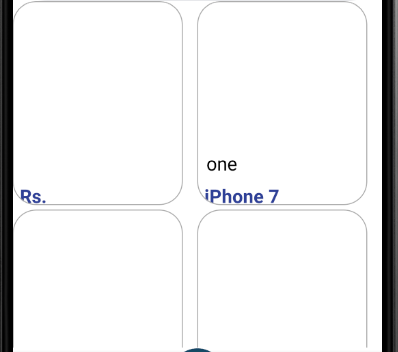
I am using recyclerView with gridLayoutManager as its layout manager to display the cardViews but I don't know why it has these right margins although I haven't given any margins neither in recyclerView nor in the cardView
recyclerView code
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/recyclerView"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/constraintLayoutTop"
app:layout_constraintVertical_weight="1" />
cardView code
<com.google.android.material.card.MaterialCardView xmlns:android="http://schemas.android.com
/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@ id/cardView1"
android:layout_width="@dimen/_146sdp"
android:layout_height="@dimen/_175sdp"
app:cardCornerRadius="@dimen/_20sdp"
app:cardElevation="0dp"
app:cardMaxElevation="0dp"
app:cardPreventCornerOverlap="false"
app:cardUseCompatPadding="true"
app:strokeColor="@android:color/darker_gray"
app:strokeWidth="@dimen/_1sdp">
GridLayoutManager
GridLayoutManager gridLayoutManager = new GridLayoutManager(getActivity(),2,GridLayoutManager.VERTICAL,false);
mRecyclerView.setLayoutManager(gridLayoutManager);
CodePudding user response:
You set dimen size for the width of CardView and items get the size and the left space looks a margin.
you should set width of cell to match_parent and recyclerview handle the size of width to half of phone width.
CodePudding user response:
Solution 1:
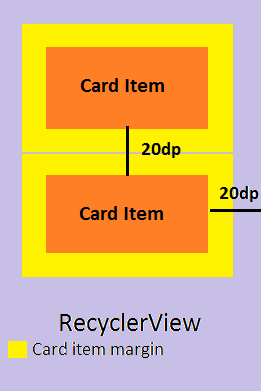
Try this solution, that you can remember and implement wherever needed. No bugs, no crazy calculations. Put margin to the card / item layout and put the same size as padding to the RecyclerView:
item_layout.xml
<CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:margin="10dp">
activity_layout.xml
<RecyclerView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"/>
Example :
Solution 2:
Use CardView in Recyclerview Item Layout like this :
<com.google.android.material.card.MaterialCardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@ id/cardView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardCornerRadius="@dimen/_20sdp"
app:cardElevation="0dp"
app:cardMaxElevation="0dp"
app:cardPreventCornerOverlap="false"
app:cardUseCompatPadding="true"
app:strokeColor="@android:color/darker_gray"
app:strokeWidth="@dimen/_1sdp"
app:contentPadding="10dp"
card_view:cardUseCompatPadding="true">