My goal is to design a function that will loop over a set of html elements collect their values. Once I've collected those values I'd like to use them to generate a textarea of html.
So far I've created a set of html input boxes and a javascript method for collecting the values from the input boxes. Those values are then used to render html in a textarea.
const generate_html = (...args) => console.log("generate_html:", ...args)
function process_input() {
title_input = document.getElementById("title_input").value
el1 = document.getElementById("el1").value
el2 = document.getElementById("el2").value
el3 = document.getElementById("el3").value
el4 = document.getElementById("el4").value
el5 = document.getElementById("el5").value
dl1 = document.getElementById("dl1").value
dl2 = document.getElementById("dl2").value
dl3 = document.getElementById("dl3").value
dl4 = document.getElementById("dl4").value
dl5 = document.getElementById("dl5").value
answer = el4 ": " dl4 "\n" el5 ": " dl5 "\n" el1 ": " dl1 "\n" el2 ": " dl2 "\n" el3 ": " dl3
generate_html(el1, el2, el3, el4, el5, dl1, dl2, dl3, dl4, dl5, title_input)
// hide_user_input()
}<div class="inputBoxes">
<title>Input:</title>
<div class="row">
Title: <input id="title_input" type="text">
</div>
<div class="row">
Key Term 1: <input id="el1" type="text" value="">
</div>
<div class="row">
Description 1: <input id="dl1" type="text" value="">
</div>
<div class="row">
Key Term 2: <input id="el2" type="text" value="">
</div>
<div class="row">
Description 2: <input id="dl2" type="text" value="">
</div>
<div class="row">
Key Term 3: <input id="el3" type="text" value="">
</div>
<div class="row">
Description 3: <input id="dl3" type="text" value="">
</div>
<div class="row">
Key Term 4: <input id="el4" type="text" value="">
</div>
<div class="row">
Description 4: <input id="dl4" type="text" value="">
</div>
<div class="row">
Key Term 5: <input id="el5" type="text" value="">
</div>
<div class="row">
Description 5: <input id="dl5" type="text" value="">
</div>
<span style="padding: 3px">
<button id="one" class="button" type="button" onClick="process_input()">generate html</button>
</span>
</div>There has to be a more efficient way to do this. Eventually, I'd like to just use a method to grab any input element from the inputBoxes div i.e. eli and dli such that the generate_html method just takes three arguments i.e. generate_html(array_el,array_dl, title_input). Any help with this would be greatly appreciated. Thanks.
Going off the answer below I modified the method
function generate_html(){
var elData;
var dlData;
var length = $('#inputBoxes').children().length
var allData = []
for(i=1; i<=length;i ){
elData = $(`#el${i}`).value
dlData = $(`#dl${i}`).value
console.log(`el${i}`);
console.log(`dl${i}`);
e=`el${i}`;
d=`dl${i}`;
allData.push({e:elData,d:dlData})
}
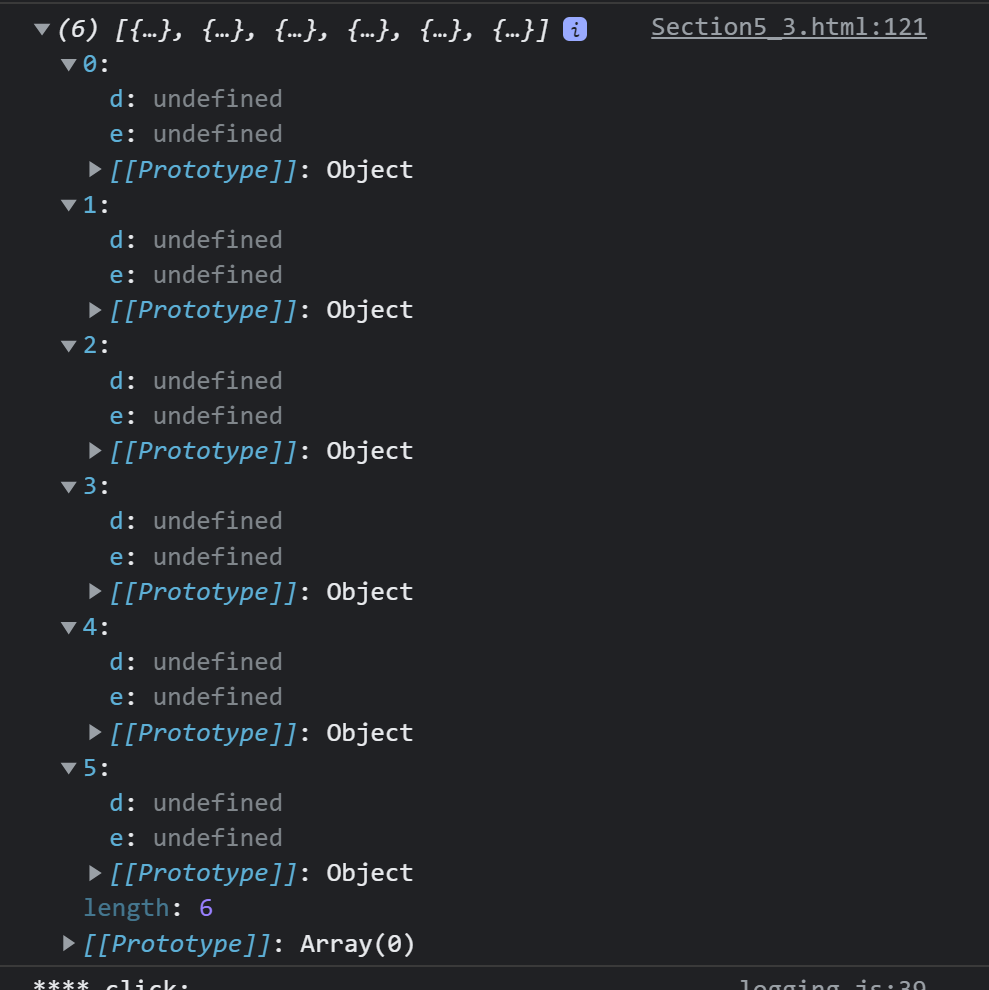
I'm still getting  for allData though.
for allData though.
CodePudding user response:
you may use jQuery length and grab the iteration(index) of your input id to do this.
example in your case : add id in your textBoxes class. ex : field
var length = $('#field').children().length
var allData = []
for(i=1; i<=length;i ){
var elData = $('#el' i).value
var dlData = $('#dl' i).value
allData.push({'el' i:elData,'dl' i:dlData})
}
CodePudding user response:
There are plenty of ways to do this but the following function gives you a basis to start from. You can customise for your needs:
function getElementsAddToTextArea() {
const elements = document.querySelectorAll('.inputBoxes > div > input')
let answer = ''
for (let index = 0; index < elements.length; index ) {
const value = elements[index].value
answer = `${answer}: ${value}`
}
const textarea = document.createElement('textarea')
textarea.value = answer
const inputBoxes = document.querySelector('.inputBoxes')
inputBoxes.append(textarea)
}
The way it works is you get all the input elements with the querySelectorAll() function and then you loop through them to extract their value and add it to the answer variable. You may need to add some conditional statements here if you want to customise the look.
Then you have to create a textarea element after, add the answer to that as it's value and append the textarea element to the preexisting html.
Check out MDN for some docs about querySelectorAll. I recommend referring to these docs for any web development query as they are a good resource.
CodePudding user response:
If you want to establish that separation between dl and el inputs for your generate_html function then querying for 'id starts with' is an option, then iterate over to get the values and you can send them to your function. Then on generate you can merge them onto one value to add on the textarea.
const generate_html = (elArray, dlArray, title) => {
let text = title "\n";
for (let i = 0; i < elArray.length; i ) {
text = `${elArray[i]}:${dlArray[i]}\n`;
}
console.log(text);
}
function process_input() {
const e_inputs = document.querySelectorAll("[id^='el']");
const d_inputs = document.querySelectorAll("[id^='dl']");
const title = document.getElementById('title_input').value;
let elArray = [];
let dlArray = [];
e_inputs.forEach( i => { if(i.value) elArray.push(i.value) });
d_inputs.forEach( i => { if(i.value) dlArray.push(i.value) });
generate_html(elArray, dlArray, title);
}<div class="inputBoxes">
<title>Input:</title>
<div class="row">
Title: <input id="title_input" type="text">
</div>
<div class="row">
Key Term 1: <input id="el1" type="text" value="">
</div>
<div class="row">
Description 1: <input id="dl1" type="text" value="">
</div>
<div class="row">
Key Term 2: <input id="el2" type="text" value="">
</div>
<div class="row">
Description 2: <input id="dl2" type="text" value="">
</div>
<div class="row">
Key Term 3: <input id="el3" type="text" value="">
</div>
<div class="row">
Description 3: <input id="dl3" type="text" value="">
</div>
<div class="row">
Key Term 4: <input id="el4" type="text" value="">
</div>
<div class="row">
Description 4: <input id="dl4" type="text" value="">
</div>
<div class="row">
Key Term 5: <input id="el5" type="text" value="">
</div>
<div class="row">
Description 5: <input id="dl5" type="text" value="">
</div>
<span style="padding: 3px">
<button id="one" class="button" type="button" onClick="process_input()">generate html</button>
</span>
</div>