i have List<string> that contains a parsed output of the netstat command in cmd you see the list is like this :
TCP
0.0.0.0:135
0.0.0.0:0
LISTENING
1028
TCP
0.0.0.0:445
0.0.0.0:0
LISTENING
4
TCP
0.0.0.0:5040
0.0.0.0:0
LISTENING
1328
TCP
0.0.0.0:5357
0.0.0.0:0
LISTENING
4
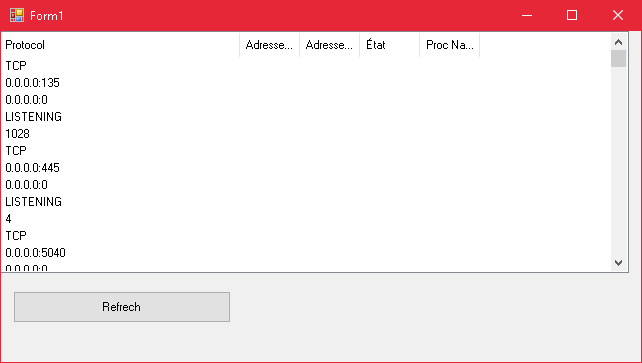
I have a listview with 4 columns like this :

I want to add every 5 lines into a row in the listview so that they match thair columns protocol and so on how can I make that happen?
CodePudding user response:
If you get always same number of columns then you can use below code.
Like, always you get 5 column.
TCP
0.0.0.0:135
0.0.0.0:0
LISTENING
1028
import React from 'react'; import ReactDOM from 'react-dom'; import 'antd/dist/antd.css'; import './index.css'; import { Table } from 'antd'; const { Column } = Table; const data = [ 'TCP', '0.0.0.0:135', '0.0.0.0:0', 'LISTENING', '1028', 'TCP', '0.0.0.0:445', '0.0.0.0:0', 'LISTENING', '4', 'TCP', '0.0.0.0:5040', '0.0.0.0:0', 'LISTENING', '1328', 'TCP', '0.0.0.0:5357', '0.0.0.0:0', 'LISTENING', '4' ]; let newData = []; let counter = 0; let index = 0; Object.keys(data).map(function(key) { if (counter == 0) { newData.splice(index, 0, { ...newData[index], Protocol: data[key] }); counter = 1; } else if (counter == 1) { newData.splice(index, 0, { ...newData[index], Address1: data[key] }); newData.splice(index 1, 1); counter = 2; } else if (counter == 2) { newData.splice(index, 0, { ...newData[index], Address2: data[key] }); newData.splice(index 1, 1); counter = 3; } else if (counter == 3) { newData.splice(index, 0, { ...newData[index], Etat: data[key] }); newData.splice(index 1, 1); counter = 4; } else if (counter == 4) { newData.splice(index, 0, { ...newData[index], ProcNa: data[key] }); newData.splice(index 1, 1); counter = 0; index = index 1; } }); ReactDOM.render( <Table dataSource={newData}> <Column title="Protocol" dataIndex="Protocol" key="Protocol" /> <Column title="Address1" dataIndex="Address1" key="Address1" /> <Column title="Address2" dataIndex="Address2" key="Address2" /> <Column title="Etat" dataIndex="Etat" key="Etat" /> <Column title="ProcNa" dataIndex="ProcNa" key="ProcNa" /> </Table>, document.getElementById('container') );
CodePudding user response:
// Cheack to see if the number of items in the list in divisible by 5
if (validElements.Count % 5 != 0)
{
//keep adding items until the reminder is 0
while (validElements.Count % 5 != 0) {
validElements.Add("na");
}
}
// adding the items to the listview
for (var i = 0; i < validElements.Count; i =5)
{
ListViewItem lvi = new ListViewItem(validElements[i]);
lvi.SubItems.Add(validElements[i 1]);
lvi.SubItems.Add(validElements[i 2]);
lvi.SubItems.Add(validElements[i 3]);
lvi.SubItems.Add(validElements[i 4]);
listView1.Items.Add(lvi);
}
