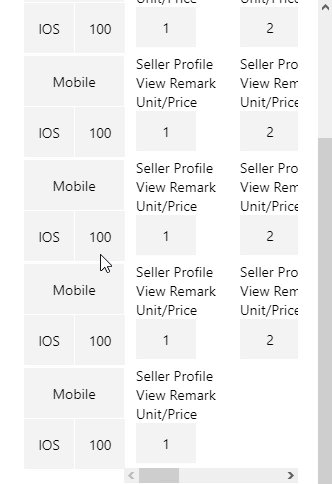
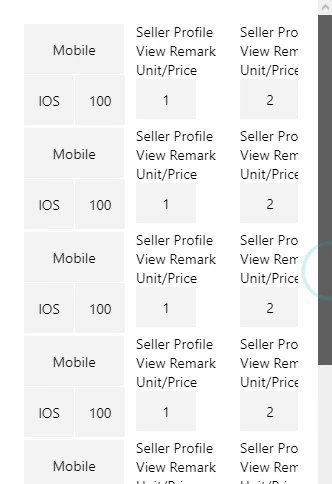
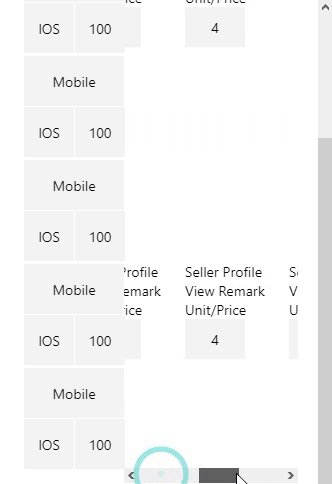
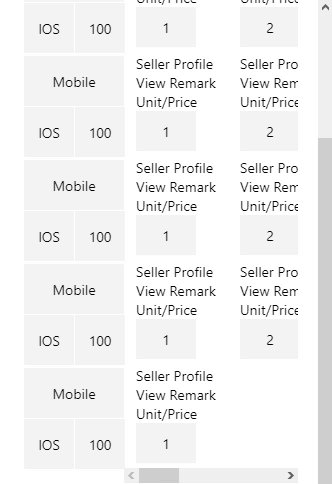
I have Columns named , ProductInfo. and Infront of this column I want to render seller response For That specific product. and also I The heading Should Not be render in each row just on top of each seller response column is enough. Look In the data For Buyer 1 I have 2 sellers, for buyer 2 I have 4 seller and so on.. but In my output I am only getting 1 seller in front of each buyer
see expo snack also for more info - 
Full Source code:
import React, { useEffect, useState } from 'react';
import {
View,
Text,
Button,
TextInput,
TouchableOpacity,
StyleSheet,
ScrollView,
StatusBar,
FlatList,
} from 'react-native';
import MainBox from './MainBox';
import SecondaryBox from './SecondaryBox';
const sample = [
{ id: 1, buyerId: 1, name: 'sohil', sellerId: [1, 2] },
{
id: 2,
buyerId: 2,
name: 'sohil',
sellerId: [1, 2, 3, 4],
},
{ id: 3, buyerId: 3, name: 'sohil', sellerId: [1, 2] },
{ id: 4, buyerId: 4, name: 'sohil', sellerId: [1, 2] },
{
id: 5,
buyerId: 5,
name: 'sohil',
sellerId: [1, 2, 3, 4, 5, 6],
},
{ id: 6, buyerId: 6, name: 'sohil', sellerId: [1] },
];
const RFQnotificationBuyer = (props, { navigation }) => {
const [dataForEnquiry, setDataForEnquiry] = useState(sample);
return (
<View style={{ flex: 1, backgroundColor: '#ffffff' }}>
<StatusBar backgroundColor="#e71013" barStyle="light-content" />
<View style={styles.container}>
<View style={{ flexDirection: 'row' }}>
<View>
{sample.map((item) => (
<MainBox />
))}
</View>
<View style={{ backgroundColor: '', flex: 1 }}>
<ScrollView horizontal={true}>
<View>
{sample.map((item) => (
<View style={{ flexDirection: 'row' }}>
{item['sellerId']?.map((buyer) => (
<SecondaryBox sellerId={buyer} />
))}
</View>
))}
</View>
</ScrollView>
</View>
</View>
</View>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
padding: 20,
backgroundColor: 'white',
},
});
export default RFQnotificationBuyer;
Happy Coding.
