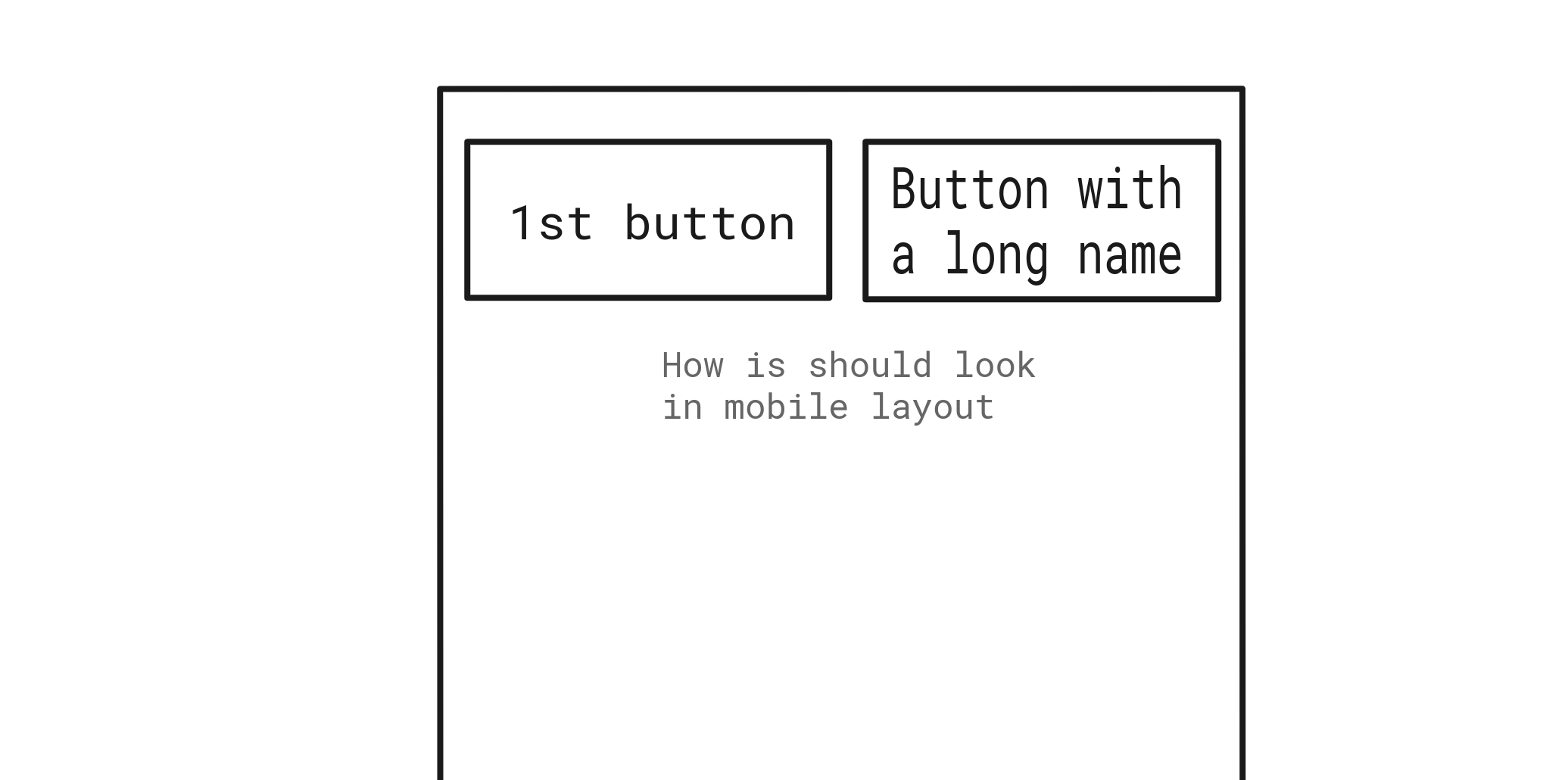
Notice(in mobile laytout): Both buttons have the same height. The height is determined by the button with a long name. And the text in the first button is centered vertically and horizontally.
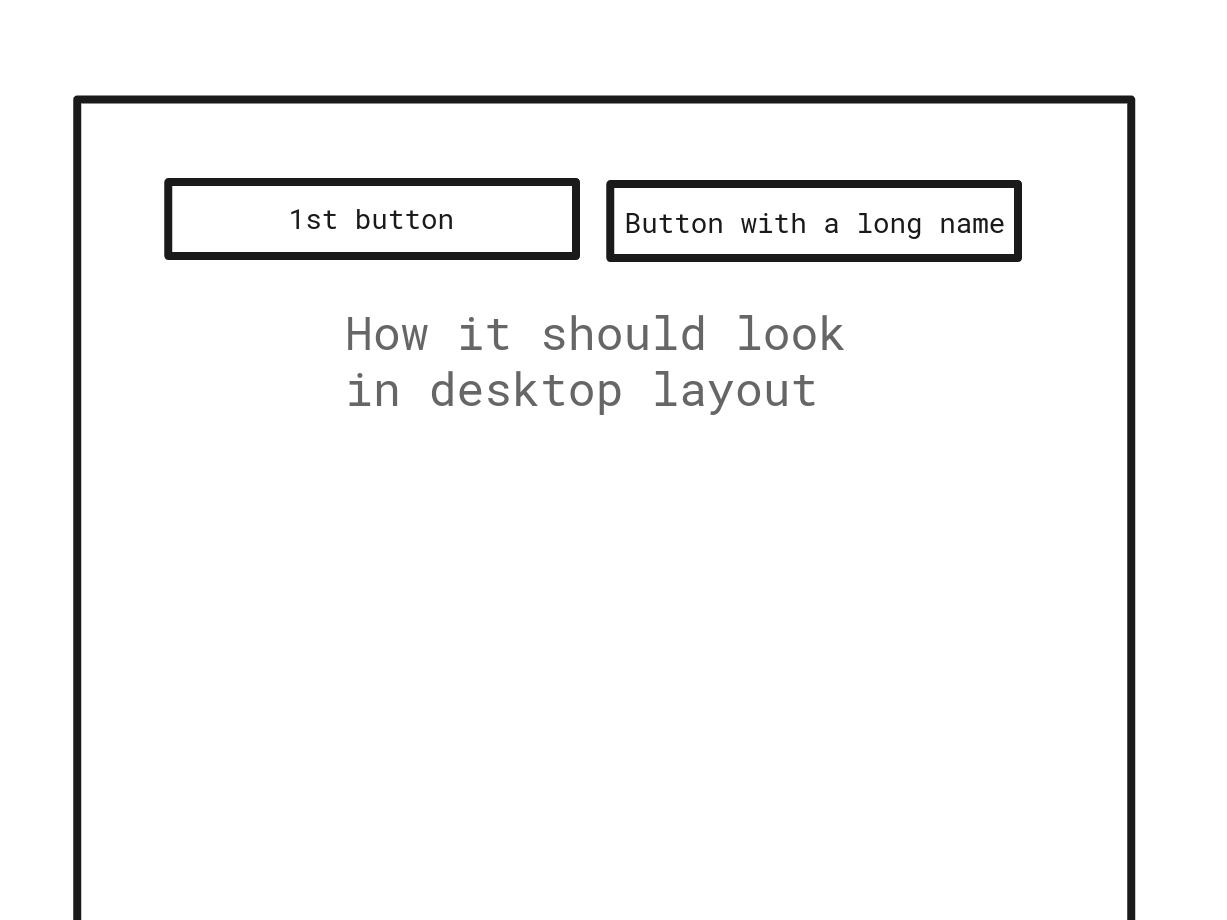
Notice(in desktop laytout): Both buttons have the same width. The width is determined by the width button with a long name. Meaning that the buttons do not have to occupy 50% of the screen each. And the text in the first button is centered. Also the two buttons are centered with some space between them.
I have two buttons next to each other, as shown in the code below:
.my-buttons {
display: flex;
justify-content: center;
button {
cursor: pointer;
}
}
<div class="my-buttons">
<button type="button" class="btn btn-outline-primary">
1st Button
</button>
<button type="button" class="btn btn-outline-primary">
Button with a long name.
</button>
</div>
How can I make it so that at all times the buttons are of the same width and height regardless of the content within them. And when the screen size is large the size of the buttons is to be determined by the size of the 'Button with a long name'.
When in small screen, like mobile. The height of the buttons should again be determined by the height of the 'Button with a long name'.
CodePudding user response:
CSS grid can do this
.my-buttons {
display: inline-grid;
grid-template-columns: 1fr 1fr;
grid-gap: 5px;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<div class="text-center">
<div class="my-buttons">
<button type="button" class="btn btn-outline-primary">
1st Button
</button>
<button type="button" class="btn btn-outline-primary">
Button with a long name.
</button>
</div>
</div>CodePudding user response:
Adding a flex-basis of 50% will make both children 1/2 the width of .my-buttons
.my-buttons {
display: flex;
justify-content: center;
}
button {
cursor: pointer;
flex: 1 0 50%;
}<div class="my-buttons">
<button type="button" class="btn btn-outline-primary">
1st Button
</button>
<button type="button" class="btn btn-outline-primary">
Button with a long name.
</button>
</div>CodePudding user response:
.btn {
flex: 1 1 0px;
} <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
<div class="my-buttons d-flex">
<button type="button" class="btn btn-outline-primary">
1st Button
</button>
<button type="button" class="btn btn-outline-primary">
Button with a long name.
</button>
</div>Set them so that their flex-basis is 0 and allow them to grow: