I already looked at these answers 
CodePudding user response:
You should use slivers for more complex scroll pages like yours. Read more on them here: https://flutter.dev/docs/development/ui/advanced/slivers
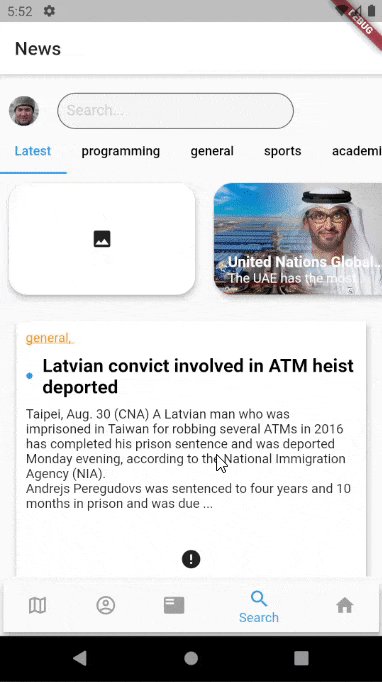
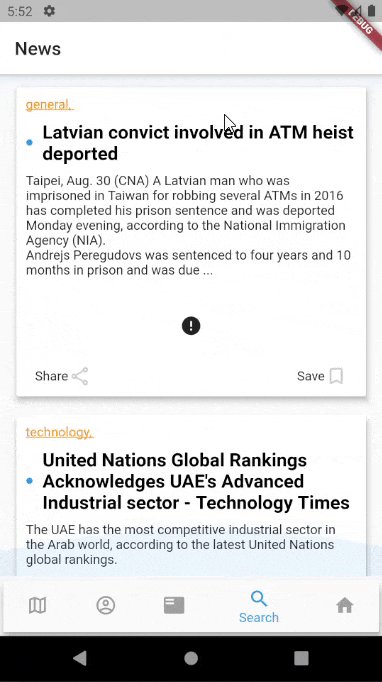
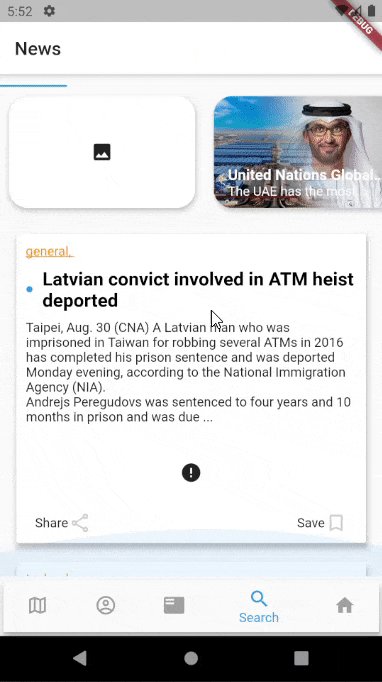
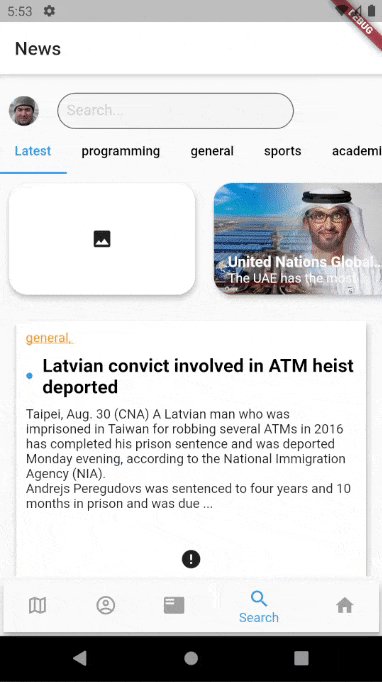
I can provide you a simplified example of what I suppose you wanted to do (hope I understood you correctly):
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Search(),
);
}
}
class Search extends StatefulWidget {
@override
_SearchState createState() => _SearchState();
}
class _SearchState extends State<Search> with SingleTickerProviderStateMixin {
late final TabController _tabController;
@override
void initState() {
// Make sure to set the correct length
_tabController = TabController(length: 5, vsync: this);
super.initState();
}
@override
Widget build(BuildContext context) {
return NestedScrollView(
headerSliverBuilder: (context, innerBoxIsScrolled) {
return [
SliverAppBar(
title: Container(height: 40, color: Colors.grey), // this can be the search bar
bottom: TabBar(
indicatorWeight: 3,
indicatorPadding: EdgeInsets.symmetric(horizontal: 10, vertical: 0),
controller: _tabController,
tabs: <Widget>[
Tab(text: "programming"),
Tab(text: "general"),
Tab(text: "sports"),
Tab(text: "academia"),
Tab(text: "politics"),
],
),
),
];
},
body: TabBarView(
controller: _tabController,
children: [
/// here you put all your pages
// Example of one page
// You will need to wrap this in StreamBuilder as you do in the
// original code
CustomScrollView(
slivers: [
SliverList(
delegate: SliverChildBuilderDelegate((context, index) {
return Container(
height: 400,
color: Colors.red.shade200,
margin: EdgeInsets.all(4),
);
}),
),
],
),
CustomScrollView(
slivers: [
SliverList(
delegate: SliverChildBuilderDelegate((context, index) {
return Container(
height: 400,
color: Colors.green,
margin: EdgeInsets.all(4),
);
}),
),
],
),
CustomScrollView(
slivers: [
SliverList(
delegate: SliverChildBuilderDelegate((context, index) {
return Container(
height: 400,
color: Colors.blue,
margin: EdgeInsets.all(4),
);
}),
),
],
),
CustomScrollView(
slivers: [
SliverList(
delegate: SliverChildBuilderDelegate((context, index) {
return Container(
height: 400,
color: Colors.blue,
margin: EdgeInsets.all(4),
);
}),
),
],
),
CustomScrollView(
slivers: [
SliverList(
delegate: SliverChildBuilderDelegate((context, index) {
return Container(
height: 400,
color: Colors.blue,
margin: EdgeInsets.all(4),
);
}),
),
],
),
],
),
);
}
}
