I have a ListView inside of another ListView, both ListViews renders the value correctly if I put it separately, but when I put it inside of the itemBuilder of another LIstView I get the Null check operator cannot be used on a null value error. Not sure of what I am doing wrong here.
Here is my code -
List<String> contactsGroup = [
'Contacts 1',
'Contacts 2',
];
Widget _showModalBottomSheet(contactsGroup, totalContacts) =>
DraggableScrollableSheet(
initialChildSize: 0.7,
maxChildSize: 0.9,
builder: (_, controller) => Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.vertical(top: Radius.circular(10))),
padding: EdgeInsets.all(10),
child: ListView.separated(
itemBuilder: (context, x) => Padding(
padding: EdgeInsets.all(8.0),
child: Align(
alignment: Alignment.centerLeft,
child: Column(
children: [
Text(contactsGroup[x]),
ListView.builder(
itemBuilder: (context, y) => Padding(
padding: EdgeInsets.all(8.0),
child: Align(
alignment: Alignment.centerLeft,
child: Column(
children: [
Text(contactsList[y].displayName),
],
),
),
),
itemCount: contactsList.length,
),
],
),
),
),
separatorBuilder: (context, index) => Divider(
color: Colors.black,
),
itemCount: contactsGroup.length,
),
),
);
Here is how the call to the above method is made -
onTap: () async {
await contactsBottomSheet.fetchContacts();
contactsList = (contactsBottomSheet.phoneContactsOnBol
contactsBottomSheet.phoneContactsNotOnBol);
int totalContacts = contactsList.length;
List<String> contactsGroup = [
'Contacts on Bol',
'Contacts not on Bol'
];
//contactsList.sort((a, b) => ["displayName"].compareTo(b["displayName"]));
showModalBottomSheet(
isScrollControlled: true,
isDismissible: true,
backgroundColor: Colors.transparent,
context: context,
builder: (context) => _showModalBottomSheet(
contactsGroup, totalContacts),
);
},
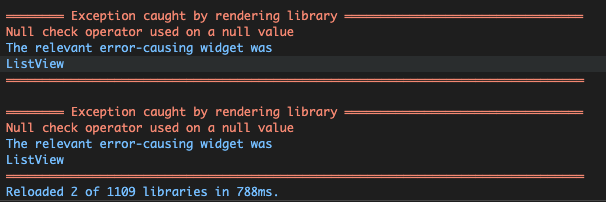
And this is the error I get on the terminal
CodePudding user response:
The problem was nested ListView, while inner taking infinite size, if you wrapped that with SizedBox(height: x) that will solve the issue. But according to the conversation, you don't want that scrollable, so I'm adding them on column and removing inner Listview.
Demo Widget I have used dummy data for test purpose, hope you will get it.
Widget _showModalBottomSheet(int contactsGroup, int totalContacts) =>
DraggableScrollableSheet(
initialChildSize: 0.7,
maxChildSize: 0.9,
builder: (_, controller) => Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.vertical(top: Radius.circular(10))),
padding: EdgeInsets.all(10),
child: ListView.separated(
itemBuilder: (context, x) => Padding(
padding: EdgeInsets.all(8.0),
child: Align(
alignment: Alignment.centerLeft,
child: Column(
children: [
Text("Contact"),
...List.generate(
4,
(index) => Padding(
padding: EdgeInsets.all(8.0),
child: Align(
alignment: Alignment.centerLeft,
child: Column(
children: [
Text("data here"),
],
),
),
),
)
],
)),
),
separatorBuilder: (context, index) => Divider(
color: Colors.black,
),
itemCount: contactsGroup,
),
),
);
Let me know if it solves your issue.
