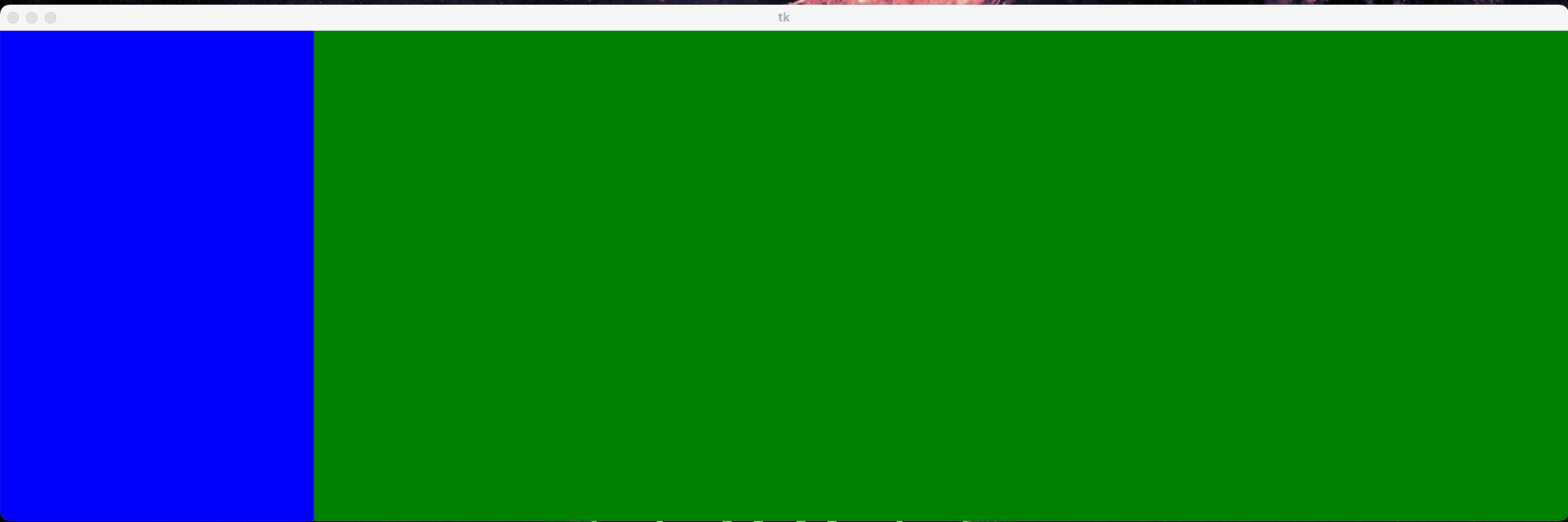
Simplified version of an issue I'm having. The following code produces this output:
from tkinter import *
# init root
root = Tk()
# get window size
windowWidth = root.winfo_screenwidth()
windowHeight = root.winfo_screenheight()
# create green frame
greenFrame = Frame(root,width=windowWidth, height=windowHeight/2, borderwidth = 0, highlightthickness = 0, bg='green')
greenFrame.grid_propagate(0) # fixed size
greenFrame.grid(row=0, column = 0)
# create blue canvas inside green frame
blueCanvas = Canvas(greenFrame, width=windowWidth/5, height=windowHeight/2, borderwidth = 0, highlightthickness = 0, bg='blue')
blueCanvas.grid(row=0, column = 0, sticky = 'e') # display it on the right side
# run loop
root.mainloop()
The blue canvas is set in the green frame. My question is, why does the blue canvas not appear on the right side of the green frame, when it is set with sticky = 'e' in the grid call?
Thanks in advance!
CodePudding user response:
My question is, why does the blue canvas not appear on the right side of the green frame, when it is set with sticky = 'e' in the grid call?
You placed the blue canvas in column 0, which is going to start at the far left of the green frame. You gave it a width of 1/5th of the window width so that's as much space as grid allocates for it. The other 4/5ths of the window are unused by grid.