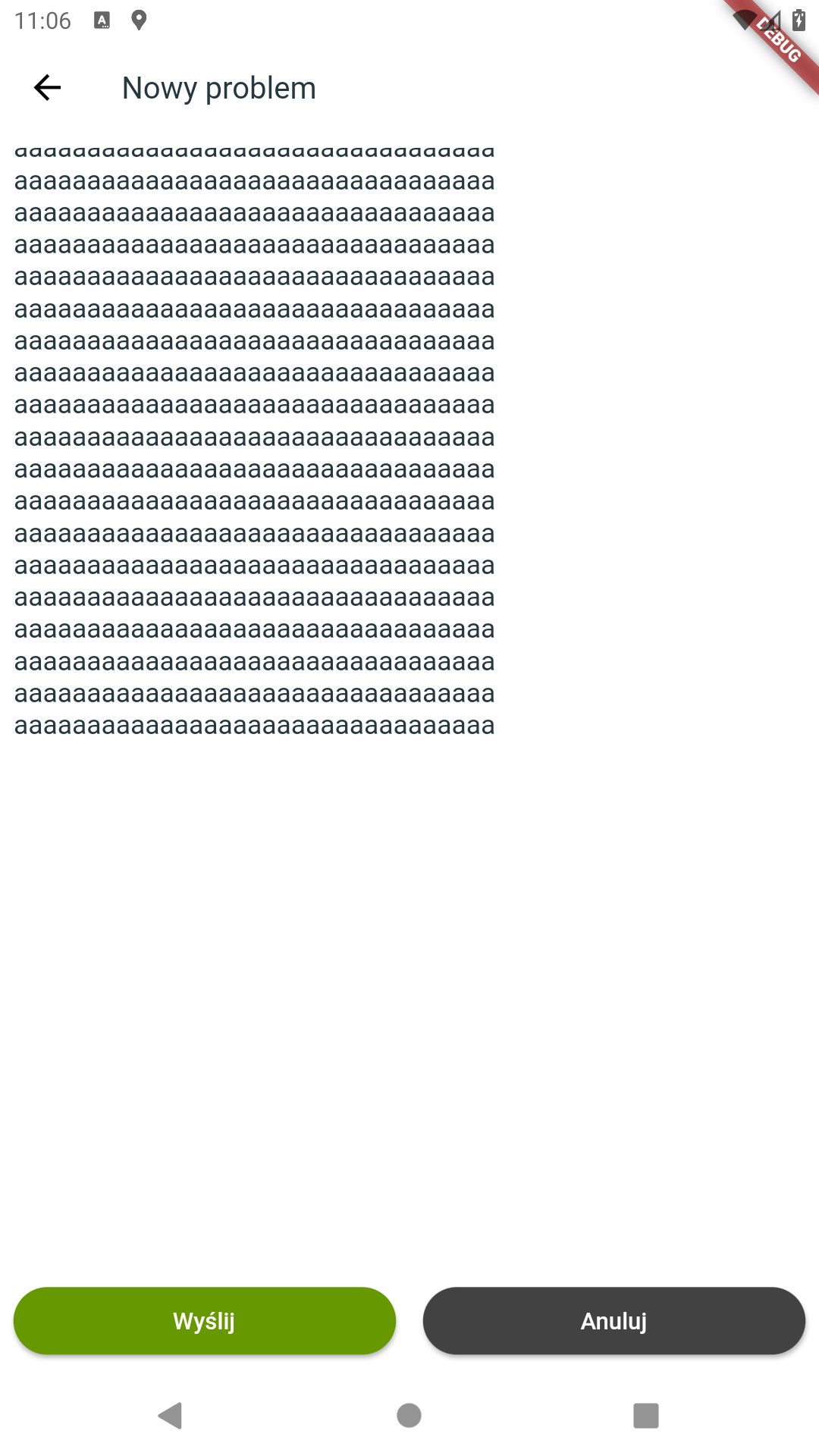
As a result, I'm indeed getting scrollable ListView, but with I want it to fit to remaining space (bottom buttons should not be scrollable, they need to be displayed at the bottom always). Current result:
Any ideas how to get the effect I need? Why my ListView is not expanded to fit remaining space without overlap bottom buttons?
CodePudding user response:
This is correctly rendered by flutter the problem is on your end.
You are using two expanded widgets inside a Column due to the screen space available is divided into two equal parts.
This leads to the first expanded widget to have half the size of the available column and hence the ListView reaches the max expend till the middle of the screen.
Two fix this and make ListView take up all the available space you can remove expanded widget from the second child i.e. the Row. And then in the ListView property shrinkWrap set it to true.
Code snippet here
@override
Widget build(BuildContext context){
return Scaffold(
appBar: AppBar(
title: Text(
"add_event_title",
style: TextStyle(
fontSize: 18,
color: Colors.blue,
fontWeight: FontWeight.w400,
),
),
),
body: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Expanded(
child: Align(
alignment: FractionalOffset.topLeft,
child: Padding(
padding: const EdgeInsets.all(8.0),
child:ListView.builder(
itemBuilder: (BuildContext context,int index){
return Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa");
},
itemCount: 100,
shrinkWrap: true,
),
),
),
),
Row(
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: SizedBox(
width: MediaQuery.of(context).size.width / 2 - 16,
child: RaisedButton(
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(24.0)),
onPressed: () => {},
padding: EdgeInsets.all(12.0),
color: Colors.green,
child: Text(
"confirm",
style: TextStyle(color: Colors.white),
),
),
),
),
Spacer(),
Padding(
padding: const EdgeInsets.all(8.0),
child: SizedBox(
width: MediaQuery.of(context).size.width / 2 - 16,
child: RaisedButton(
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(24.0)),
onPressed: () => Navigator.of(context).pop(),
padding: EdgeInsets.all(12.0),
color: Colors.black45,
child: Text("cancel",
style: TextStyle(color: Colors.white),
),
),
),
)
],
)
],
),
);
}
CodePudding user response:
Just remove Expanded from second child of the column, like this:
Align(
alignment: FractionalOffset.bottomCenter,
child: Row(
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: SizedBox(
width: MediaQuery.of(context).size.width / 2 - 16,
child: RaisedButton(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(24.0)),
onPressed: () => {},
padding: EdgeInsets.all(12.0),
child: Text(
'globals.strings["add_event_button_confirm"]',
style: TextStyle(color: Colors.white),
),
),
),
),
Spacer(),
Padding(
padding: const EdgeInsets.all(8.0),
child: SizedBox(
width: MediaQuery.of(context).size.width / 2 - 16,
child: RaisedButton(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(24.0)),
onPressed: () => Navigator.of(context).pop(),
padding: EdgeInsets.all(12.0),
child: Text(
'globals.strings["add_event_button_cancel"]',
style: TextStyle(color: Colors.white),
),
),
),
)
],
),
),