This below code giving me runtime error. I just want the browser to go to top while the page is routed from footer link. It just stick to the bottom and need to scroll.
document.getElementsByClassName('homemenu').scrollTo(0, 0);
header.component.html
<header class="top-head homemenu" *ngIf="showMenu == 'home'">
<div class="container-fluid">
<div class="row" [ngClass]="{'justify-content-center': onlyLogo}">
<div class="col-3 lm-logo"><a href="javascript:void(0)" (click)="showSiteMap = !showSiteMap"><img src="/assets/images/lm-logo.svg"></a></div>
<div class="col-9" *ngIf="!onlyLogo">
<div class="d-flex justify-content-end">
<ul class="menu_wrap d-flex">
<ng-container *ngIf="homemenu; else individual_page">
<li><a href="javascript:void(0)" class="nav-link" [routerLink]="['/']" routerLinkActive="active" [routerLinkActiveOptions]="{exact: true}">Home</a></li>
<li><a href="javascript:void(0)" class="nav-link" [routerLink]="['/individual']" routerLinkActive="active">Individuals</a></li>
<li><a href="javascript:void(0)" class="nav-link" [routerLink]="['/corporate']" routerLinkActive="active">Corporate</a></li>
<li><a href="javascript:void(0)" class="nav-link" [routerLink]="['/hiring']" routerLinkActive="active">Hiring Managers</a></li>
<li class="dropdown_menu"><a class="dropdown-toggle nav-link" [routerLink]="['/partners']" routerLinkActive="active" aria-expanded="true" data-toggle="dropdown">Partners</a>
<div class="dropdown-menu">
<div class="menu_item">
<img class="img-fluid" src="{{bitBucketUrl}}library/images/corporate/home/p-ico5.png">
<a href="javascript:void(0)" [routerLink]="['/partners/content-owners']" routerLinkActive="active" >Content Owner</a>
</div>
<div class="menu_item">
<img class="img-fluid" src="{{bitBucketUrl}}library/images/corporate/home/p-ico3.png">
<a href="javascript:void(0)" [routerLink]="['/partners/influencers']" routerLinkActive="active" >Influencers</a>
</div>
<div class="menu_item">
<img class="img-fluid" src="{{bitBucketUrl}}library/images/corporate/home/p-ico2.png">
<a href="javascript:void(0)" [routerLink]="['/partners/localmasters-for-startup']" routerLinkActive="active" >Localmasters for Startup</a>
</div>
<div class="menu_item">
<img class="img-fluid" src="{{bitBucketUrl}}library/images/corporate/home/p-ico4.png">
<a href="javascript:void(0)" [routerLink]="['/partners/customer-training-solutions']" routerLinkActive="active" >Customer Training Solutions</a>
</div>
<div class="menu_item">
<img class="img-fluid" src="{{bitBucketUrl}}library/images/corporate/home/p-ico1.png">
<a href="javascript:void(0)" [routerLink]="['/partners/solution-partner-program']" routerLinkActive="active" >Solution Partner Program</a>
</div>
</div>
</li>
</ng-container>
<ng-template #individual_page>
<li><a href="javascript:void(0)" class="nav-link" [routerLink]="['/individual/signup']" routerLinkActive="active" [routerLinkActiveOptions]="{exact: true}">Home</a></li>
<li><a href="javascript:void(0)" class="nav-link" [routerLink]="['/individual/how_it_works']" routerLinkActive="active">How It Works</a></li>
<li><a href="javascript:void(0)" class="nav-link" [routerLink]="['/individual/personal_coaching']" routerLinkActive="active">Be a Mentor</a></li>
</ng-template>
</ul>
<button class="btn top-btn" [routerLink]="['/login']" type="button">Sign In</button>
<!-- (click)="showSiteMap = !showSiteMap" -->
</div>
</div>
</div>
</div>
</header>
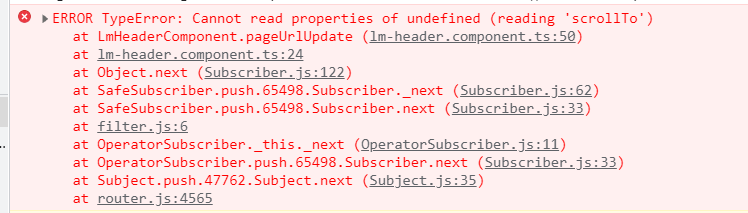
The above code works as expeceted but leave a error as shown in screenshot.
CodePudding user response:
getElementsByClassName returns HTMLCollection.
You have to specify the exact item within the HTMLCollection, that you want to use scrollTo on. Ex.:
document.getElementsByClassName('homemenu')[0].scrollTo(0, 0);
Or use more modern function to query html, like querySelector. Ex.:
document.querySelector('.homemenu').scrollTo(0, 0);
To updated question
As I can see, you have that class assigned to element, that is rendered by angular. Make sure to call this function only when angular has rendered this tag.
Also, if code works as expected, then you can just check for null value the element, to get rid of the error:
document.querySelector('.homemenu')?.scrollTo(0, 0);
CodePudding user response:
document.querySelector('.homemenu').scrollTo({top : 0});