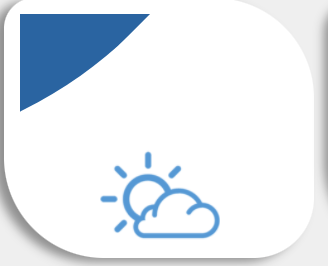
Hi, I want to add a colored triangular curve on the top left of my ion item. My ion item contains an image and a label. So far I have been able to get the below style. When I try to adjust the image, the triangular curve disappears. Below is my code for HTML and CSS.
<ion-item no-lines>
<div id="triangle-topleft"></div>
<img src="{{item.img}}">
{{item.label}}
</ion-item>
.item{
padding: 8px;
// border-radius: 10px;
border-radius: 15px 50px 30px !important;
// border-radius: 15px 50px !important;
// border-radius: 15px 50px 30px 5px !important;
text-align: center;
width: calc(50% - 5px);
float: left;
margin-bottom: 10px;
font-weight: 500;
font-size: 1.4rem;
color: color($colors,primary);
height: 130px;
box-shadow: -5px 2px 5px rgba(0, 0, 0, 0.4);
&.active-item{
color: color($colors,third);
}
&:nth-child(2n){
margin-left: 5px;
}
&:nth-child(2n 1){
margin-right: 5px;
}
#triangle-topleft {
width: 0.1em;
height: 0.1em;
border-top: 100px solid color($colors,primary);;
border-right: 100px solid transparent;
border-radius: 20% 20% 20% 53%;
transform: scaleX(1.155) skewY(-30deg) rotate(-30deg) translateY(-42.3%)
skewX(30deg) scaleY(.866) translateX(-24%);
float: left;
position: relative;
}
img{
width: 60px;
height: 60px;
object-fit: contain;
display: block;
margin: 0 auto;
margin-bottom: 10px;
}
.item-inner{
padding: 0;
.label{
margin: 0;
white-space:unset;
}
}
CodePudding user response:
You can add a colored rectangle to the top left corner and cut out the desired shape with clip-path