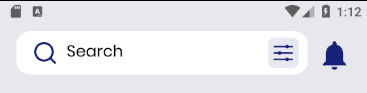
I set the custom font on my searchView text but after that my query hint text went little upward how an I vertically center it??
my xml file
<RelativeLayout
android:id="@ id/relativelayout1"
android:layout_width="@dimen/_250sdp"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/_8sdp"
android:layout_marginLeft="@dimen/_16sdp"
android:layout_marginRight="@dimen/_8sdp"
android:background="@drawable/searchview_bg"
app:layout_constraintBottom_toTopOf="@id/relativelayout2"
app:layout_constraintEnd_toStartOf="@id/notification_icon"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<androidx.appcompat.widget.SearchView
android:id="@ id/search_bar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerInParent="true"
app:iconifiedByDefault="false"
app:queryBackground="@android:color/transparent"
app:queryHint="Search"
app:searchIcon="@drawable/ic_search" />
<ImageView
android:id="@ id/filter_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_filter"
android:layout_marginRight="@dimen/_8sdp"
android:layout_centerInParent="true"
android:layout_alignParentRight="true" />
</RelativeLayout>
my java file
Typeface tf = ResourcesCompat.getFont(getContext(),R.font.poppins);
searchView = getActivity().findViewById(R.id.search_bar);
searchText = (TextView)searchView.findViewById(androidx.appcompat.R.id.search_src_text);
searchText.setTypeface(tf);
CodePudding user response:
It might be because your font has this bottom padding. Have you tried:
android:includeFontPadding="false"
Another possible issue could be the gravity
android:gravity="center"