Hello I had gotten some help from this forum some time back. I used the suggested code and it worked great. However when I duplicate it, it does not appear to be working properly. Can someone help me diagnose what I am missing? I'm still learning JS.
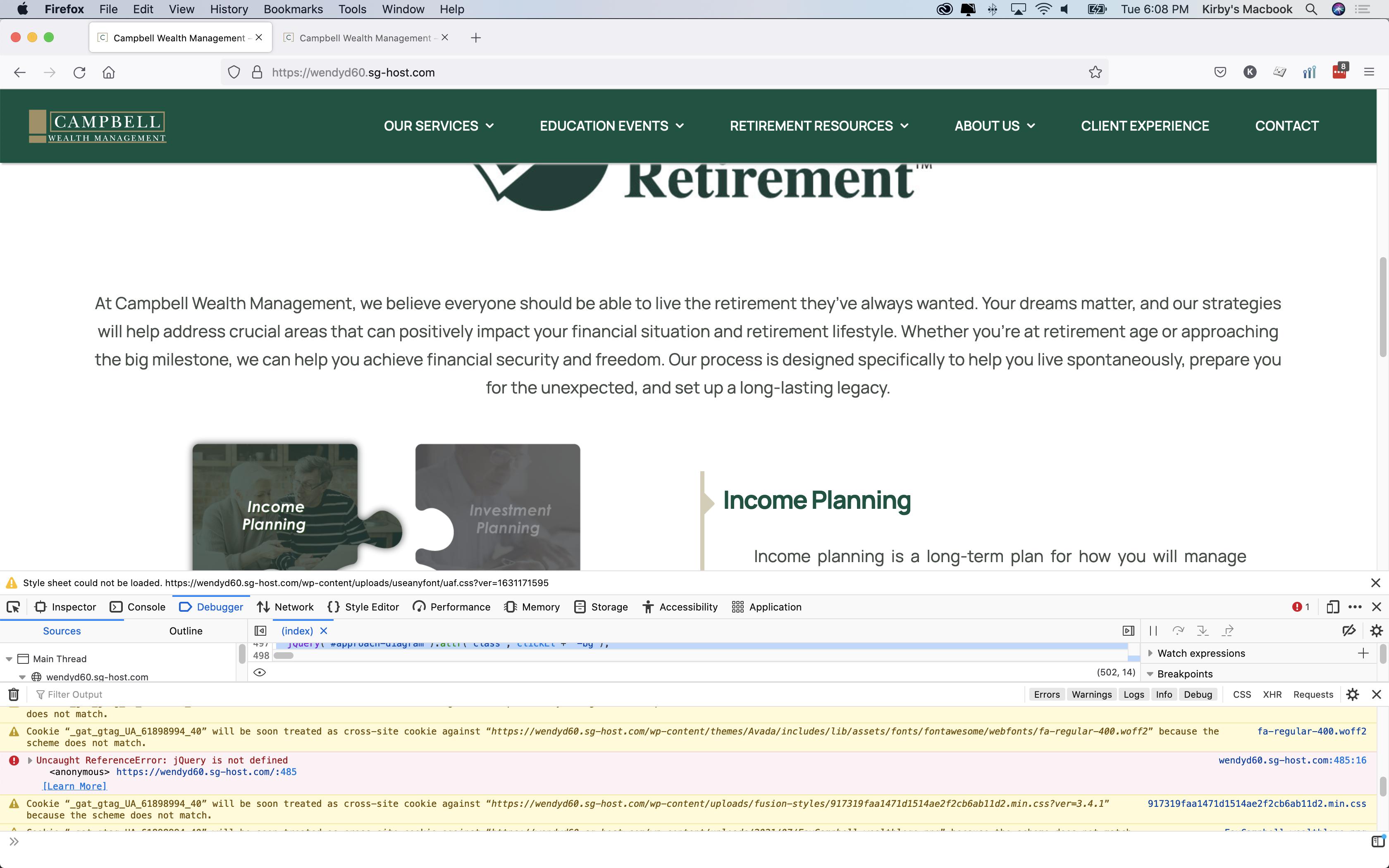
There error appears to be "Uncaught ReferenceError: jQuery is not defined"
And it appears it's in here on the second line
<script type="text/javascript">
var parentEl = jQuery('#approach-diagram').attr('class');
jQuery('#approach-diagram span').on('mouseover', function() {
var hoverEl = jQuery(this).attr('class');
jQuery('#approach-diagram').attr('class', hoverEl '-bg');
});
jQuery('#approach-diagram').on('mouseleave', function() {
jQuery('#approach-diagram').attr('class', parentEl);
});
jQuery('#approach-diagram span').on('mouseenter', function() {
var clickEl = jQuery(this).attr('class');
jQuery('#approach-diagram').attr('class', clickEl '-bg');
jQuery('.approach-text').slideUp();
jQuery('#' clickEl '-text').slideDown();
parentEl = clickEl '-bg';
});
</script>
Here is the site where it works properly (
CodePudding user response:
Import jQuery before the script:
<!-- This line here -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
var parentEl = jQuery('#approach-diagram').attr('class');
jQuery('#approach-diagram span').on('mouseover', function() {
var hoverEl = jQuery(this).attr('class');
jQuery('#approach-diagram').attr('class', hoverEl '-bg');
});
...
...
...
