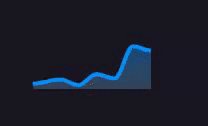
Having a problem with apex-charts where it wont stretch full size. How can I make the graph only fit into its parent container.
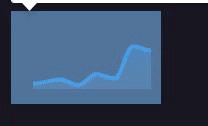
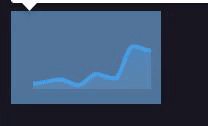
Here is a inspect of the gap issues, as you can see the inner chart element isn't correctly spaced to its corresponding parents:
Here is the current code:
import Chart from "react-apexcharts";
const SimpleChart = () => {
const data = {
series: [{
name: 'series1',
data: [31, 40, 28, 51, 42, 109, 100]
}],
options: {
chart: {
type: 'area',
toolbar: { show: false },
},
dataLabels: {
enabled: false
},
legend: {
show: false
},
stroke: {
curve: 'smooth'
},
grid: { show: false },
xaxis: {
labels: { show: false },
axisBorder: { show: false },
axisTicks: { show: false },
type: 'datetime',
categories: ["2018-09-19T00:00:00.000Z", "2018-09-19T01:30:00.000Z", "2018-09-19T02:30:00.000Z", "2018-09-19T03:30:00.000Z", "2018-09-19T04:30:00.000Z", "2018-09-19T05:30:00.000Z", "2018-09-19T06:30:00.000Z"]
},
yaxis: {
labels: { show: false },
},
tooltip: {
enabled: false
},
},
};
return (
<Chart
options={data.options}
series={data.series}
width="150"
type="area"
/>
)
}
export default SimpleChart```
CodePudding user response:
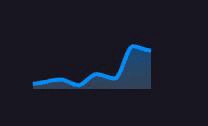
Enable the sparkline option
chart: {
sparkline: {
enabled: true
}
},