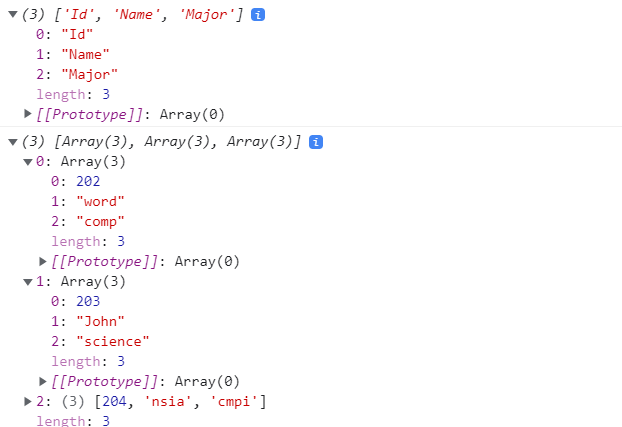
I am using google sheet data to display in my page using angular. When I tried to display data it comes in the form of array and field names as 0 1 2 3 . I wanted to know how can we map row and column so that I can display the data in correct way. Here is teh screenshot of my response that I am getting.
column:
(3) ['Id', 'Name', 'Major']
0: "Id"
1: "Name"
2: "Major"
Row:
0: Array(3)
0: 202
1: "word"
2: "comp"
1: Array(3)
0: 203
1: "John"
2: "science"
what I am trying is to get data like: UserData:
Id:202,
Name:"word"
Major:"comp"
Id:203,
Name:"John"
Major:"Science"
Method I have used is
excelData(){
var sf = "https://docs.google.com/spreadsheets/d/1qeCEUlVt_hnuyhnoT1wxMMSv7kZW1s4cUIRLynJ0TxQ/gviz/tq";
this.http.get(sf,{responseType: 'text'}).subscribe(res=>{
const data =res.toString().match(/google\.visualization\.Query\.setResponse\(([\s\S\w] )\)/);
if(data && data.length==2){
const obj=JSON.parse(data[1]);
const table=obj.table;
const header = table.cols.map(({label}) => label);
const rows = table.rows.map(({c}) => c.map(({v}) => v));
console.log(header);
console.log(rows);
this.collection.doc().set(Object.assign({}, rows));
}
});
}
CodePudding user response:
In your situation, how about the following sample script?
Sample script:
In this sample script, your values of header and rows are used.
const values = rows.map(e => header.reduce((o, f, j) => Object.assign(o, {[f]: e[j]}), {}));
When your sample values are used,
valuesreturns the following values.[ {"Id":202,"Name":"word","Major":"comp"}, {"Id":203,"Name":"John","Major":"science"}, {"Id":204,"Name":"nsia","Major":"cmpi"} ]
