* {margin: 0;
padding: 0;}
.header {background-color:coral; height: 180px;}
.main {background-color:cadetblue; height:600px;}
.footer {background-color:aquamarine; height:100px}
#anchor {color:ghostwhite}
.div {border: 2px solid black; height: 350px;
background-color: rgb(193, 193, 218);
color: rgb(27, 23, 23);
width:1000px; }<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href= 4.practice.css>
</head>
<body >
<header class="header" align="right"><br><br><br><br><br><br><br>
<a href="1" id="anchor" target="_blank">HOME</a>
<a href="2" id="anchor" target="_blank">PRODUCTS</a>
<a href="3" id="anchor" target="_blank">BLOGS</a>
<a href="4" id="anchor" target="_blank">VIDEOS</a>
<a href="5" id="anchor" target="_blank">ABOUT US</a>
<a href="6" id="anchor" target="_blank">CONTACT US</a>
</header>
<!-- align = center -->
<main class="main" align="center"><br><br><br><br><br><br><br>
<div class = "div" align="center">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Debitis reiciendis quo fugiat saepe illum aspernatur in animi totam minus nam magni consequuntur, mollitia modi voluptas architecto officiis rerum temporibus, nemo atque cumque ducimus beatae facilis natus eligendi! Illum nulla sint neque perferendis molestias exercitationem impedit voluptate atque optio harum quasi aperiam ratione facilis incidunt reprehenderit laudantium deleniti ut omnis officiis, hic natus. Eaque eligendi corporis animi tempora aliquam fuga modi alias reprehenderit temporibus ullam. Quo quas beatae consequuntur quod ducimus reiciendis quia. Ad odit magni laboriosam libero. Rerum, voluptas iste repudiandae at soluta vel maiores quisquam reprehenderit facilis nesciunt quasi porro fugiat minima fuga necessitatibus. Voluptas nemo porro dignissimos illo, quidem cum aliquam veritatis sit repellat inventore, mollitia explicabo ipsum officia quas laudantium fuga obcaecati sint aspernatur enim at ad? Corporis veniam a est quos, sint cum beatae nulla tempora sed minus necessitatibus veritatis sit ullam exercitationem consequatur consequuntur cupiditate nobis distinctio illum enim at repellendus. Nemo similique itaque, perspiciatis accusamus at distinctio reprehenderit ea dolorum obcaecati? Laborum rerum aliquam deserunt minus doloribus! Itaque reiciendis a quam alias natus ullam iste ab temporibus officiis cupiditate cum velit sed suscipit eum, aspernatur repellat autem sunt sequi impedit vero. Quo error sapiente, amet aspernatur velit facilis vero rerum! Magnam aspernatur delectus molestiae incidunt ea assumenda eveniet minus illo voluptate, porro exercitationem soluta explicabo neque adipisci placeat quis reprehenderit cum. Blanditiis voluptas illo harum tempora eius libero aspernatur deserunt ipsam! Adipisci, deleniti deserunt magni nesciunt excepturi fugiat nam autem atque unde numquam eius officia obcaecati quas rerum fuga omnis vel architecto, eum corrupti itaque quia. Culpa mollitia odio error in quis laudantium hic aut porro explicabo eligendi facilis laboriosam debitis accusamus quidem distinctio nam aliquid exercitationem non ratione tempore, tenetur ut quaerat earum? Officia ipsum cum, eos distinctio, quis saepe repudiandae sapiente doloremque explicabo quos accusantium, amet totam autem adipisci dolores dolorem ullam unde! Pariatur fugiat nihil minus aliquid ratione modi repellendus explicabo, cumque itaque cupiditate suscipit libero deserunt veniam! Sequi doloribus expedita sit sapiente obcaecati sint blanditiis accusantium neque error ullam minima, alias, quaerat praesentium. Et cupiditate fugiat culpa pariatur consequatur perferendis.
</div>
</main>
<footer class="footer" align=right >©Flipkart.com</footer>
</body>
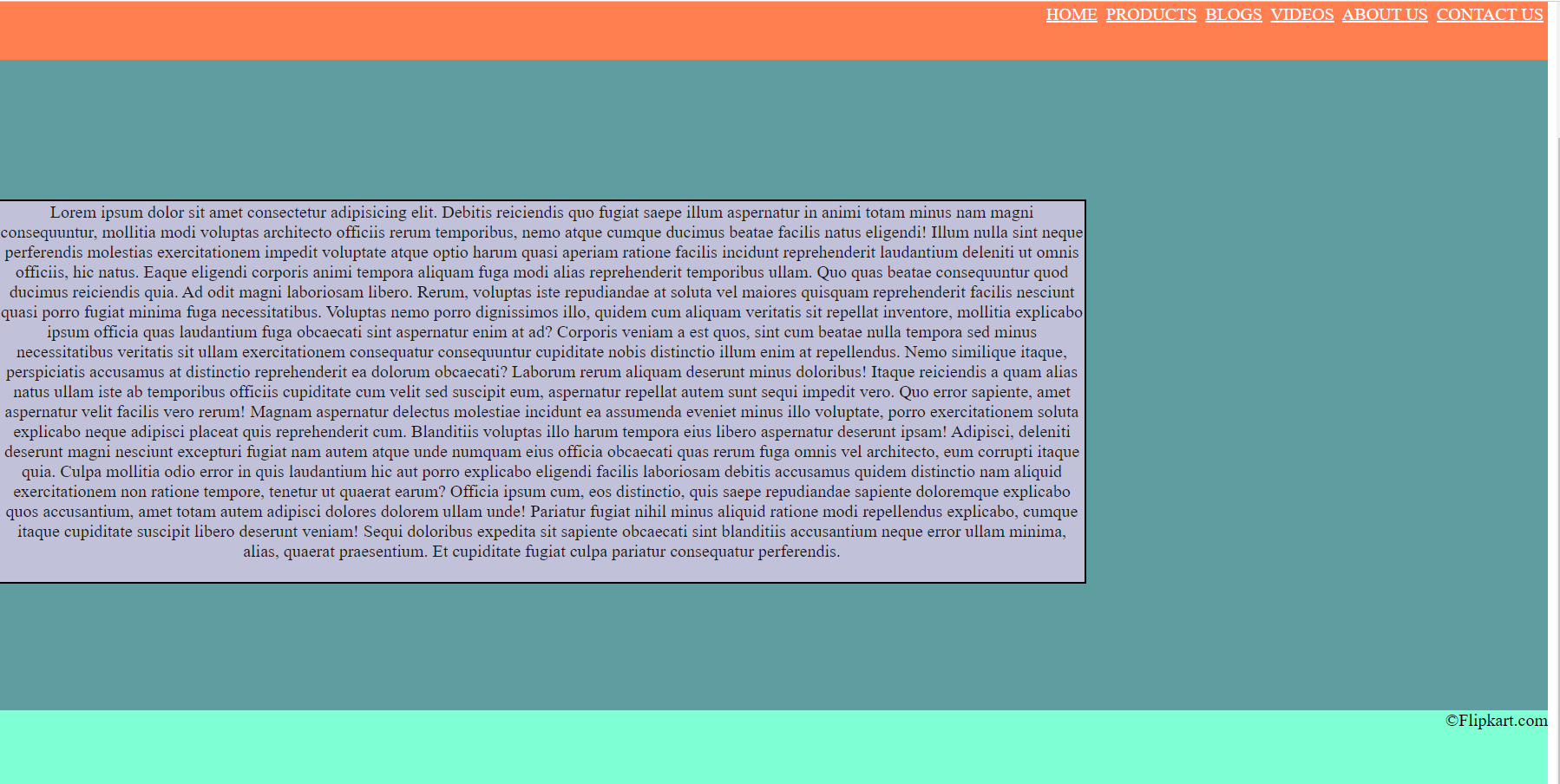
</html>why the "DIV" section don't align at the centre? the anchors of the header section, all aligned at right. the content of the footer is too aligned at the right. I tried the same for the main section, but it doesn't work here.
CodePudding user response:
you have to make
.main{ margin: 0 auto;}
OR
.div{ margin: 0 auto}
to be centered in the main .
good luck :)
CodePudding user response:
Just rewrite your .div as:
<div class = "div" align="center" style="margin:0px auto">
Although you don't need the align="center" attribute on the div because just like @Rojo said, the align attribute only centralizes text. It doesn't centralize div. You could leave the align="center" attribute if you want the text in your div to be centered.Here is a picture of your code working with this tiny edit.