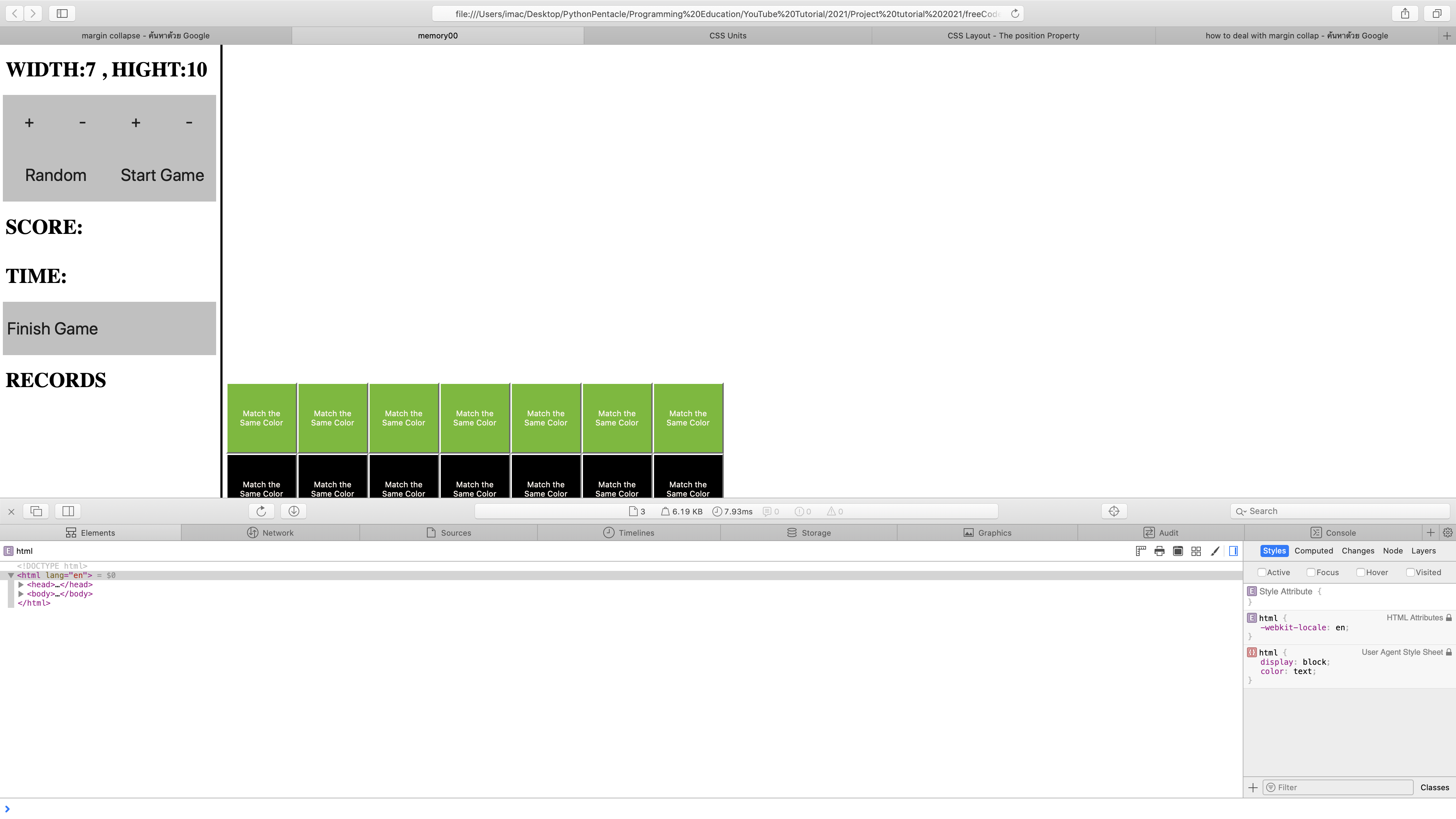
. //The first picture is what I get.
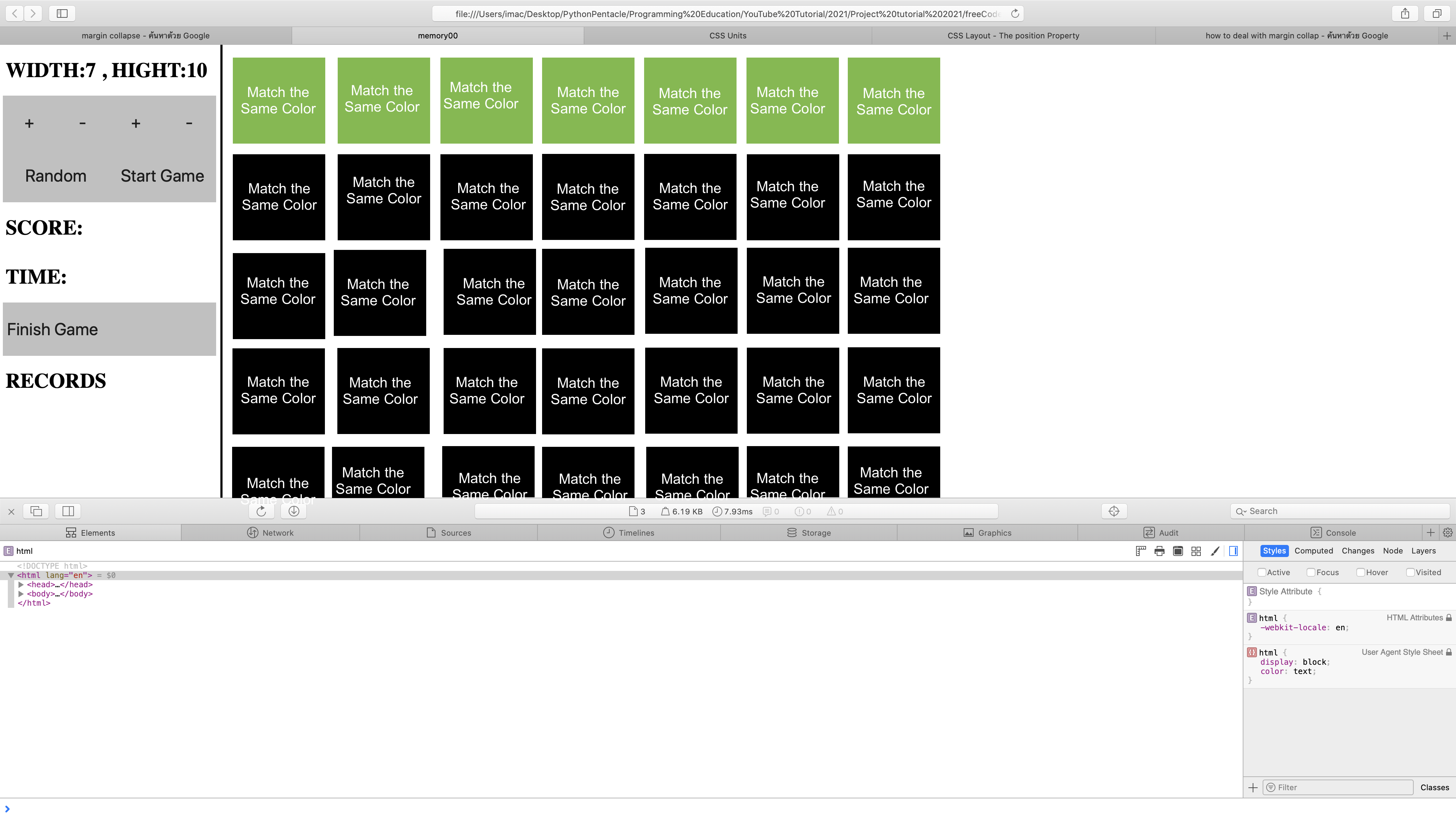
. //The second picture is what I want.
const number00 = document.getElementById('number00');
const score = document.getElementById('score');
let numberW=2;
let numberH=2;
function ften(){
if(numberW<10 && numberH<10){
number00.textContent='WIDTH:0' numberW ' , ' 'HIGHT:0' numberH
} else{
number00.textContent='WIDTH:' numberW ' , ' 'HIGHT:' numberH
}
}
function fpW(){
if(numberW<10){
numberW = 1;
ften()
}
}
function fnW(){
if(numberW>2){
numberW -= 1;
ften()
}
}
function fpH(){
if(numberH<10){
numberH = 1;
ften()
}
}
function fnH(){
if(numberH>2){
numberH -= 1;
ften()
}
}
function fran(){
numberW = Math.floor(Math.random() * 9) 2;
numberH = Math.floor(Math.random() * 9) 2;
ften()
}
function fok(){
let shape = document.createElement('tr');
document.body.appendChild(shape);
let leftsquare = document.createElement("BUTTON");
let leftsqtext = document.createTextNode('Match the Same Color');
leftsquare.appendChild(leftsqtext);
document.body.appendChild(leftsquare).setAttribute("class", "ema")
document.body.appendChild(leftsquare).style.marginLeft = '310px';
for(let i = 0; i<(numberW-1);i =1){
let squares = document.createElement("BUTTON");
let sqtexts = document.createTextNode('Match the Same Color');
squares.appendChild(sqtexts);
document.body.appendChild(squares).setAttribute("class", "ema")
}
for(let i = 0; i<(numberH-1);i =1){
let shape = document.createElement('tr');
document.body.appendChild(shape);
let leftsquare = document.createElement("BUTTON");
let leftsqtext = document.createTextNode('Match the Same Color');
leftsquare.appendChild(leftsqtext);
document.body.appendChild(leftsquare).setAttribute("class", "flp")
document.body.appendChild(leftsquare).style.marginLeft = '310px';
for(let i = 0; i<(numberW-1);i =1){
let squares = document.createElement("BUTTON");
let sqtexts = document.createTextNode('Match the Same Color');
squares.appendChild(sqtexts);
document.body.appendChild(squares).setAttribute("class", "flp")
}
}
}h1 {
font-size: 1.8em;
}
.htime{
height: 50px;
}
.image00{
display: grid;
grid-template-columns: repeat(4,0fr);
margin-top: 10px;
margin-left: -4px;
}
.image00 button{
width: 75px;
height: 75px;
/* background-color: rgba(56, 15, 80, 0.411);*/
cursor: pointer;
border:none;
right:400px;
border: none;
display: inline-block;
font-size: 1.5em;
}
.image00 button:hover{
color: seashell;
background-color: black;
}
.lover button{
width: 150px;
height: 75px;
border: none;
font-size: 1.5em;
margin-left: -4px;
border:none;
}
.lover button:hover{
color: seashell;
background-color: black;
}
.submit button{
width: 300px;
height: 75px;
border: none;
font-size: 1.5em;
margin-left: -4px;
border:none;
display: flex;
}
.submit button:hover{
color: seashell;
background-color: black;
}
.vertical {
border-left: 3px solid black;
height: 1010px;
margin-top: -230px;
position:absolute;
left: 310px;
}
.score{
width: 80%;
height: 100px;
/* background-color: rgba(56, 15, 80, 0.411);*/
}
#rockcords{
padding-right:10px
}
/**####################################################################################################*/
.sqsqsq{
margin-left:310px;
margin-top: 410px;
background-color: black;
}
.ema{
background-color: rgb(107, 187, 31);
color: seashell;
width: 100px;
height: 100px;
margin-top: -500px;
}
.flp{
background-color: black;
color: seashell;
width: 100px;
height: 100px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="memory00.css"></link>
<title>memory00</title>
</head>
<body>
<div class='lefthand'>
<h1 id='number00'>WIDTH:02 ,HIGHT:02</h1>
<div class='image00'>
<button onclick='fpW()'> </button>
<button onclick='fnW()'>-</button>
<button onclick='fpH()'> </button>
<button onclick='fnH()'>-</button>
</div>
<div class='lover'>
<button onclick='fran()'>Random</button>
<button onclick="fok()">Start Game</button>
</div>
</div>
<div class = "vertical"></div>
<div class='htime'>
<h1 id='score'>SCORE:</h1>
</div>
<h1 id='time'>TIME:</h1>
<div class='submit'>
<button onclick="fsubmit()">Finish Game</button>
</div>
<h1 id='rockcords'>RECORDS</h1>
<script src="memory00.js"></script>
<!--h1 id='LLTT'>LLTT</h1>
<h1 id='RRTT'>RRTT</h1>
<h1 id='MMMM'>MMMM</h1>
<h1 id='LLBB'>LLBB</h1>
<h1 id='RRBB'>RRBB</h1-->
</body>
</html>
<!-- open memory00.html -->I do not know how to move black and green square buttons into the top part of the app. I know that I get a margin collapse problem, but I do not know how to deal with it.Thank you for your solution. ......................................
CodePudding user response:
The HTML structure created in JS is all over the place. You create elements and append them directly to body. You'd need to target each separately to position them. Add a wrapper element in HTML and target that with JS.
<div id="right-container"></div>
const target = document.querySelector('#right-container');
target.appendChild(document.createElement("BUTTON"));
...
Then you can size and position div.lefthand and div#right-container correctly as your structure and append your created elements to those. Currently all of the elements you indend to be in the lefthand container are overflowing to push everything after them down.
Don't move the elements at all with margin-top or margin-left.
Learn proper CSS layouts for example grids.
CodePudding user response:
Your html code hasn't any layout expressions. Because of this, when you append new item into body, your code add always as a new row.
Therefore, your margin-top: -500px; expression will not work.
I added some row and column divs into your html code and change your js file according to new layout structure.
You can try these codes.
.css file
h1 {
font-size: 1.8em;
}
.htime{
height: 50px;
}
.image00{
display: grid;
grid-template-columns: repeat(4,0fr);
margin-top: 10px;
margin-left: -4px;
}
.image00 button{
width: 75px;
height: 75px;
/* background-color: rgba(56, 15, 80, 0.411);*/
cursor: pointer;
border:none;
right:400px;
border: none;
display: inline-block;
font-size: 1.5em;
}
.image00 button:hover{
color: seashell;
background-color: black;
}
.lover button{
width: 150px;
height: 75px;
border: none;
font-size: 1.5em;
margin-left: -4px;
border:none;
}
.lover button:hover{
color: seashell;
background-color: black;
}
.submit button{
width: 300px;
height: 75px;
border: none;
font-size: 1.5em;
margin-left: -4px;
border:none;
display: flex;
}
.submit button:hover{
color: seashell;
background-color: black;
}
.vertical {
border-left: 3px solid black;
height: 1010px;
margin-top: -230px;
position:absolute;
left: 310px;
}
.score{
width: 80%;
height: 100px;
/* background-color: rgba(56, 15, 80, 0.411);*/
}
#rockcords{
padding-right:10px
}
/**####################################################################################################*/
.sqsqsq{
margin-left:310px;
margin-top: 410px;
background-color: black;
}
.ema{
background-color: rgb(107, 187, 31);
color: seashell;
width: 100px;
height: 100px;
margin-top: -500px;
}
.flp{
background-color: black;
color: seashell;
width: 100px;
height: 100px;
}
.column {
float: left;
width: 33.33%;
padding: 10px;
height: 300px;
}
.js file
const number00 = document.getElementById('number00');
const score = document.getElementById('score');
let numberW=2;
let numberH=2;
function ften(){
if(numberW<10 && numberH<10){
number00.textContent='WIDTH:0' numberW ' , ' 'HIGHT:0' numberH
} else{
number00.textContent='WIDTH:' numberW ' , ' 'HIGHT:' numberH
}
}
function fpW(){
if(numberW<10){
numberW = 1;
ften()
}
}
function fnW(){
if(numberW>2){
numberW -= 1;
ften()
}
}
function fpH(){
if(numberH<10){
numberH = 1;
ften()
}
}
function fnH(){
if(numberH>2){
numberH -= 1;
ften()
}
}
function fran(){
numberW = Math.floor(Math.random() * 9) 2;
numberH = Math.floor(Math.random() * 9) 2;
ften()
}
function fok(){
let container = document.getElementById("container");
let shape = document.createElement('tr');
container.appendChild(shape);
let leftsquare = document.createElement("BUTTON");
let leftsqtext = document.createTextNode('Match the Same Color');
leftsquare.appendChild(leftsqtext);
shape.appendChild(leftsquare).setAttribute("class", "ema")
//shape.appendChild(leftsquare).style.marginLeft = '310px';
for(let i = 0; i<(numberW-1);i =1){
let squares = document.createElement("BUTTON");
let sqtexts = document.createTextNode('Match the Same Color');
squares.appendChild(sqtexts);
shape.appendChild(squares).setAttribute("class", "ema")
}
for(let i = 0; i<(numberH-1);i =1){
let shape = document.createElement('tr');
container.appendChild(shape);
let leftsquare = document.createElement("BUTTON");
let leftsqtext = document.createTextNode('Match the Same Color');
leftsquare.appendChild(leftsqtext);
shape.appendChild(leftsquare).setAttribute("class", "flp")
//document.body.appendChild(leftsquare).style.marginLeft = '310px';
for(let i = 0; i<(numberW-1);i =1){
let squares = document.createElement("BUTTON");
let sqtexts = document.createTextNode('Match the Same Color');
squares.appendChild(sqtexts);
shape.appendChild(squares).setAttribute("class", "flp")
}
}
}
.html file
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="memory00.css"></link>
<title>memory00</title>
</head>
<script src="memory00.js"></script>
<body>
<div class='row'>
<div class='column'>
<div class='lefthand'>
<h1 id='number00'>WIDTH:02 ,HIGHT:02</h1>
<div class='image00'>
<button onclick='fpW()'> </button>
<button onclick='fnW()'>-</button>
<button onclick='fpH()'> </button>
<button onclick='fnH()'>-</button>
</div>
<div class='lover'>
<button onclick='fran()'>Random</button>
<button onclick="fok()">Start Game</button>
</div>
</div>
<div class = "vertical"></div>
<div class='htime'>
<h1 id='score'>SCORE:</h1>
</div>
<h1 id='time'>TIME:</h1>
<div class='submit'>
<button onclick="fsubmit()">Finish Game</button>
</div>
<h1 id='rockcords'>RECORDS</h1>
<!--h1 id='LLTT'>LLTT</h1>
<h1 id='RRTT'>RRTT</h1>
<h1 id='MMMM'>MMMM</h1>
<h1 id='LLBB'>LLBB</h1>
<h1 id='RRBB'>RRBB</h1-->
</div>
<div id='container' class='column'>
</div>
</div>
</body>
</html>