I want to use Gridview inside column which is also scrollable because there is 100 rows
for scrollable I am using CustomScrollView and SliverFillRemaining here is full code
Expanded(
child: CustomScrollView(slivers: [
SliverFillRemaining(
hasScrollBody: false,
child: Column(
children: [
Container(
child: Padding(
padding: const EdgeInsets.only(top: 12),
child: GridView.count( <--- here i want to use Gridview
crossAxisSpacing: 5,
mainAxisSpacing: 0,
primary: false,
shrinkWrap: true,
crossAxisCount: 5,
children: List.generate(100, (index) {
return Expanded(
child: Center(
child: Text(
'Item $index',
),
),
);
}),
),
)),
Row(
children: [
Expanded(
child: Padding(
padding: const EdgeInsets.only(
right: 4, left: 8, top: 12),
child: OutlinedButton(
onPressed: () {
_save();
},
child: Text('ok (F9)'),
),
),
),
],
),
],
),
)
]),
),
when I use Text widget like this
Column(
children: [
Container(
child: Padding(
padding: const EdgeInsets.only(top: 12),
child: Text('there should be gridview')
)
),
],
),
its working fine
how can I use Gridview inside Column
CodePudding user response:
The main conflicts here are between CustomScrollView and GridView. Both are scrollable, and on your widget make hasScrollBody:true, then comes the overflow issue, you can provide height on Column>> Cotainer or wrap with Expanded.
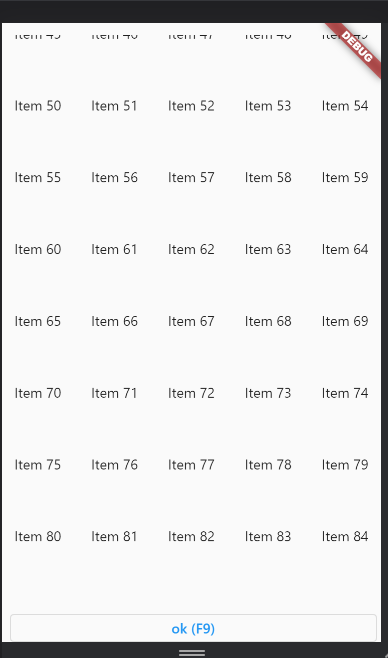
Result
Widget
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
String a = '';
@override
Widget build(BuildContext context) {
return Scaffold(
body:
// Expanded(
// child:
CustomScrollView(slivers: [
SliverFillRemaining(
hasScrollBody: true,
child: Column(
children: [
Expanded(
child: Container(
// height: 200, /// here or [Expanded]
child: Padding(
padding: const EdgeInsets.only(top: 12),
child: GridView.count(
//<--- here i want to use Gridview
crossAxisSpacing: 5,
mainAxisSpacing: 0,
primary: false,
shrinkWrap: true,
crossAxisCount: 5,
children: List.generate(100, (index) {
return
// Flexible( /// we dont need this,
// child:
Center(
child: Text(
'Item $index',
),
// ),
);
}),
),
),
),
),
Row(
children: [
Expanded(
child: Padding(
padding:
const EdgeInsets.only(right: 4, left: 8, top: 12),
child: OutlinedButton(
onPressed: () {
// _save();
},
child: Text('ok (F9)'),
),
),
),
],
),
],
),
)
]),
// ),
);
}
}