I need to remove the background shadow in the Material-UI dialog. But I can't find the way from API. Anyone can help me with that.
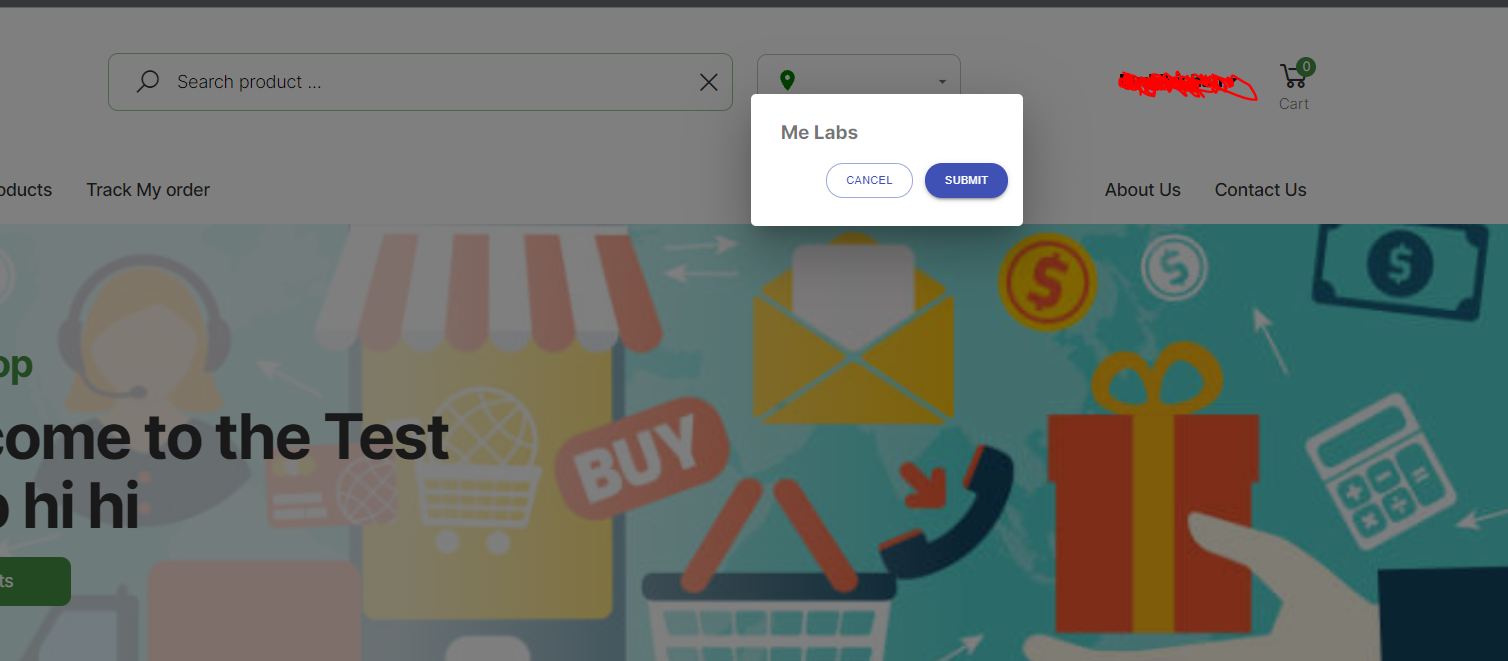
I need to remove this shadow...
<div id={"Location_Massage"} style={{ height: "10px !important" }}>
<Dialog
className={classes.location_verify_dialog}
fullScreen={fullScreen}
open={open}
style={{
marginTop: -470,
marginLeft: 460
}}
onClose={handleClose}
aria-labelledby="responsive-dialog-title"
>
<DialogContent>
<DialogContentText
style={{
borderRadius: 12,
height: "10px !important",
width: 170
}}
>
<div style={{ fontSize: 15, fontWeight: 700 }}>Me Labs</div>
</DialogContentText>
</DialogContent>
<DialogActions>
<Button
style={{ borderRadius: 15, left: -6, top: -15 }}
onClick={handleClose}
color="primary"
variant={"outlined"}
>
Cancel
</Button>
<Button
style={{ borderRadius: 15, left: -4, top: -15 }}
onClick={handleClose}
color="primary"
variant={"contained"}
>
Submit
</Button>
</DialogActions>
</Dialog>
</div>
CodePudding user response:
I found the answer to my own question. if you need to remove background from dialog just add these props.
hideBackdrop={true}
CodePudding user response:
There are a couple of options, using which you can hide the background shadow of the Dialog component.
Option 1
You can use the location_verify_dialog class and select the paper class in the makeStyles or useStyles.
location_verify_dialog: {
"& .MuiDialog-paper": {
boxShadow: "none"
}
},
Option 2
You can assign a new class to the paper key in the classes object for the Dialog component and remove the background shadow.
paper: {
boxShadow: "none"
}
Dialog component
<Dialog
className={classes.location_verify_dialog}
fullScreen={false}
open={open}
style={{
marginTop: -470,
marginLeft: 460,
boxShadow: "none"
}}
onClose={handleClose}
aria-labelledby="responsive-dialog-title"
classes={{ paper: classes.paper }} // this is the class prop
>