I want to arrange three image panels, each with the same background image, side by side to give the impression that it is a single image. In this raw version, all dimensions are fixed. The frame is 900 pixels wide and each panel is 300 pixels wide. For the optical illusion, the positions of the background image are each close-fitted. But it does not work. There is a offset that I can't explain. The offset is 11 pixels wide. Does anyone have any advice? Thanks in advance
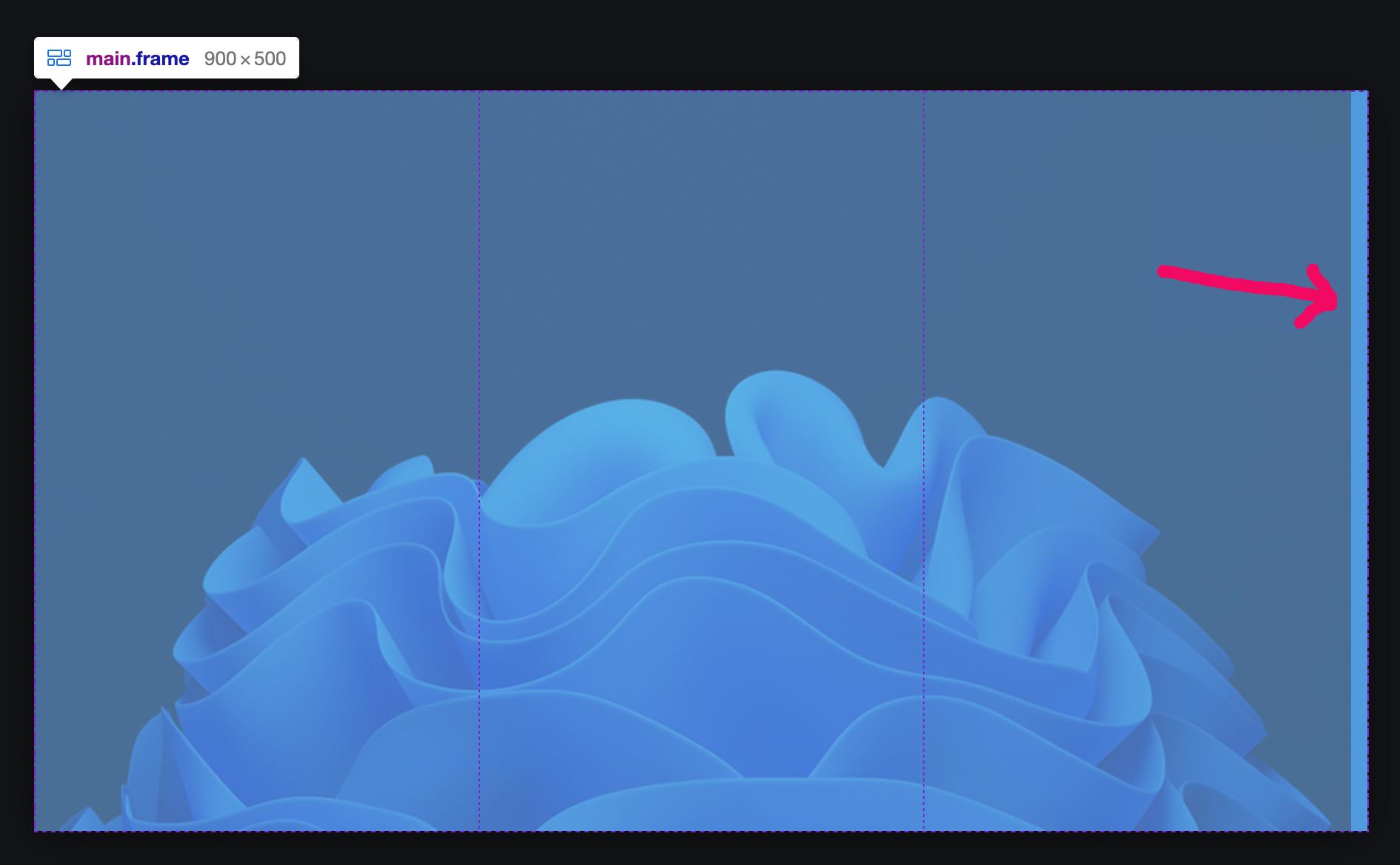
This is how it looks
 The Source
The Source
<main class="frame">
<div class="panel panel--one"></div>
<div class="panel panel--two"></div>
<div class="panel panel--three"></div>
</main>
The styles Besides the css posted here, I use a reset from meyerweb.com.
.frame {
background-color: #0080e2;
background-size: 900px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.5);
width: 900px;
height: 500px;
display: flex;
}
.panel {
width: 300px;
height: 500px;
background-image: url("../images/image.jpg");
background-repeat: no-repeat;
background-size: cover;
}
.panel--two {
background-position: -300px;
}
.panel--three {
background-position: -600px;
}
CodePudding user response:
Try to to add "border: 0px" , some browsers show a default border. Do you see the border even when you are not in the "Inspect mode" ?
CodePudding user response:
This is due to body tag. Body tag has margin of 8px. You can just put this in your css.
body{
margin: 0;
}
