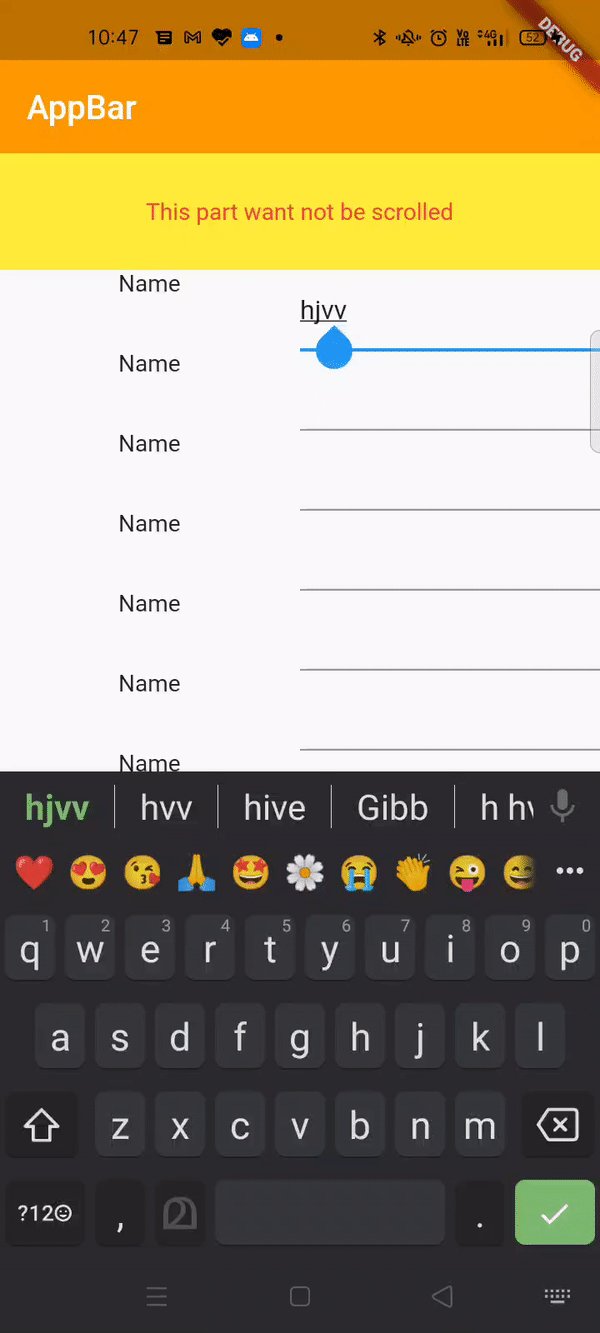
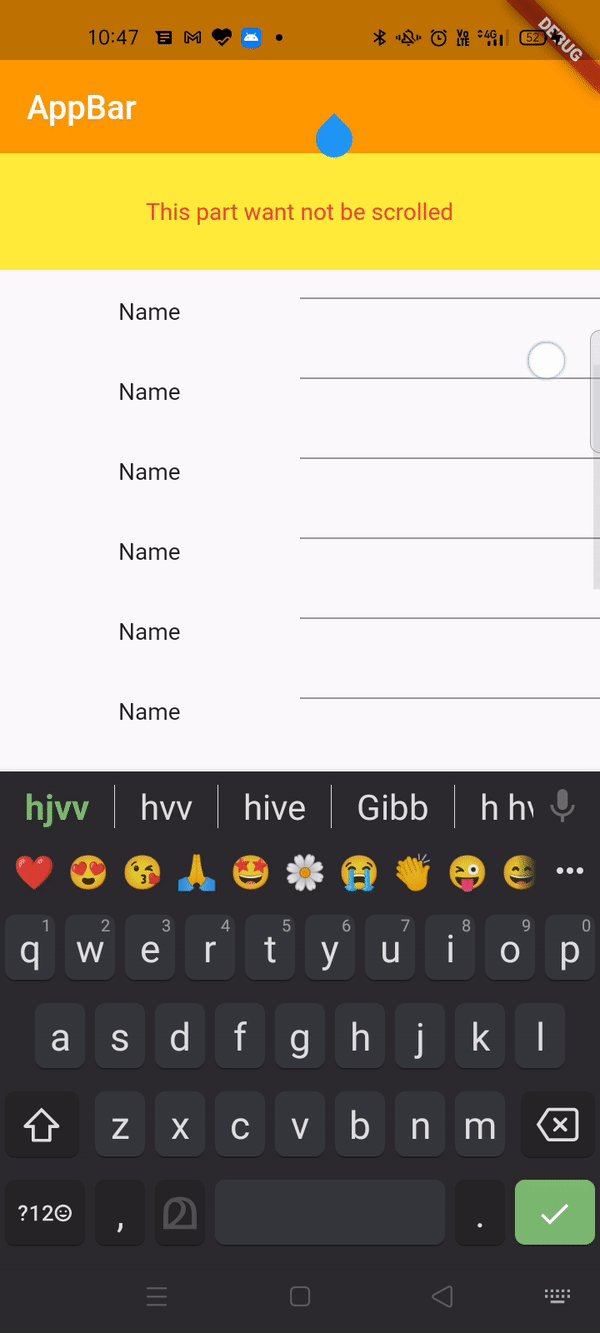
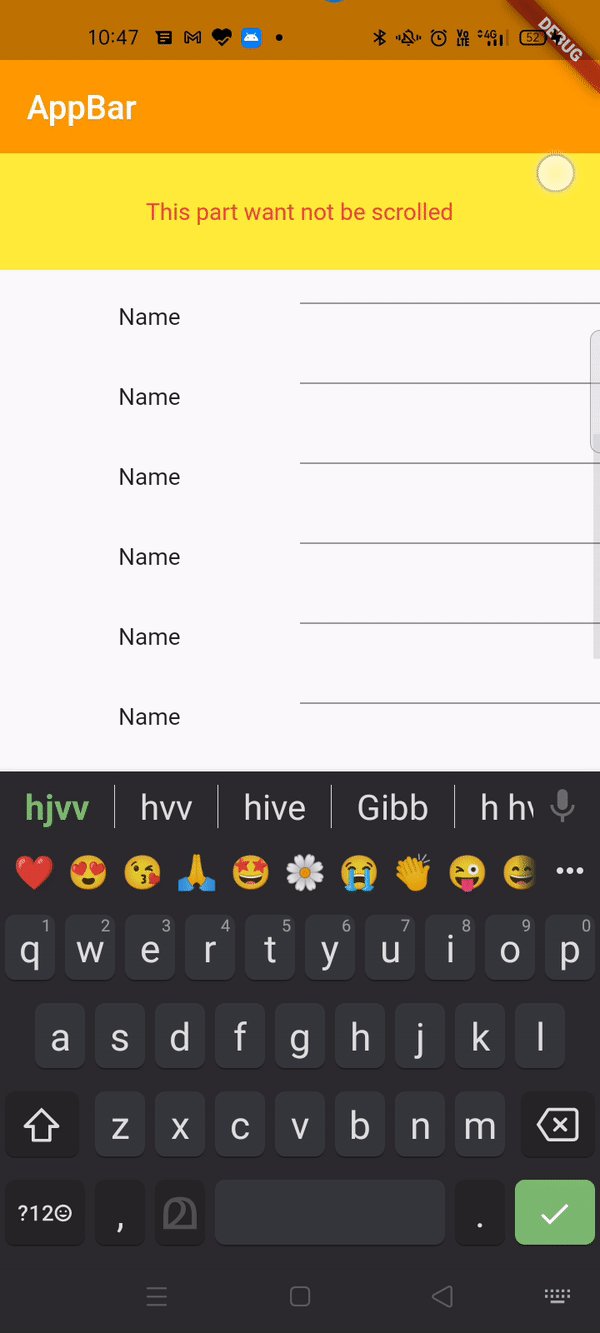
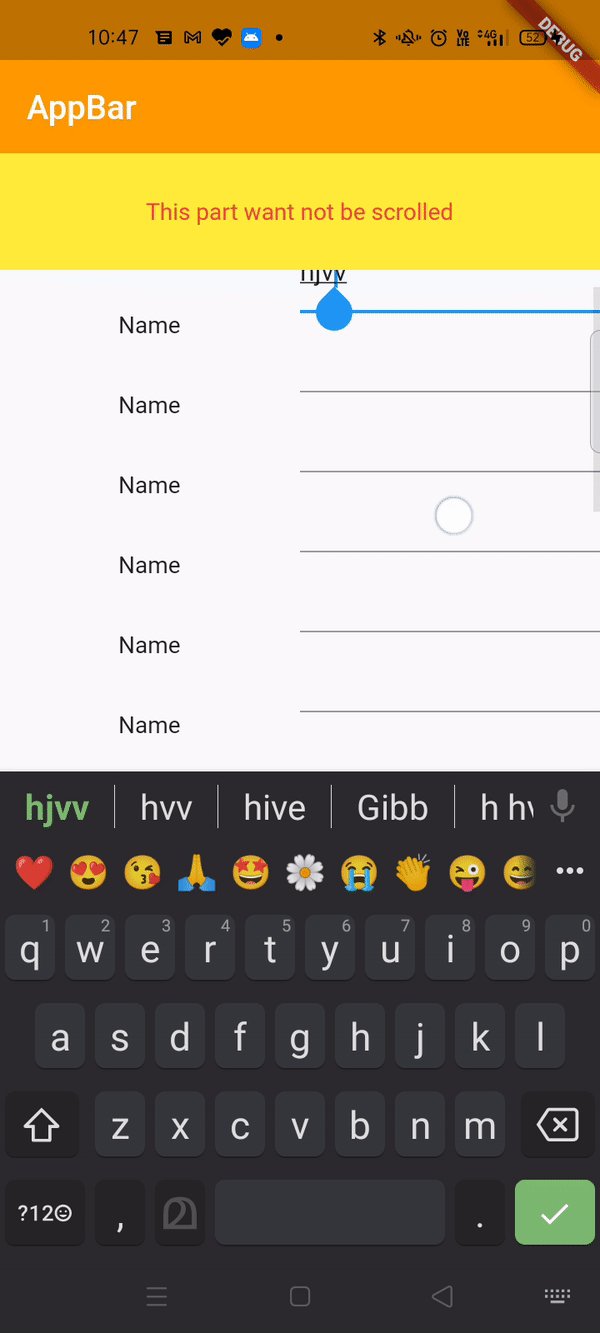
When scrolling the page, Cursor bubble overlap the other widgets and Appbar. Can you help me?
Widget
class Sample extends StatefulWidget {
Sample({Key? key}) : super(key: key);
@override
_SampleState createState() => _SampleState();
}
class _SampleState extends State<Sample> {
@override
Widget build(BuildContext context) {
return Scaffold(
resizeToAvoidBottomInset: true,
extendBodyBehindAppBar: false,
extendBody: false,
appBar: AppBar(
title: Text('AppBar'),
backgroundColor: Colors.orange,
elevation: 0.0,
),
body: SafeArea(
child: Column(
children: [
ListView(
addAutomaticKeepAlives: true,
shrinkWrap: true,
children: [
Container(
color: Colors.yellow,
height: 70,
width: MediaQuery.of(context).size.width,
child: Center(
child: Text(
'This part want not be scrolled',
style: TextStyle(color: Colors.red),
),
),
)
],
),
Expanded(
child: Scrollbar(
child: ListView(
shrinkWrap: true,
scrollDirection: Axis.vertical,
children: [
Table(
children: [
TableRow(children: [
Column(
children: [Text('Name')],
),
Column(
children: [
TextFormField(decoration: InputDecoration())
],
)
]),
TableRow(
children: [
Column(
children: [Text('Name')],
),
Column(
children: [
TextFormField(decoration: InputDecoration())
],
)
],
),
TableRow(
children: [
Column(
children: [Text('Name')],
),
Column(
children: [
TextFormField(decoration: InputDecoration())
],
)
],
),
TableRow(
children: [
Column(
children: [Text('Name')],
),
Column(
children: [
TextFormField(decoration: InputDecoration())
],
)
],
),
],
),
],
),
),
),
],
),
),
);
}
}
CodePudding user response:
Table widget is made for non-scrollable GridView. It renders full Table widget tree once and keep its children alive. You can think it is similar like SingleChildScrollView. Here in your Table children generate only once and don't call dispose even though it is not visible on screen, and it is the nature of Table Widget. To test this, you create a statefullWidget and pass it to column children.
For more
Solution
you can simply use ListView.Builder