I'm relatively new to React and I'm trying to create a sort of dashboard for Cryptocurrency prices.
I'm using react-financial-charts to generate an OHLCV chart within a ResponsiveReactGridLayout.
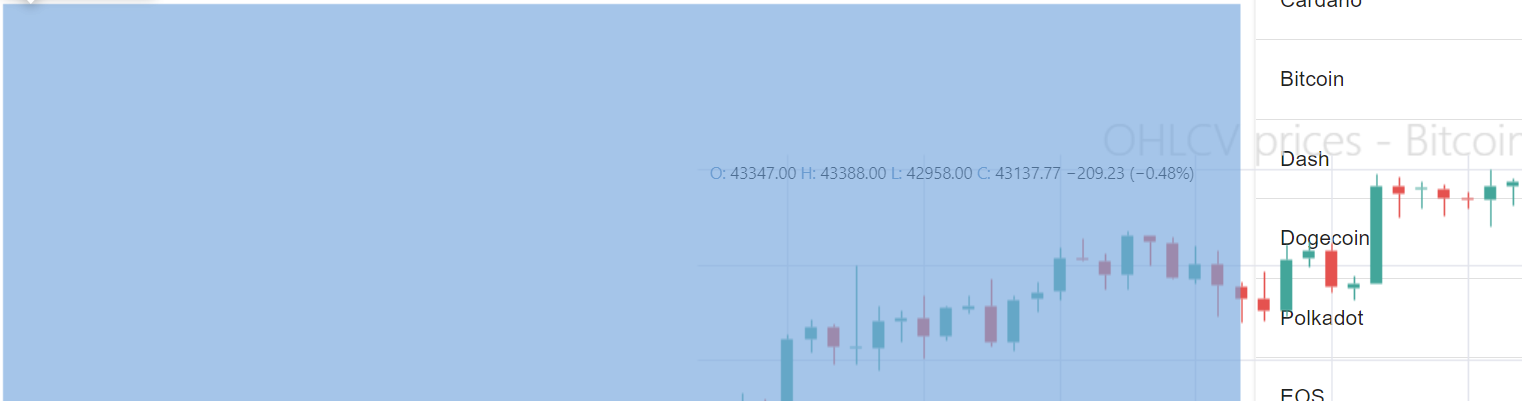
However, the svg always displays outside the grid. Can anyone help with how I could fix this:
CodePudding user response:
Fixed by adding these lines of CSS.
.react-financial-charts {
position: absolute !important;
top: 0;
left: 0;
}
canvas {
position: absolute !important;
top: 0;
left: 0;
}