Can anyone give any reference how to make an exact chart in d3js
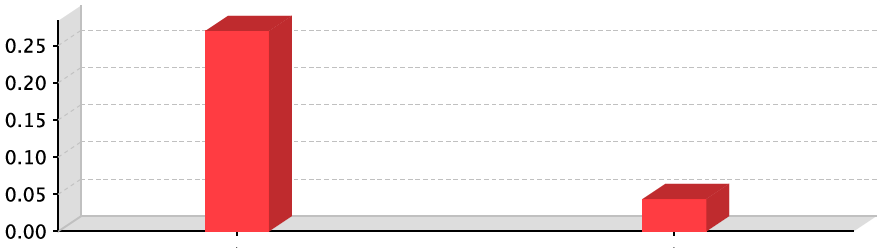
How to rotate the SVG to the opposite angle. please refer to the image for more details. the result should be like this image given. If anyone has some suggested material for this then that will be really helpful. The Code that I have given here only shows a single column and it's in opposite dirrection
<style>
* {
margin: 30;
padding: 30;
border: 0;
}
body {
background: white;
}
.forward {
fill: #ee5252;
}
.top {
fill: #b43c3c;
}
.side {
fill: #b23b3b;
}
</style>
<script src="https://d3js.org/d3.v3.js"></script>
<svg>
</svg>
<script>
var svg = d3.select('svg');
var rect3d = svg.append('g')
.attr('height', 50)
.attr('width', 20)
.attr("transform", "translate (15,15)")
;
var rh = 130, rw = 20, ang = 45;
rect3d.append("rect")
.attr("class", "forward")
.attr("x", 0)
.attr("y", 0)
.attr("width", rw)
.attr("height", rh)
;
rect3d.append("rect")
.attr("class", "top")
.attr("x", 0)
.attr("y", 0)
.attr("width", rw)
.attr("height", rh / 2)
.attr("transform", "translate (" (-rh / 2) "," (-rh / 2) ") skewX(" 45 ")")
;
rect3d.append("rect")
.attr("class", "side")
.attr("x", 0)
.attr("y", 0)
.attr("width", rh/2)
.attr("height", rh)
.attr ("transform", "translate (" (-rh/2) "," (-rh/2) ") skewY(" ang ")")
;
</script>
CodePudding user response:
Here is a solution for X/Y axis with depth effect:
const add3DBar = (parent, xPos, yPos, width, height, depth, duration) => {
const g = parent.append('g').attr('transform', `translate(${xPos}, ${yPos})`);
g.append('path')
.attr('d', `M 0,0 V ${0} H ${width} V 0 H 0 Z`)
.style('fill', '#000081')
.transition()
.duration(duration)
.attr('d', `M 0,0 V ${-height} H ${width} V 0 H 0 Z`);
g.append('path')
.attr('d', `M 0,${0} L ${depth},${-depth} H ${depth width} L ${width},0 Z`)
.style('fill', '#0000FF')
.transition()
.duration(duration)
.attr('d', `M 0,${-height} L ${depth},${-height-depth} H ${depth width} L ${width},${-height} Z`);
g.append('path')
.attr('d', `M ${width},0 L ${width depth},${-depth}, V ${-depth} L ${width},0 Z`)
.style('fill', '#0000C0')
.transition()
.duration(duration)
.attr('d', `M ${width},0 L ${width depth},${-depth}, V ${-height-depth} L ${width},${-height} Z`);
}
const addXAxis = (parent, xPos, yPos, width, depth) => {
const scale = d3.scaleBand()
.domain(['A', 'B', 'C'])
.range([0, width])
const axis = d3.axisBottom()
.scale(scale)
const g = parent.append('g');
g.call(axis)
.attr('transform', `translate(${xPos},${yPos})`)
const path = `M 0,0 H ${width} L${width depth} ${-depth} H ${depth} L 0,0 Z`;
g.append('path')
.attr('d', path)
.style('stroke', 'none')
.style('fill', '#ccc')
};
const addYAxis = (parent, xPos, yPos, height, depth) => {
const scale = d3.scaleLinear()
.domain([0, 0.3])
.range([0, -height])
const axis = d3.axisLeft()
.scale(scale)
.ticks(4)
const g = parent.append('g');
g.call(axis)
.attr('transform', `translate(${xPos},${yPos})`)
const path = `M 0,0 V ${-height} L${depth} ${-height - depth} V ${-depth} L 0,0 Z`;
g.append('path')
.attr('d', path)
.style('stroke', 'none')
.style('fill', '#ccc')
};
const svg = d3.select('svg');
addXAxis(svg, 30, 150, 200, 10);
addYAxis(svg, 30, 150, 120, 10);
add3DBar(svg, 50, 150, 30, 100, 10, 500);
add3DBar(svg, 115, 150, 30, 70, 10, 1000);
add3DBar(svg, 180, 150, 30, 120, 10, 1500);<script src="https://cdnjs.cloudflare.com/ajax/libs/d3/7.0.1/d3.min.js"></script>
<svg width="300" height="200"/>