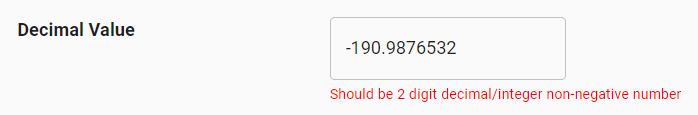
I have text field called Decimal value. If I put a number greater than 99 which is 3digit or more than that, it should give me an error saying Should be 2 digit decimal/integer non-negative number, or if I enter a negative number it should give same error. It works correctly for negative numbers. But does not work if the number is 100 and greater than 100 i.e. >2digits.
Below is the screenshot:
I have written a regular expression for it. But cannot figure out how to deal with 3, 4, or more digits. Below is the code for it:
state
this.state = {
error: {},
longitude: "",
number: "",
alert: false,
};
component
<Grid>
<b>Decimal Value</b>
</Grid>
<Grid item xs={12} sm={4}>
<TextField
name="number"
value={this.state.number}
onChange={this.handleChange}
/>
{!this.state.number? (
<FormHelperText style={{ color: "red" }}>
Required
</FormHelperText>
) : this.state.alert? (
<FormHelperText style={{ color: "red" }}>
Should be 2 digit decimal/integer non-negative number
</FormHelperText>
) : null}
</Grid>
<Button onClick={this.save}>SAVE</Button>
handleChange
handleChange = (event) => {
this.setState({
[event.target.name]: event.target.value,
error: {},
alert: false,
});
};
this.save
save = async () => {
let message = false;
if (!this.state.number||!/^[ ]?([1-9][0-9]*\.?[0-9]*|\.[0-9] )$/i.test(this.state.number)) {
this.setState({alert: true});
message = true;
}
if (!this.state.number|| !/^[ -]?([0-9] \.?[0-9]*|\.[0-9] )$/i.test(this.state.number)) {
this.setState({alert: true});
message = true;
}
};
So, what I want is, the number to be just of 2 digit. It should not exceed more than 2 and upto decimal point of 7. Need help in this as I am trying to do this since one month and cannot figure out what the problem is. Will be very grateful for help.!!
CodePudding user response:
I don't think you need to use regex for this. This should work:
save = async () => {
let number = parseInt(this.state.number)
if (number < 0 || number > 99.9999999) {
this.setState({alert: true});
} else {
this.setState({alert: false});
}
};
Update: The regex way to do the same thing
save = async () => {
let number = this.state.number
if (!this.state.number||!/^\ ?[0-9]{1,2}(\.[0-9]{1,7})?$)$/i.test(this.state.number)) {
this.setState({alert: true});
} else {
this.setState({alert: false});
}
};