I am trying to add 3 radio buttons with titles in a row in flutter using Radio Button ad ListTile but the title of each radio button is overflowing and is appearing in two lines. How can I make it appear in one line?
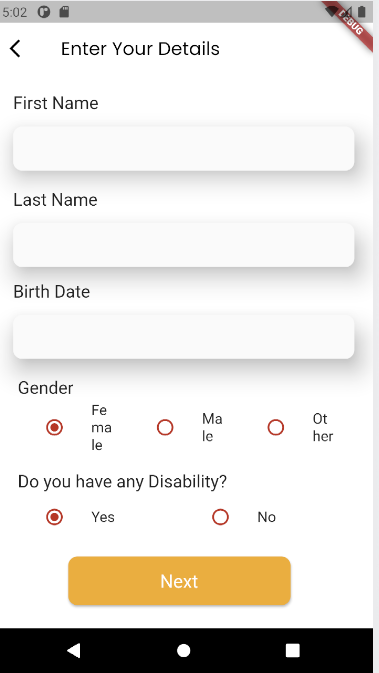
Here is Image
Here is the code I am using for displaying 3 tiles.
Padding(
padding: EdgeInsets.only(left: 5, right: 5),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text("Gender",
style: TextStyle(fontSize: 19),),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Expanded(
child:ListTile(
title: const Text('Female'),
leading: Radio(
fillColor: MaterialStateColor.resolveWith((states) => Color(0XFFB63728)),
value: Gender.female,
groupValue: _gen,
onChanged: (Gender? value) {
setState(() {
_gen = value;
});
},
),
),
),
Expanded(
child: ListTile(
title: const Text('Male'),
leading: Radio(
fillColor: MaterialStateColor.resolveWith((states) => Color(0XFFB63728)),
value: Gender.male,
groupValue: _gen,
onChanged: (Gender? value) {
setState(() {
_gen = value;
});
},
),
),),
Expanded(
child:ListTile(
title: const Text('Other'),
leading: Radio(
fillColor: MaterialStateColor.resolveWith((states) => Color(0XFFB63728)),
value: Gender.other,
groupValue: _gen,
onChanged: (Gender? value) {
setState(() {
_gen = value;
});
},
),
),
),
],
)
CodePudding user response:
Add contentPadding property inside ListTile :
ListTile(
contentPadding: EdgeInsets.all(0),
contentPadding set 0 remove extra space between leading and title.
For more information : https://api.flutter.dev/flutter/material/ListTile/contentPadding.html