I have a Bottom sheet fragment that has two fragments and one of the fragments has a recycler view with a button inside it. What I need is that if a user clicks that button it will swipe to the second fragment and pass the title of the text view with it. everything is working great but I don't know how to use my idea of coding if that's possible. I tried looking for answers, but none of them worked for me.
What I need is
- Open a fragment from a button that's inside of a recycler view
- When the other fragment gets open, I need to show a title that I passed from recycler view
Any help would be appreciated / Please use java or kotlin
My recycler view adapter
class tvTitleAdapter (val context: Context,val TITLE_LIST : ArrayList<TvTitlesViewModel>)
: RecyclerView.Adapter<tvTitleAdapter.ViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
val view = LayoutInflater.from(parent.context).inflate(R.layout.tv_titles_design, parent, false)
return ViewHolder(view)
}
override fun getItemCount(): Int {
return TITLE_LIST.size
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
val tvShow: TvTitlesViewModel = TITLE_LIST[position]
holder.titleShow.text = tvShow.title
holder.description.text = tvShow.description
holder.showImage.setImageResource(tvShow.title_image)
holder.tvTitleExpand.setOnClickListener {
holder.description.visibility = View.VISIBLE
holder.showImage.visibility = View.VISIBLE
holder.tvTitleButton.visibility = View.VISIBLE
}
holder.tvTitleButton.setOnClickListener {
when(position){
0->{
// I need to swipe to the other fragment and pass data to it from here if
that's possible
}
}
}
}
class ViewHolder(Itemview : View): RecyclerView.ViewHolder(Itemview){
val titleShow = itemView.findViewById<TextView>(R.id.tvTitle)
val description = itemView.findViewById<TextView>(R.id.tvDesription)
val showImage = itemView.findViewById<ImageView>(R.id.tvImage)
var tvTitleExpand = itemView.findViewById<CardView>(R.id.tvTitleExpand)
val tvTitleButton = itemView.findViewById<Button>(R.id.tvTitleButton) // this is a button inside a recycler view
}
}
My fragment
class TvTitlesFragment : Fragment() {
val TV_TITLE : ArrayList<TvTitlesViewModel> = ArrayList()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
}
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_tv_titles, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
val adapter = tvTitleAdapter(context!!,TV_TITLE)
tvTitles.layoutManager = LinearLayoutManager(context, RecyclerView.VERTICAL, false)
tvTitles.setHasFixedSize(true)
tvTitles.adapter = adapter
tvShowTitles()
}
private fun tvShowTitles(){
TV_TITLE.add(TvTitlesViewModel(R.drawable.abdelbasset_abdessamad, "برنامج على مائدة الأفطار", "برنامج على مائدة الافطار من تقديم الشيخ علي الطنطاوي رحمه الله, تم بث أول حلقة منه في عام 1960 م واستمر الى عام1992 م"))
TV_TITLE.add(TvTitlesViewModel(R.drawable.abdelbasset_abdessamad, "برنامج على مائدة الأفطار", "برنامج على مائدة الافطار من تقديم الشيخ علي الطنطاوي رحمه الله, تم بث أول حلقة منه في عام 1960 م واستمر الى عام1992 م"))
TV_TITLE.add(TvTitlesViewModel(R.drawable.abdelbasset_abdessamad, "برنامج على مائدة الأفطار", "برنامج على مائدة الافطار من تقديم الشيخ علي الطنطاوي رحمه الله, تم بث أول حلقة منه في عام 1960 م واستمر الى عام1992 م"))
TV_TITLE.add(TvTitlesViewModel(R.drawable.abdelbasset_abdessamad, "برنامج على مائدة الأفطار", "برنامج على مائدة الافطار من تقديم الشيخ علي الطنطاوي رحمه الله, تم بث أول حلقة منه في عام 1960 م واستمر الى عام1992 م"))
TV_TITLE.add(TvTitlesViewModel(R.drawable.abdelbasset_abdessamad, "برنامج على مائدة الأفطار", "برنامج على مائدة الافطار من تقديم الشيخ علي الطنطاوي رحمه الله, تم بث أول حلقة منه في عام 1960 م واستمر الى عام1992 م"))
TV_TITLE.add(TvTitlesViewModel(R.drawable.abdelbasset_abdessamad, "برنامج على مائدة الأفطار", "برنامج على مائدة الافطار من تقديم الشيخ علي الطنطاوي رحمه الله, تم بث أول حلقة منه في عام 1960 م واستمر الى عام1992 م"))
}
P.C. I didn't add any codes in my second fragment
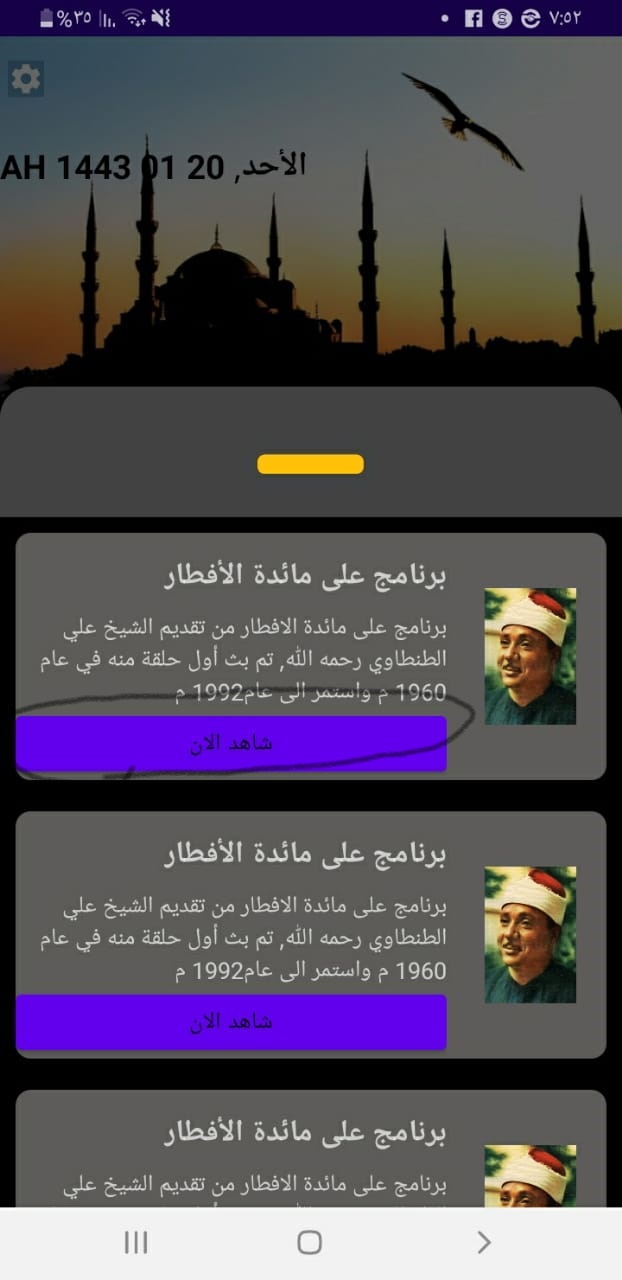
Here is a pic of my recycler view
If the user clicks the button I need to pass the title value and swipe to the second fragment
CodePudding user response:
With kotlin, you can use High Order function to call callback instead of creating interface like java.
Create a high order function in the Adapter's constructor. Then when you set click then you invoke and get that invoked data in view. As follows:
// You should change the class name to uppercase. Like `TvTitleAdapter`
class tvTitleAdapter (
val context: Context,
val TITLE_LIST : ArrayList<TvTitlesViewModel>,
private val onClick: ((tvTitleName: String) -> Unit)? = null // Pass the param you want. Here I try to pass String with name tvTitleName.
) : RecyclerView.Adapter<tvTitleAdapter.ViewHolder>() {
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
...
holder.tvTitleButton.setOnClickListener {
when(position){
0 -> {
onClick?.invoke(`your title`) // Pass your title in invoke.
}
else -> return@setOnClickListener
}
}
}
}
In the initialization of TvTitleAdapter, you declare the onClick param. It will listen to the callback when you call invoke().
class TvTitlesFragment : Fragment() {
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
val adapter = tvTitleAdapter(
requireContext(),
TV_TITLE,
onClick = { tvTitleName ->
// This code opens the `Second Fragment` with `tvTitleName` passed by the `newInstance()` function.
requireActivity().supportFragmentManager
.beginTransaction()
.replace(R.id.your_fragment_container, SecondFragment.newInstance(tvTitleName))
.commit()
}
)
}
}
class SecondFragment : Fragment() {
...
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
// Get data from `TvTitlesFragment`
val tvTitleName = argument?.getString(KEY_TV_TITLE_NAME)
// Set data to your title
binding.tvTitle.text = tvTitleName
}
companion object {
private const val KEY_TV_TITLE_NAME = "KEY_TV_TITLE_NAME"
// Create `SecondFragment` with bundle so you can send data from certain fragment to `SecondFragment`.
fun newInstance(tvTitleName: String) : SecondFragment = SecondFragment().apply {
val bundle = bundleOf(KEY_TV_TITLE_NAME to tvTitleName)
arguments = bundle
}
}
}