I need to make a progress bar for the different elements in my data base. I have currently 4 items in my database and each of them will have a progress bar associated. I'm using ASP.Net Core (MVC) where I have a class called Server with two attributes: ComputerName and Type.
Here is the html code to create multiple progress bars:
<div class="container">
<h2>Patch Management Progress</h2>
@foreach (var server in Model)
{
<div id="serverName">@server.ComputerName</div>
<div class="progress">
<div id="myProgress" class="bar bar-danger"></div>
</div>
}
</div>
Here is the javascript code:
$('.progress').each(function () {
var bar = document.getElementById("myProgress");
var progress = 0;
function setProgress(percent) {
bar.style.width = percent "%";
if (percent < 30) {
bar.className = "progress-bar progress-bar-danger progress-bar-striped active";
} else if (percent >= 30 && percent < 70) {
bar.className = "progress-bar progress-bar-warning progress-bar-striped active";
} else if (percent >= 70 && percent < 80) {
bar.className = "progress-bar progress-bar-info progress-bar-striped active";
} else if (percent >= 80 && percent < 100) {
bar.className = "progress-bar progress-bar-success progress-bar-striped active";
} else if (percent == 100) {
bar.className = "progress-bar progress-bar-success";
}
}
var interval = setInterval(
function () {
setProgress( progress);
if (progress == 100) window.clearInterval(interval);
}, 100);
});
Note: Right now I'm not worried about the percentage of each progress bar, I just want to make sure all of them are animated
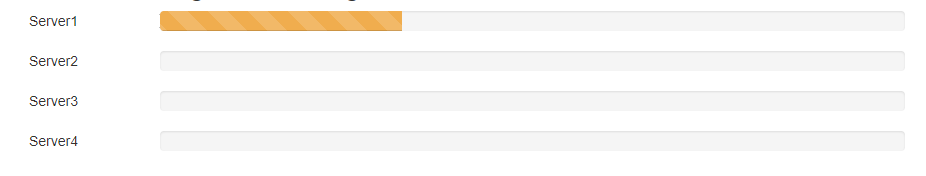
Here is the output:
Only one of them is animated. Why is this happening?
CodePudding user response:
ids must be unique. Instead, give each progress bar a class and select it with querySelector.
HTML:
<div class="container">
<h2>Patch Management Progress</h2>
@foreach (var server in Model)
{
<div class="serverName">@server.ComputerName</div>
<div class="progress">
<div class="myProgress bar bar-danger"></div>
</div>
}
</div>
JS:
$('.progress').each(function () {
var bar = this.querySelector(".myProgress");
var progress = 0;
function setProgress(percent) {
bar.style.width = percent "%";
if (percent < 30) {
bar.className = "myProgress progress-bar progress-bar-danger progress-bar-striped active";
} else if (percent >= 30 && percent < 70) {
bar.className = "myProgress progress-bar progress-bar-warning progress-bar-striped active";
} else if (percent >= 70 && percent < 80) {
bar.className = "myProgress progress-bar progress-bar-info progress-bar-striped active";
} else if (percent >= 80 && percent < 100) {
bar.className = "myProgress progress-bar progress-bar-success progress-bar-striped active";
} else if (percent == 100) {
bar.className = "myProgress progress-bar progress-bar-success";
}
}
var interval = setInterval(
function () {
setProgress( progress);
if (progress == 100) window.clearInterval(interval);
}, 100);
});