I have cascading dropdown for file upload form and i am trying to create same form for edit but form should contain the current values i am creating it in this way : Edit get Action:
[HttpGet]
public async Task<IActionResult> EditFile(int id,Genre genre)
{
var model = await context.Files.Where(x => x.Id == id).Include(a => a.Genre).Include(x => x.FileT).FirstOrDefaultAsync();
List<FileType> ftypelist = new List<FileType>();
ftypelist = (from FileTypes in context.FileTypes select FileTypes).ToList();
ftypelist.Insert(0, new FileType { FileTypeId = 0, FileTypeName = "Select" });
ViewBag.ListOfFileTypes = ftypelist;
FileEditViewModel fileEditViewModel = new FileEditViewModel
{
Id = model.Id,
Name = model.Name,
Author = model.Author,
Description = model.Description,
FileT = model.FileT,
PublishedOn = model.PublishedOn,
FilePath=model.FilePath
};
fileEditViewModel.Genre = await context.Genres.FindAsync(genre.GenreId);
return View(fileEditViewModel);
}
Edit post Action :
[HttpPost]
public async Task<IActionResult> EditFile(FileEditViewModel model,Genre genre)
{
var file = await context.Files.Where(x => x.Id == model.Id).Include(x=>x.Genre).Include(x=>x.FileT).FirstOrDefaultAsync();
if (ModelState.IsValid)
{
file.Name = model.Name;
file.Description = model.Description;
file.Author = model.Author;
file.FileT = model.FileT;
file.Genre = model.Genre;
file.PublishedOn = model.PublishedOn;
file.FileT = context.FileTypes.Find(model.FileT.FileTypeId);
file.Genre = context.Genres.Find(genre.GenreId);
context.Files.Update(file);
context.SaveChanges();
TempData["Message"] = "File successfully uploaded to File System.";
return RedirectToAction("Index", "Home");
}
return View();
}
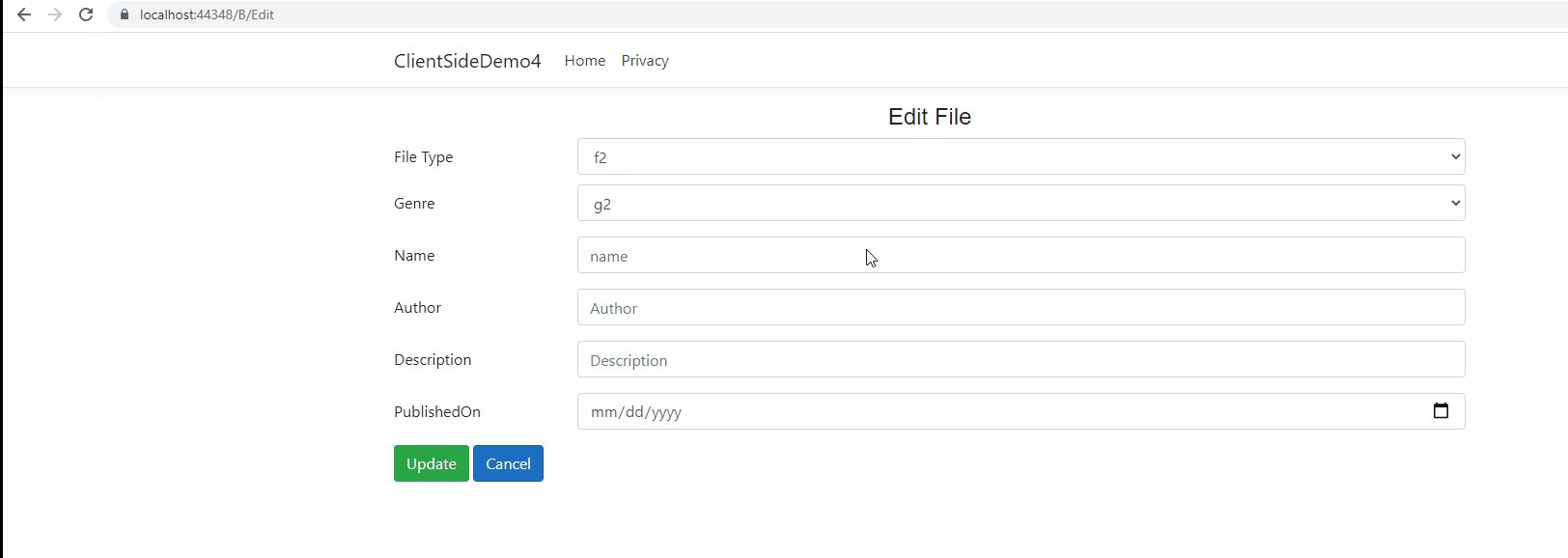
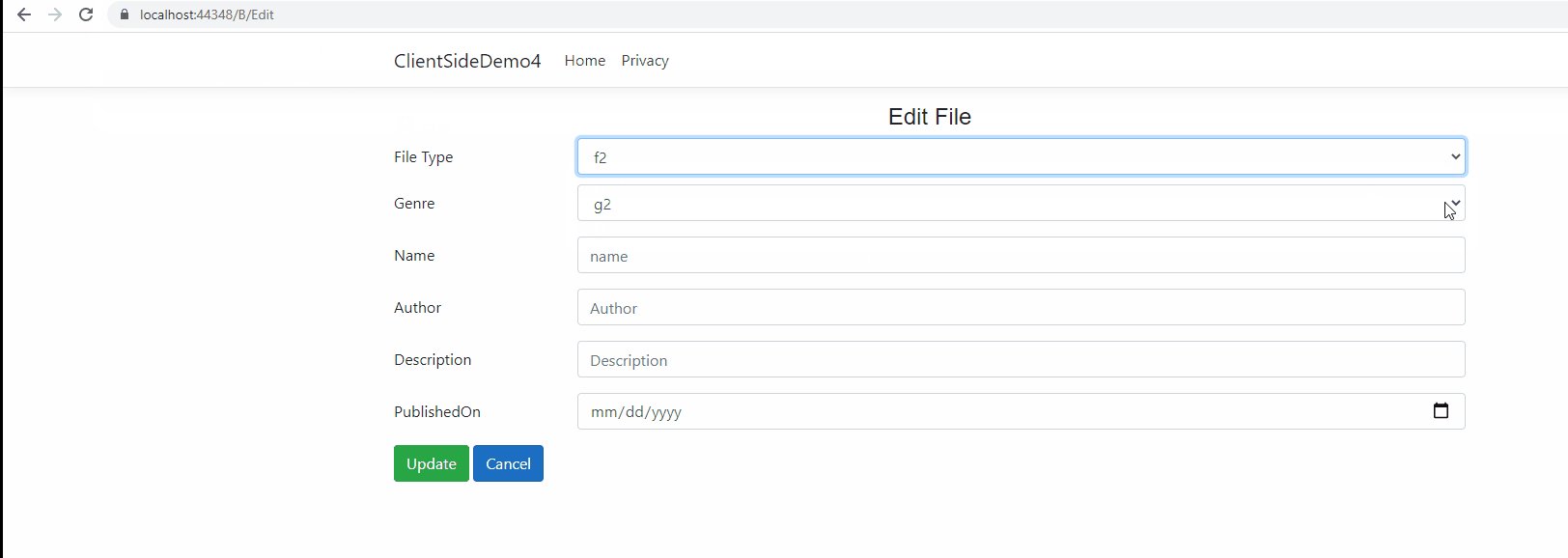
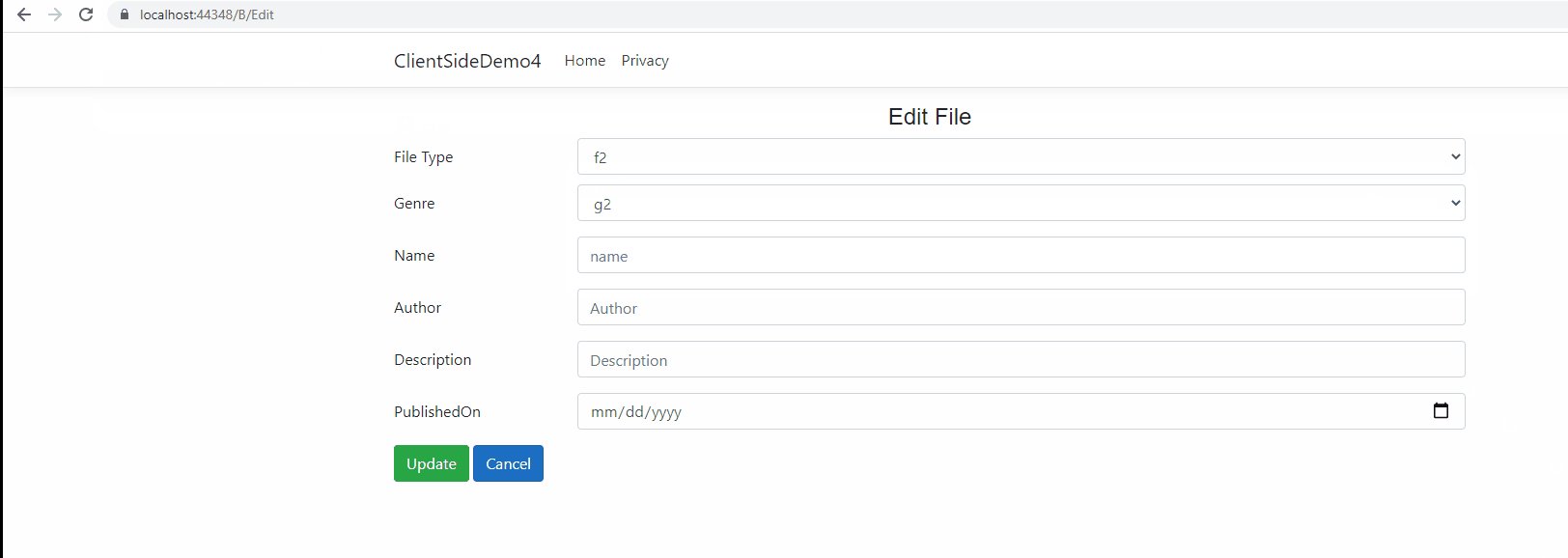
Edit View :
@model FileEditViewModel
@{
ViewBag.Title = "Edit File";
}
<h4 style="text-align: center; font-family: 'Montserrat', sans-serif;">Edit File</h4>
<form enctype="multipart/form-data" asp-controller="files" asp-action="Edit" method="post">
<input hidden asp-for="Id" />
<input hidden asp-for="existingPath" />
<div class="from-group row">
<label asp-for="FileT.FileTypeName" class="col-sm-2 col-form-label">File Type</label>
<div class="col-sm-10">
<select asp-for="FileT.FileTypeId" id="FileTypeId" class="form-control mr-sm-2" style="margin-bottom:10px;" asp-items="@(new SelectList(@ViewBag.ListOfFileTypes,"FileTypeId","FileTypeName"))"></select>
</div>
</div>
<div class="form-group row">
<label class="col-sm-2 col-form-label" asp-for="Genre.GenreName">Genre</label>
<div class="col-sm-10">
<select class="form-control mr-sm-2" id="GenreId" name="GenreId" asp-for="Genre.GenreId" asp-items="@(new SelectList(string.Empty,"GenreId","GenreName"))"></select>
</div>
</div>
<div class="form-group row">
<label asp-for="Name" class="col-sm-2 col-form-label"></label>
<div class="col-sm-10">
<input asp-for="Name" class="form-control" placeholder="name" />
<span asp-validation-for="Name" class="text-danger"></span>
</div>
</div>
<div class="form-group row">
<label asp-for="Author" class="col-sm-2 col-form-label"></label>
<div class="col-sm-10">
<input asp-for="Author" class="form-control" placeholder="Author" />
<span asp-validation-for="Author" class="text-danger"></span>
</div>
</div>
<div class="form-group row">
<label asp-for="Description" class="col-sm-2 col-form-label"></label>
<div class="col-sm-10">
<input asp-for="Description" class="form-control" placeholder="Description" />
<span asp-validation-for="Description" class="text-danger"></span>
</div>
</div>
<div class="form-group row ">
<label asp-for="PublishedOn" class="col-sm-2 col-form-label"></label>
<div class="col-sm-10">
<input type="date" asp-for="PublishedOn" class="form-control" placeholder="Publishing Date" />
<span asp-validation-for="PublishedOn" class="text-danger"></span>
</div>
</div>
<button class="btn btn-success" asp-controller="files" asp-action="EditFile" type="submit">Update</button>
<a asp-controller="home" asp-action="index" class="btn btn-primary">Cancel</a>
</form>
Script for rendering Genre dropdown list depends on selection in filetype dropdown list:
@section Scripts{
<script type="text/javascript">
$(document).ready(function () {
var items = "<option value='0'>Select</option>";
$('#GenreId').html(items);
});
</script>
<script type="text/javascript">
$(document).ready(function () {
$('#FileTypeId').change(function () {
var url = '@Url.Content("~/")' "Files/GetGenre";
var ddlsource = "#FileTypeId";
$.getJSON(url, { FileTypeId: $(ddlsource).val() }, function (data) {
var items = '';
$("#GenreId").empty();
$.each(data, function (i, genrelist2) {
items = "<option value='" genrelist2.value "'>" genrelist2.text "</option>";
});
$('#GenreId').html(items);
});
});
});
</script>
}
So I want the first name of Genre dropdown to be the current name of the genre instead of select and everything should stay same.It works in this way too, but not look good when you open edit form and see empty dropdown.
CodePudding user response:
You can load Genre in $(document).ready(function (){}),and if the option value is the same with @Model.Genre.GenreId,make it selected.
js:
@section Scripts{
<script type="text/javascript">
$(document).ready(function () {
GetGenre();
});
$('#FileTypeId').change(function () {
GetGenre();
});
function GetGenre() {
var url = '@Url.Content("~/")' "Files/GetGenre";
var ddlsource = "#FileTypeId";
$.getJSON(url, { FileTypeId: $(ddlsource).val() }, function (data) {
var items = '';
$("#GenreId").empty();
$.each(data, function (i, genrelist2) {
if (@Model.Genre.GenreId== genrelist2.value) {
items = "<option value='" genrelist2.value "' selected>" genrelist2.text "</option>";
} else {
items = "<option value='" genrelist2.value "'>" genrelist2.text "</option>";
}
});
$('#GenreId').html(items);
});
}
</script>
}