<ion-input placeholder="Username" formControlName="userName" class="primary-input"></ion-input>
<ion-input [type]="passwordType" placeholder="Password" formControlName="password" autocomplete="off" class="primary-input">
<ion-icon name="eye" (click)="togglePasswordMode()" ></ion-icon>
</ion-input>
<div class="ion-margin-top">
<ion-button expand="block" (click)="!isSubmitted && login()" >LOGIN</ion-button>
</div>
The above is my code currenty showing like this
currently showing icon at the start but i need to show at the end ..
i tried ion-item with slot="end" works but i dont want use that beacuse textbox show slightly right side ..I need some alternative solution without using ion-item..
I am using ionic 5 ..Please some one help to css EDIT:
.primary-input {
background: aliceblue;
color: #999999;
border-radius: 5px;
margin-bottom: 10px;
}
EDIT: This is the output of ion-item
CodePudding user response:
Wrap your code with an ion-item, place the ion-icon outside the ion-input, it would go something like this:
<ion-item>
<ion-input [type]="passwordType" placeholder="Password" formControlName="password" autocomplete="off" class="primary-input"></ion-input>
<ion-icon name="eye" (click)="togglePasswordMode()"></ion-icon>
</ion-item>
Here's how it would look like now:
EDIT:
To fix previous behavior for multiple inputs, I would suggest using ion-grid, ion-row, ion-col layout components.
Here's the code
<ion-grid class="m-0">
<ion-row>
<ion-col>
<ion-input placeholder="Username" formControlName="userName" class="primary-input"></ion-input>
</ion-col>
</ion-row>
<ion-row>
<ion-col>
<ion-input [type]="passwordType" placeholder="Password" formControlName="password" autocomplete="off" class="primary-input"></ion-input>
</ion-col>
<ion-icon name="eye" class="m-auto" (click)="togglePasswordMode()"></ion-icon>
</ion-row>
</ion-grid>
And here's how it would look like now
CodePudding user response:
Usually we use the icon in a button separately from the ion-input field. So you can use a border on the ion-item as the example.
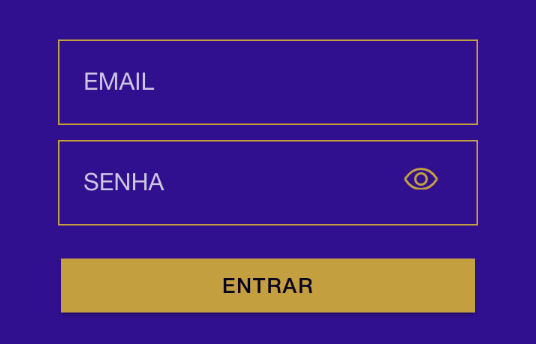
HTM file:
<form #loginForm="ngForm" class="access" (submit)="login(model)">
<ion-list lines="none">
<ion-item>
<ion-label position="floating">EMAIL</ion-label>
<ion-input type="text" name="email" [(ngModel)]="model.email"></ion-input>
</ion-item>
<ion-item>
<ion-label position="floating">PASSWORD</ion-label>
<ion-input type="password" name="psw" [(ngModel)]="model.psw"></ion-input>
<ion-button slot="end" fill="clear" (click)="showPassword()" class="seeClient">
<ion-icon *ngIf="showPsw==true" name="eye-outline" color="warning" class="iconEye"></ion-icon>
<ion-icon *ngIf="showPsw==false" name="eye-off-outline" color="warning" class="iconEye"></ion-icon>
</ion-button>
</ion-item>
</ion-list>
<ion-button [disabled]="!mobile" expand="block" type="submit" color="warning">Entrar</ion-button>
</form>
SCSS file:
.iconEye {
font-size: 24px;
padding-left: 4px;
padding-top: 12px;
vertical-align: middle;
}
ion-item {
margin-bottom: 10px;
background: transparent;
border: 1px solid #eac402;
--highlight-height: 0px;
--highlight-color-valid: #eac402;
--highlight-color-focused: #eac402;
--highlight-color-invalid: #eac402;
}