My API Data is like this
{"webimage":[],"appimage":[],"_id":"6155c2c77f31f9b79ba4273c","Categories":"Furniture","Subcategories":["Wooden Furniture","Office Furniture","Kitchen Furniture","Modular Office Furniture","Industrial Furniture","Steel Furniture","Living Room Furniture","|Storage and Display Furniture","Entryway Furniture","Inflatable Furniture","Patio Furniture & Accessories","Storage and Display Furniture"," Office & Commercial Furniture "]}
I want To render All Sub categories But I am not able To render
T tried this way But its not working
{val.Subcategories((item, key) => (
<Text key={key}>{item}</Text>
))}
CodePudding user response:
Full Source Code:
import * as React from 'react';
import { Text, View, StyleSheet } from 'react-native';
import Constants from 'expo-constants';
import { Card } from 'react-native-paper';
const value = {
webimage: [],
appimage: [],
_id: '6155c2c77f31f9b79ba4273c',
Categories: 'Furniture',
Subcategories: [
'Wooden Furniture',
'Office Furniture',
'Kitchen Furniture',
'Modular Office Furniture',
'Industrial Furniture',
'Steel Furniture',
'Living Room Furniture',
'|Storage and Display Furniture',
'Entryway Furniture',
'Inflatable Furniture',
'Patio Furniture & Accessories',
'Storage and Display Furniture',
' Office & Commercial Furniture ',
],
};
export default function App() {
return (
<View style={styles.container}>
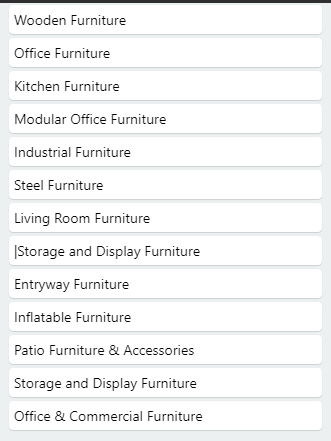
{value.Subcategories.map((item, index) => (
<Card style={{ margin: 2, padding: 5 }}>
<Text>{item.trim()}</Text>
</Card>
))}
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
paddingTop: Constants.statusBarHeight,
backgroundColor: '#ecf0f1',
padding: 8,
},
});
CodePudding user response:
Well, you're doing wrong, you should use map function like below:
{val.Subcategories.map((item, index) => (
<Text key={`text-item-${index}`}>{item}</Text>
))}