I want to filter the table in real time by the column, the condition and the value entered by the user, I am zero in js, i am using django and postgres. Table saved at postgres.
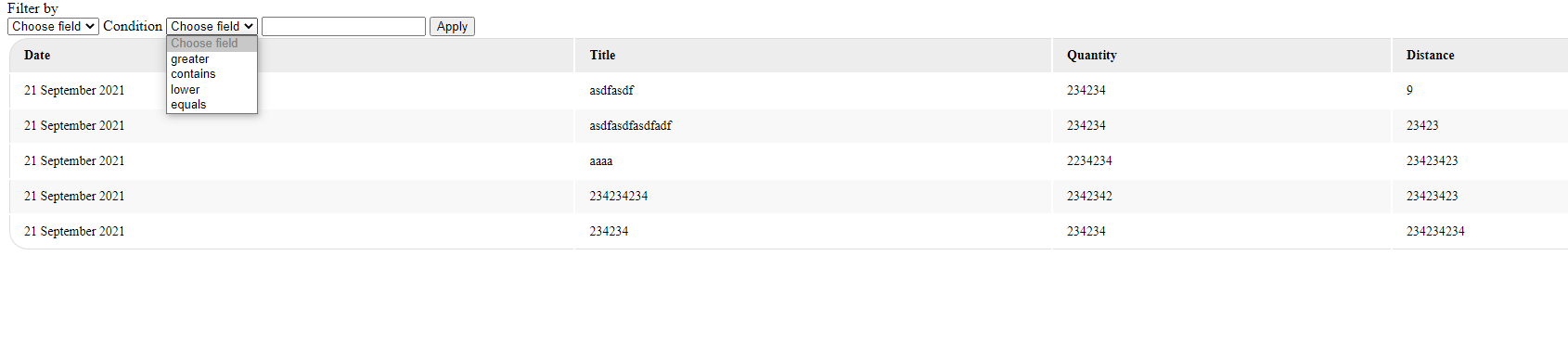
template
<form action="" method="get" class="inline">
<select name="column" class="form-control">
<option value="" selected disabled>Choose field</option>
<option value="title">Title</option>
<option value="quantity">Quantity</option>
<option value="distance">Distance</option>
</select>
<label for="table">Condition</label>
<select name="condition" class="form-control">
<option value="" selected disabled>Choose condition</option>
<option value="greater">greater</option>
<option value="contains">contains</option>
<option value="lower">lower</option>
<option value="equals">equals</option>
</select>
<input class="form-control" type="text" placeholder="search" id="search-text" onkeyup="tableSearch()">
<button type="submit">Apply</button>
</form>
thanks a lot for help)
could it work?
function myFunction() {
var input = document.getElementById("myInput");
var filter = input.value.toUpperCase();
var table = document.getElementById("myTable");
var tr = table.getElementsByTagName("tr");
var tds = tr.getElementsByTagName('td');
for (var i = 0; i < tr.length; i ) {
var firstCol = tds[0].textContent.toUpperCase();
var secondCol = tds[1].textContent.toUpperCase();
if (firstCol.indexOf(filter) > -1 || secondCol.indexOf(filter) > -1) {
tr[i].style.display = "";
} else {
tr[i].style.display = "none";
}
}
}
CodePudding user response:
Did you try array.filter() method?
const data = [
{ title: 'spray', quantity: 40, distance: 300 },
{ title: 'pray', quantity: 10, distance: 150 },
{ title: 'grey', quantity: 23, distance: 100 }
];
const result = data.filter(each => each[quantity] < 23 );
console.log(result);
// expected output: Array [{ title: 'pray', quantity: 10, distance: 150 }]
you can use eval and dynamically change the condition too.
CodePudding user response:
If you are using vue.js try something like following snippet:
new Vue({
el: '#demo',
data() {
return {
products: [
{title: 'pro 1', qty: 7, dist: 234},
{title: 'apro 1', qty: 3, dist: 456},
{title: 'cpro 1', qty: 2, dist: 231},
{title: 'bpro 1', qty: 8, dist: 145},
{title: 'upro 1', qty: 4, dist: 768},
],
conditions: ['greater', 'contains', 'lower', 'equals'],
selField: '',
selCond: '',
value: '',
filteredProds: []
}
},
computed: {
formFields() {
const fields = []
for(const key in this.products[0]) {
let temp = this.products[0][key]
let type = typeof temp
fields.push([key, type])
}
return fields
},
},
methods: {
filterProd() {
if (this.selField !== '' && this.selCond !== '' && this.value !== '') {
if (this.selField[1] === 'number') {
this.filteredProds = this.products.filter(p => {
if(this.selCond === 'equals') {
return p[this.selField[0]] === Number(this.value)
} else if(this.selCond === 'greater') {
return p[this.selField[0]] > Number(this.value)
} else if(this.selCond === 'lower') {
return p[this.selField[0]] < Number(this.value)
}
})
} else {
this.filteredProds = this.products.filter(p => {
if(this.selCond === 'contains') {
return p[this.selField[0]].includes(this.value)
}
})
}
}
this.selField = ''
this.selCond = ''
this.value = ''
},
clearFilters() {
this.filteredProds = this.products
}
},
mounted() {
this.filteredProds = this.products
}
})ul {
list-style: none;
width: 300px;
}
li, .header {
display: flex;
justify-content: space-between;
}
.header {
font-weight: 600;
background: lightblue;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.js"></script>
<div id="demo">
<form action="" method="get" class="inline">
<select name="column" class="form-control" v-model="selField">
<option value="" selected disabled>Choose field</option>
<option v-for="(field, i) in formFields" :key="i" :value="field">{{ field[0] }}</option>
</select>
<label for="table">Condition</label>
<select name="condition" class="form-control" v-model="selCond">
<option value="" selected disabled>Choose condition</option>
<option v-for="(cond, i) in conditions" :key="i">{{ cond }}</option>
</select>
<input class="form-control" type="text" placeholder="search" id="search-text" v-model="value">
<button type="submit" @click.prevent="filterProd">Apply</button>
<button type="submit" @click.prevent="clearFilters">All</button>
</form>
<ul class="header">
<li v-for="(field, i) in formFields" :key="i">
{{ field[0] }}
</li>
</ul>
<ul>
<li v-for="(prod, i) in filteredProds" :key="i">
<p>{{ prod.title }}</p>
<p>{{ prod.qty }}</p>
<p>{{ prod.dist }}</p>
</li>
</ul>
</div>