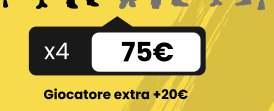
I need to develop this king of label with top indicator,
I think to approach it with:
<div class="col-12">
<div class="col-3 bg-dark"> x4 </div>
<div class="col-9 bg-white"> 75€ </div>
</div>
but how can I put the triangle / indicator up this div?
CodePudding user response:
.arrow {
position:absolute;
top: -26px;
left: 0;
right:0;
text-align: center;
}
.arrow::after {
content: '';
width: 0;
height: 0;
border-right: 10px solid transparent;
border-left: 10px solid transparent;
border-bottom: 8px solid black;
}
.black-bg {
background-color:#000;
color: #fff;
width:100px;
height:50px;
position: relative;
}<div class="black-bg">
<div class="arrow"></div>
</div>You can create an arrow like this, please don't mind the height and width of the 'black-bg' and you can change class also you can add bootstrap 5 class to this